یکی از دغدغه های وبمستران و مدیران سایت ها سرعت لود سایت می باشد که از هرچیزی برای آن ها مهمتر و با اهمیت تر می باشد، چرا که هم از دید گوگل به نفع سایت می باشد و هم از دید بازدیدکنندگان همان وبسایت.
کوکی چیست ؟
کوکی (cookie) پیغامی است که سرور سایت (سرور میزبان سایت) به مرورگر (Browser) شما می فرستد. مرورگر شما این پیغام را در یک فایل متنی (Text) ذخیره می کند. پس از آن، هر بار که شما به آن سایت مراجعه می کنید (یعنی یک صفحه از آن وب سایت را باز می کنید) این پیغام را به آن سرور باز می گرداند.
کوکی ها چه مشکلاتی پدید می آورند ؟
از نظر عملکرد ، زمانی که سرور برای یک دامنه کوکی تعریف می کند ، پس از آن تمامی درخواست های http باید با کوکی رد و بدل شوند . اما زمانی است که شما نیازی ندارید که فایل ها با کوکی رد و بدل شوند اما برای ورود به سایت و . . . نیاز دارید که از کوکی استفاده کنید . در این صورت ، شما تمامی فایل ها را با کوکی برای کاربران ارسال میکنید و این یعنی حجم اضافه و سرعت لود پایین تر !
افزایش سرعت وبسایت با استفاده از cookiefree domain
بهینه سازی داخلی و ساختاری، سئودر این پست قصد دارم به یکی از روش های افزایش سرعت و optimize کردن سایت اشاره کنم . در این روش ، ما فایل ها را از دامنه های دیگر و یا زیر دامنه دریافت می کنیم تا سرعت بارگذاری فایل های ثابت افزایش یابد .اگر در gtmetrix ، وبسایت خود را تست کرده باشید ، احتمالا به بخش Use cookie-free domains بر خورده اید ، در این آموزش میخواهم به رفع همین مشکل بپردازم . ابتدا در مورد کوکی ها توضیح کوتاهی بدم .
حتما بخوانید، آموزش غیرفعال سازی پینگ بک در وردپرس
حال با این اوصاف این قابلیت cookie free domain است که می تواند کمک شایانی در سرعت لود سایت برای ما به ارمغان اورد.
نحوه استفاده از قابلیت cookie free domain
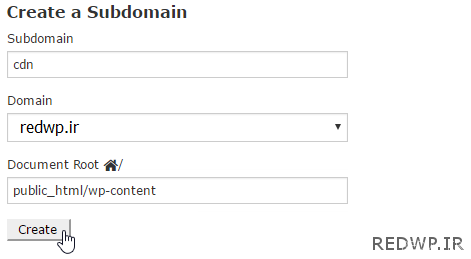
ابتدا یک ساب دامین تعریف کرده و مسیر آن را بر روی public_html/wp-content تنظیم می کنیم.

افزایش سرعت سایت با cookie free domain
سپس فایل wp-config.php وردپرس را باز کرده و سه خط کد زیر را به آن اضافه می کنیم:
define("COOKIE_DOMAIN", "www.redwp.ir");
define("WP_CONTENT_URL", "http://cdn.redwp.ir");
define("WP_PLUGIN_URL", "http://cdn.redwp.ir/plugins");
و در مرحله آخر اگر فونت و یا آیکون های وبسایت شما در این روش لود نشدند به فایل htaccess. رفته و کد زیر را نیز به آن اضافه می کنیم:
<IfModule mod_headers.c>
<FilesMatch "\.(svg|ttf|otf|eot|woff|woff2)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>