سلام دوستان؛
در این مقاله قصد داریم تا نحوه افزودن فونت آیکون به قالب وردپرس را به شما آموزش دهیم که با استفاده از آن می توانید به راحتی در هر مکانی از قالب خود که نیاز به آیکون دارید در انواع رنگ ها و اندازه ها آیکون دلخواه خود را قرار دهید.
فونت آیکون چیست؟
فونت آیکون شامل نماد ها و سمبل هایی تصویری است که به راحتی می توانید با استفاده از css استایل مورد نظر خود را در آن اعمال کنید بدون اینکه اندازه و حجم صفحه شما به مقدار زیادی افزایش یابد. در حالت عادی شاید بخواهید از تصاویر برای این کار استفاده کنید که باعث افزایش حجم صفحه خواهد شد که در سئو و بهینه سازی سایت باعث کاهش رتبه شما می شود.

آموزش افزودن فونت آیکون به قالب
شما از فونت آیکون می توانید در هر مکانی از قالب برای نمایش سمبل هایی همچون سبد خرید، برگه پرداخت، لینک های دانلود، فهرست ها و.. استفاده کنید.
آموزش افزودن فونت آیکون در وردپرس
برای این منظور ابتدا افزونه Better Font Awesome را از مخزن وردپرس دانلود و نصب نمایید. این افزونه تا به امروز توانسته است تا بیش از 30.000 نصب فعال و کسب امتیاز 5 را ازآن خود کند.
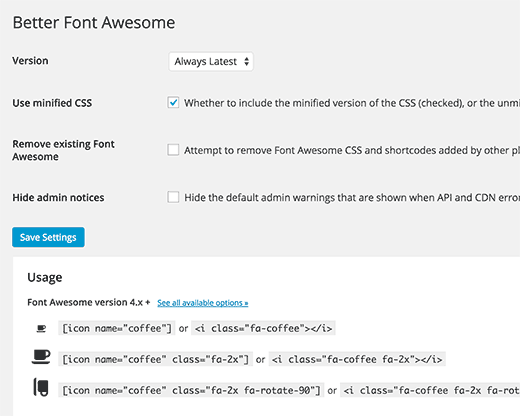
پس از نصب و فعال سازی افزونه مطابق تصویر زیر منویی در بخش تنظیمات سایت وردپرسی شما با نام Better Font Awesome اضافه خواهد شد که می توانید روی آن کلیک کرده و وارد صفحه تنظیمات افزونه شوید.

دانلود فونت آیکون
همانطور که در تصویر می بینید در صفحه تنظیمات افزونه می توانید استفاده از نسخه افزونه را انتخاب کنید، از css سفارشی استفاده کنید، فونت های استفاده شده در قالب توسط افزونه های دیگر را برای جلوگیری از تداخل نمایش ندهید و نمونه ای از کدهای قابل استفاده را در انواع سایز ها و رنگ ها مشاهده نمایید.
با استفاده از این افزونه می توانید توسط شورت کدهای افزونه مشابه موارد زیر در هر مکانی از قالب سایت خود فونت دلخواهتان را نمایش دهید.
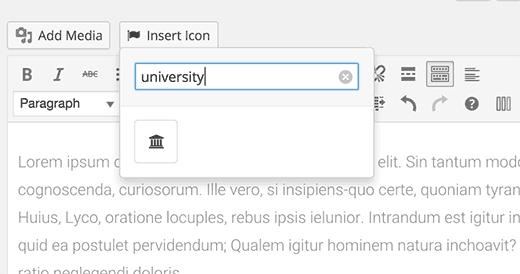
علاوه بر آن یکی از امکانات این افزونه قابلیت افزودن آیکون در ویرایشگر مطالب وردپرس می باشد که به راحتی می توانید با کلیک بر روی دکمه مربوطه فونت دلخواه خود را انتخاب کرده و در متن مطالب نیز مشابه تصویر زیر از آن استفاده نمایید.

دکمه فونت آیکون قالب وردپرس
و یا از طریق کدنویسی در استایل قالب خود نیز مشابه زیر از فونت ها استفاده کنید.
.fa-universityicon {
font-size:100px;
color:#FF6600;
}
کد افزودن آیکون در قالب وردپرس
برای افزودن فونت آیکون در قالب با استفاده از کدنویسی ابتدا آن را دانلود نموده و سپس با کدنویسی در مکان مورد نظر قالب سایت وردپرسی خود از آنها مشابه موارد زیر استفاده نمایید.
ابتدا کد زیر را در فایل فانکشن (functions.php) قالب خود قرار دهید.
function wpb_load_fa() {
wp_enqueue_style( 'wpb-fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' );
}
add_action( 'wp_enqueue_scripts', 'wpb_load_fa' );
سپس مشابه کدهای زیر در هر بخش از قالب که می خواهید فونت دلخواه خود را نمایش دهید.
//متد اول، فقط برای نمایش آیکون ها
<i class="fa-optin-monster"></i>
//متد دوم، استفاده از آیکون در استایل قالب
.fa-optin-monster {
font-size:50px;
color:#FF6600;
}
//متد سوم، استفاده از آیکون برای لینکدهی
<div class="icons-group">
<a class="icons-group-item" href="#"><i class="fa fa-home fa-fw"></i>Home</a>
<a class="icons-group-item" href="#"><i class="fa fa-book fa-fw"></i>Library</a>
<a class="icons-group-item" href="#"><i class="fa fa-pencil fa-fw"></i>Applications</a>
<a class="icons-group-item" href="#"><i class="fa fa-cog fa-fw"></i>Settings</a>
</div>
//متد چهارم، استفاده از آیکون ها به صورت گروهی برای کلاس خاص
.icons-group-item i {
color: #333;
font-size: 50px;
}
.icons-group-item i:hover {
color: #FF6600
}
دانلود فونت آیکون
منبع: wpbeginner
How to Easily Add Icon Fonts in Your WordPress Theme