سلام دوستان؛
حتما شما هم در بسیاری از وبسایت ها مشاهده کرده اید که صفحه اصلی ان ها حالت تک صفحه دارد و در آن به معرفی وبسایت خود به گونه ای که از چند ستون حاوی آیکون و توضیحات می پردازند. بیشتر اینگونه وبسایت ها خدماتی هستند که توضیحات مرتبط با خدمات ارائه شده آنها هر کدام نیز دارای یک آیکون می باشد. که نمونه آن را در تصویر زیر مشاهده می کنید.

آموزش ساخت باکس آیکون دار توضیحات در وردپرس
برای ساخت این باکس ویژگی در سایت افزونه های تجاری همچون ویژوال کامپوسر طراحی شده است که می توانید با آن چنین صفحاتی را ایجاد نمایید، اما ما در این مقاله قصد داریم تا به معرفی یک افزونه رایگان در این زمینه بپردازیم، پس تا انتها با ما همراه باشید.
آموزش ساخت باکس ویژگی
افزونه ای که ما قصد معرفی ان را داریم با نام Advanced WP Columns در مخزن وردپرس به ثبت رسیده است و تا به امروز توانسته است تا بیش از 30.000 نصب فعال و کسب امتیاز 3.8 را ازآن خود کند.
پس از نصب و فعال سازی افزونه منویی در بخش تنظیمات پیشخوان وبسایت وردپرسی شما با نام Advanced WP Columns اضافه خواهد شد، مطابق تصویر زیر روی ان کلیک کنید تا وارد صفحه تنظیمات افزونه شوید.

افزونه ساخت ستون در وردپرس
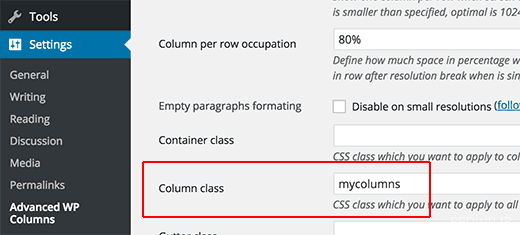
همانطور که در تصویر مشخص شده است در کادر column class عبارت mycolumns را وارد نموده و بر روی ذخیره تغییرات افزونه کلیک کنید.
این افزونه کاربردی در بخش ویرایشگر دیداری وردپرس دکمه ای را برای درج ستون ایجاد خواهد نمود که می توانید بسته به نیاز خود به تعداد دلخواه ستون ایجاد کرده و متن خود را در ان قرار دهید، اما یکی از کاستی های این افزونه این است که برای افزودن آیکون فکری نکرده است 😀 ، برای این منظور می توانید افزونه WP SVG Icons را نصب کرده و برای قرار دادن آیکون از آن استفاده کنید.
حتما بخوانید، آموزش افزودن فونت آیکون در قالب وردپرس
این افزونه نیز موفق شده است تا به امروز بیش از 30.000 نصب فعال و کسب امتیاز 4.7 را در مخزن وردپرس ازآن خود نماید.
حال برای افزودن ستون های آیکون دار آماده باشید 😀
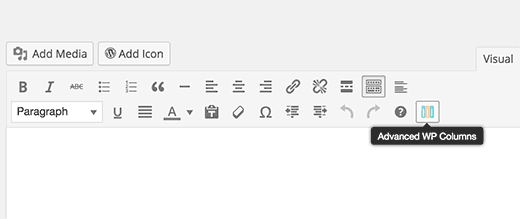
وارد برگه و یا نوشته مورد نظر شوید و مطابق تصویر زیر روی دکمه افزودن ستون کلیک کنید.

افزونه افزودن ستون در وردپرس
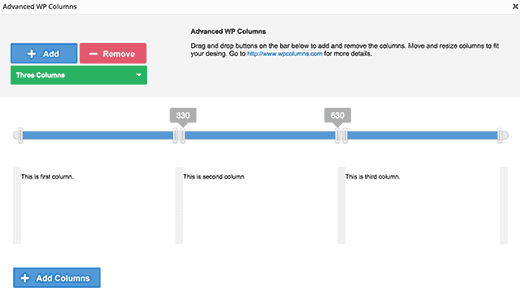
پس از کلیک بر روی دکمه مزبوطه منتظر باشید تا مطابق عکس زیر صفحه افزودن ستون برای شما باز شود.

افزودن ستون در مطالب وردپرس
سپس بر روی گزینه Add کلیک کنید و اولین ستون خود را اضافه کنید، برای افزودن تعداد ستون دیگر نیز می توانید به همین ترتیب عمل کنید. سپس نشانگر ماوس را بر روی ستون ها برده و متن خود ر برای هر ستون وارد کنید.
حتما بخوانید، آموزش افزودن آیکون به لینک های دانلود فایلهای پیوست در وردپرس
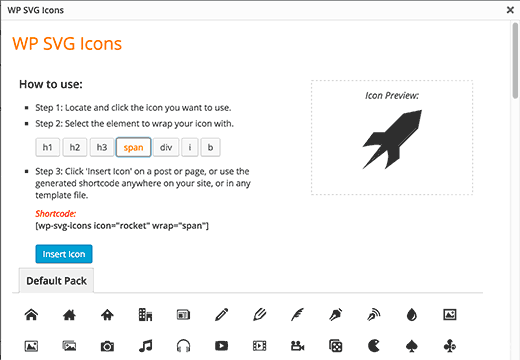
در نهایت برای افزودن آیکون نیز بر روی افزودن آیکون کلیک کنید و آیکون مرتبط با توضیحات نوشته را انتخاب و در ان وارد کنید.

افزودن آیکون در وردپرس
در نهایت شورت کد مربوط به آیکون را مشابه نمونه زیر کپی کرده و در بخش ویرایشگر متن ستون وارد کنید.
[wp-svg-icons icon="rocket" wrap="span"]
اما در صورتی که آیکون ها برای شما نمایش داده نشد به فایل استایل قالب خود (style.css) وارد شده و کدهای هر آیکون را مشابه زیر در آن وارد کنید.
span.wp-svg-rocket.rocket {
font-size:100px;
}
span.wp-svg-cloud.cloud {
font-size:100px;
}
span.wp-svg-headphones.headphones {
font-size:100px;
}
.mycolumns {
border:1px solid #eee;
min-height:250px;
padding-top:20px !important;
}
منبع: wpbeginner