سلام دوستان؛
در این آموزش با شما همراه هستیم تا امکان افزودن آیکون به فایل های پیوست شده در وردپرس را با هم پیاده سازی نماییم. با استفاده از این آموزش می توانید به راحتی هرنوع فایلی را که در ویرایشگر خود پیوست می کنید کنار آن یک آیکون مرتبط با آن فایل از جمله pdf ، word و.. را فراهم کنید.
اگر شما هم دارای یک سایت دانلودی می باشید و یا هر نوع سایتی که در آن کاربران فایل های گوناگونی را دانلود می کنند و قصد دارید تا در جعبه دانلود خود امکان نمایش یک آیکون کنار فایل های پیوست شده را اضافه کنید تا انتها با وردپرس داغ همراه باشید.
افزودن آیکون به فایل ها در وردپرس
همانطور که در تصویر زیر می بینید ما دو نوع فایل ورد و پی دی اف را در بخش مشخص شده قرار داده ایم که کاربران می توانند بر روی متن آن کلیک کرده و فایل ها را دانلود نمایند.

افزودن آیکون به لینک دانلود فایلها در وردپرس
اما می خواهیم که در کنار نوع فایل هایی که مشخص هستند آیکون مربوطه را نیز نمایش دهیم تا زیبایی دو چندانی را به آن اضافه کنیم. در این آموزش ما به معرفی دو افزونه کاربردی در این زمینه خواهیم پرداخت، پس تا انتها با ما باشید.
افزونه درج آیکون برای فایل های پیوست شده
افزونه ای که ما قصد معرفی آن را داریم با نام MimeTypes Link Icons در مخزن وردپرس به ثبت رسیده است و تا به امروز توانسته است تا بیش از 10.000 نصب فعال و کسب امتیاز کامل 5 ستاره ای را در مخزن وردپرس ازآن خود کند.
حتما بخوانید، آموزش ساخت صفحه آخرین نظرات در وردپرس
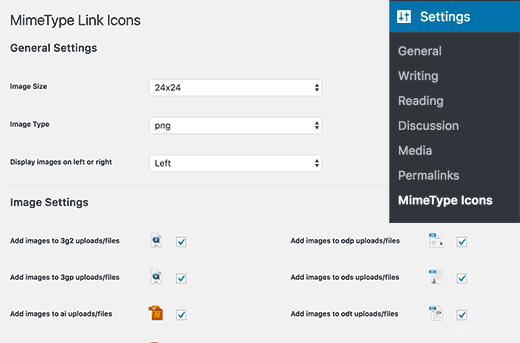
پس از نصب و فعال سازی افزونه منویی در بخش تنظیمات پیشخوان سایت وردپرسی شما به نام MimeType Icons افزوده خواهد شد که با مراجعه به آن با صفحه ای مطابق شکل زیر رو به رو خواهید شد.

آموزش افزودن آیکون در وردپرس
همان طور که در تصویر فوق مشاهده می کنید با استفاده از این افزونه قادر خواهید بود تا برای آیکون ها اندازه، فرمت آیکون، مکان نمایش، انتخاب آیکون و … را بسته به نیاز خود سفارشی سازی کنید.
فرمت آیکون انتخابی در این افزونه به صورت png و gif می باشد.
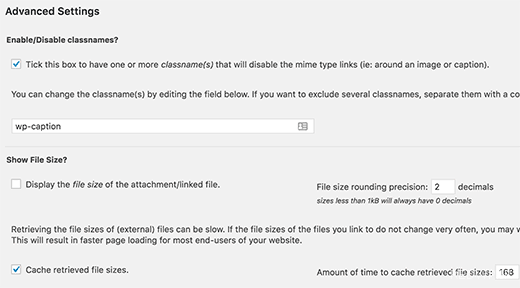
اگر مطابق تصویر زیر به پایین اسکرول کنید در بخش تنظیمات پیشرفته افزونه می توانید با فعال سازی css آیکون ها را مخفی کنید. و استایل هایی که بر روی لینک ها ایجاد می شوند، از جمله هاور متن، زیرخط دار شدن و … را مدیریت نمایید.

تنظیمات پیشرفته افزونه
همچنین می توانید با زدن تیک گزینه show files size اندازه فایل آپلود شده را نمایش داده و یا با زدن تیک گزینه cache retrieved file sizes میزان حافظه پنهان بازیابی اندازه فایل را بر اساس زمان به روز رسانی کنید.
در پایان بر روی ذخیره تغییرات کلیک کنید تا تنظیمات شما اعمال شوند.
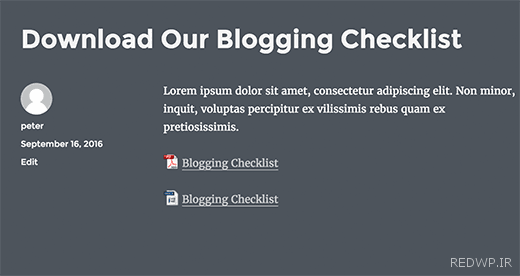
حال شما می توانید یک برگه یا نوشته از سایت خود را ویرایش و یا نوشته ای جدید ایجاد نموده و از بخش آپلود رسانه لینک دانلود فایل های پیوست شده را به صورت آیکون نمایش دهید. و در کنار لینک دانلود آیکون های مرتبط را مشابه تصویر زیر مشاهده نمایید.

افزونه اضافه کردن آیکون به باکس دانلود
برخی از امکانات افزونه
- امکان انتخاب آیکون ها در اندازه های
- 16×16 px
- 24×24 px
- 48×48 px
- 64×64 px
- 128×128 px
- پشتیبانی از انواع فایل های پیوست شده با فرمت های
.3g2 .3gp .ai .air .asf .avi .bib .cls .csv .deb .djvu .dmg .doc .docx .dwf .dwg .eps .epub .exe .f .f77 .f90 .flac .flv .gif .gz .ico .indd .iso .jpg .jpeg .log .m4a .m4v .midi .mkv .mov .mp3 .mp4 .mpeg .mpg .msi .odp .ods .odt .oga .ogg .ogv .pdf .png .pps .ppsx .ppt .pptx .psd .pub .py .qt .ra .ram .rar .rm .rpm .rtf .rv .skp .spx .sql .sty .tar .tex .tgz .tiff .ttf .txt .vob .wav .wmv .xls .xlsx .xml .xpi .zip
افزونه نمایش آیکون در وردپرس
اما افزونه دومی که قصد معرفی آن را داریم با نام Better Font Awesome در مخزن وردپرس به ثبت رسیده است و تا به امروز توانسته است تا بیش از 30.000 نصب فعال و کسب امتیاز کامل ستاره ای 5 را در مخزن وردپرس ازآن خود نماید.
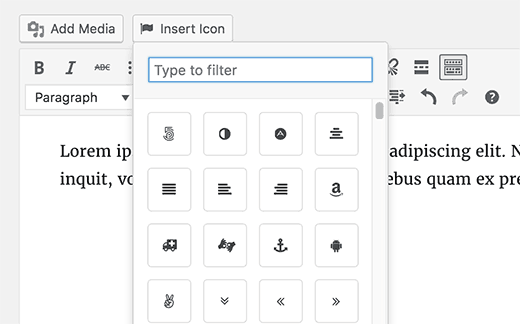
پس از نصب و فعال کردن افزونه دکمه ای مطابق تصویر زیر در ویرایشگر وردپرس شما اضافه خواهد شد که می توانید با کلیک کردن بر روی آن آیکون مورد نظر خود را انتخاب نموده و سپس لینک دانلود فایل خود را به صورت متنی در جلوی آن درج کنید.

افزونه پک فونت آیکون در وردپرس
همچنین یکی از قابلیت های مهم افزونه امکان جستجو در آیکون ها می باشد که به راحتی می توانید در فیلد جستجو بخشی از نام آیکون را وارد کنید تا سریع تر به آیکون مورد نظر خود دسترسی داشته باشید.
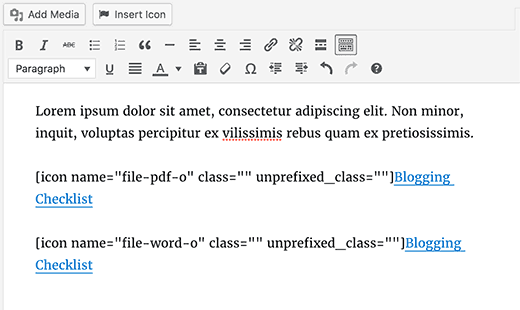
در این افزونه ار آیکون های Font Awesome استفاده شده است. که پس از درج آیکون می توانید در مقابل آن فایل پیوست شده را به صورت متنی مطابق تصویر زیر لینک نمایید.

شورت کد افزودن آیکون در وردپرس
همچنین شما می توانید به راحتی استایل سفارشی خود را نیز در شورت کدها وارد نمایید تا ظاهر مورد نظر خود را نیز بر اساس استایل نوشته شده در قالب خود مانند نمونه زیر نمایش دهید.
همچنین می توانید با مراجعه به وبسایت رسمی Font Awesome با این شیوه آیکون آشنا شده و به راحتی اندازه، رنگ و استایل آیکون ها را تغییر دهید. به عنوان نمونه آیکون زیر با 4 نوع استایل نمایش داده شده است، می توانید کد آن را به ترتیب کپی کرده و استفاده نمایید تا تغییرات آن را ببینید.

افزودن آیکون در باکس دانلود وردپرس
برخی امکانات افزونه
- به روزرسانی و آپدیت منظم بر اساس Font Awesome برای دسترسی به پک آیکون های جدید
- سازگاری بر اساس شورت کد که به راحتی می توانید با تغییر قالب نیز پوسته جدید خود را طوری طراحی کنید که آیکون ها در آن نیز نمایش داده شوند
- سازگاری کامل با سایر افزونه ها
- دارای ویژگی CDN جهت افزایش سرعت
- ژنراتور کوتاه
- و…