سلام دوستان؛
حتما شما هم دوست دارید تا آخرین مطالب خود را در بخشی از قالب سایت خود نمایش دهید اما قالبی که انتخاب نموده اید این قابلیت را ندارد. در این آموزش با شما هستیم تا قابلیت نمایش آخرین مطالب در وردپرس را به صورت لیست بازشو را با هم بررسی کنیم، پس تا انتها با ما همراه باشید.
نمایش آخرین مطلب در وردپرس
در این آموزش ما ابتدا افزونه ای را به شما معرفی می کنیم که با استفاده از آن می توانید لیست آخرین مطالب در وردپرس را به صورت منوی کشویی در هر مکانی از قالبتان که از ابزارک پشتیبانی می کند نمایش دهید و در روش دوم کد نمایش آخرین مطالب در وردپرس را به شما آموزش خواهیم داد.
افزونه نمایش جدیدترین مطالب وردپرس
افزونه ای که ما قصد معرفی آن را داریم با نام Collapse-O-Matic در مخزن وردپرس به ثبت رسیده است و تا به امروز توانسته است تا بیش از 60.000 نصب فعال و کسب امتیاز 4.9 را ازآن خود نماید.
حتما بخوانید، آموزش نمایش فایل های پی دی اف در وردپرس
پس از نصب افزونه کد زیر را در فایل فانکشن خود قرار دهید.
function wpb_recentposts() {
$string .= '<ul>';
$args = array( 'numberposts' => '5', 'post_status' => 'publish' );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= '<li><a href="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</a></li> ';
}
$string .= '</ul>';
return $string;
}
add_shortcode('recentposts', 'wpb_recentposts');
add_filter('widget_text','do_shortcode');
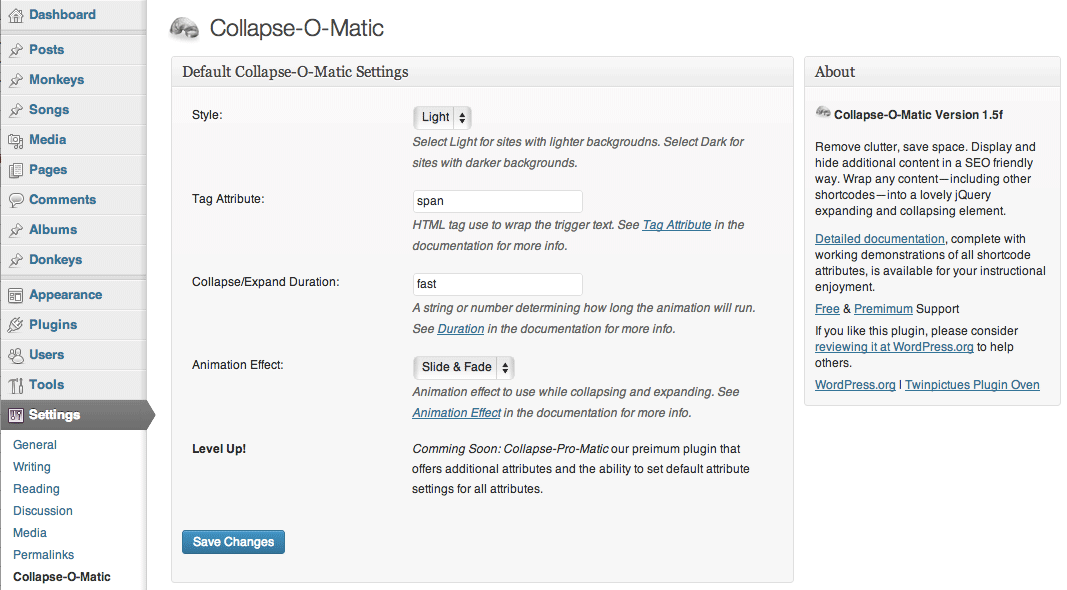
کار با این افزونه بسیار آسان بوده ، پس از نصب و فعال سازی افزونه منویی در بخش تنظیمات پیشخوان سایت وردپرسی شما با نام Collapse-O-Matic افزوده خواهد شد که مطابق تصویر زیر می توانید به آن مراجعه کرده و تنظیمات خود را شخصی سازی نمایید.

آموزش نمایش جدیدترین مطالب وردپرس به صورت لیست بازشو
مطابق تصویر زیر می توانید از سبک تیره یا روشن، میزان سرعت باز شدن لیست آخرین مطالب، افکت و.. را تعیین کنید.
برای افزودن شورت کد در ابزارک و دادن عنوان به ابزارک نیز می توانید مشابه کد زیر را در یک ابزارک جدید قرار دهید.
[expand title="Recent Posts"][recentposts][/expand]
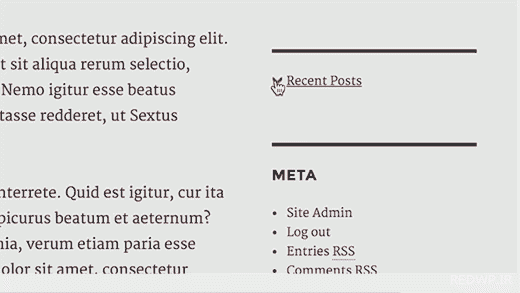
دمویی از نحوه نمایش آخرین مطالب در وردپرس

نمایش آخرین مطالب در وردپرس
کد نمایش آخرین مطالب در وردپرس
اگر تمایل دارید تا از افزونه برای اینکار استفاده نکنید می توانید به راحتی با چند خط کدنویسی قابلیت نمایش جدیدترین مطالب را در وردپرس فراهم نمایید. برای این منظور ابتدا کد زیر را در فایل فانکشن قالب خود اضافه کنید.
function wpb_recentposts_dropdown() {
$string .= '<select id="rpdropdown">
<option value="" selected>Select a Post<option>';
$args = array( 'numberposts' => '5', 'post_status' => 'publish' );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= '<option value="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</option> ';
}
$string .= '</select>
<script type="text/javascript"> var urlmenu = document.getElementById( "rpdropdown" ); urlmenu.onchange = function() {
window.open( this.options[ this.selectedIndex ].value, "_self" );
};
</script>';
return $string;
}
add_shortcode('rp_dropdown', 'wpb_recentposts_dropdown');
add_filter('widget_text','do_shortcode');
حال مطابق کد فوق می توانید از شورت کد زیر برای نمایش آخرین مطالب در هر مکانی از قالب خود و صفحه مطالب، برگه ها و هر نوع پست تایپی که از آن استفاده می کنید نمایش دهید.
[rp_dropdown]
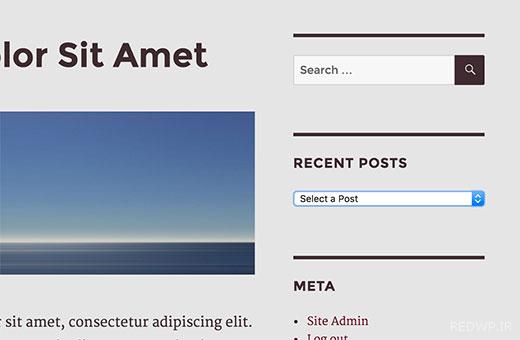
در تصویر زیر نیز نمونه ای از شورت کد را می بینید.

کد نمایش آخرین مطالب در وردپرس