با سلام خدمت دوستان عزیز وردپرسی. امیدوارم که تا به این جا روز خوبی را سپری کرده باشید و یکی دیگر از آموزش های وردپرس را با من و همکاران عزیزم همراهی کنید. امیدوارم که این آموزش بتواند بخشی از مشکلات شما را در وردپرس حل یا حداقل کم رنگ کند. خب عزیزان در این قسمت از آموزش وردپرس قصداریم تا در مورد افزونه ای صحبت کنیم که می توانید با کمک آن از فونت های دلخواه خود استفاده کنید. پس تا انتهای این آموزش را همراه ما باشید.
افزونه ای برای استفاده از فونت های دلخواه
همه ی ما به زیبایی سایت خود بسیار اهمیت می دهیم و مطمئنا زیبایی ظاهری سایت یکی از مواردی است که باعث می شود کاربران از سایت ما راضی باشند. فونت ها یکی از مواردی هستند که به زیبایی سایت ما کمک می کنند. همه ی ما دوست داریم که از فونت های دلخواه خود در سایت استفاده کنیم.
افزونه های زیادی با امکانات و قابلیت های زیادی برای این کار وجود دارند. اما ما امروز می خواهیم افزونه ای را به شما معرفی کنیم که کارایی متفاوتی با دیگر افزونه ها در این زمینه دارد. یکی از قابلیت های این افزونه این است که شما می توانید با کمک آن به هر تعداد که دوست دارید فونت های مختلفی را که با استایل نوشته و سایت خود متناسب است را اضافه کنید. نام این افزونه وردپرس Use Any Font است.
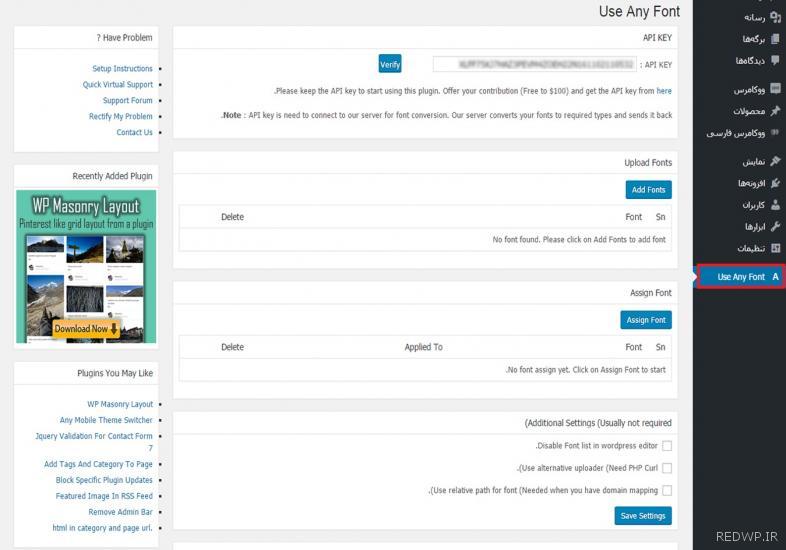
خب دوستان برای استفاده از این افزونه وردپرس هم مانند افزونه های دیگر ابتدا آن را نصب و سپس فعال می کنید. پس از فعال سازی متوجه خواهید شد که یک منو با عنوان Use Any Font به پیشخوان سایت شما افزوده می شود برای انجام تنظیمات روی آن کلیک کنید تا شما را به صفحه ی تنظیمات مانند شکل زیر هدایت کند و شما تنظیمات را انجام دهید.

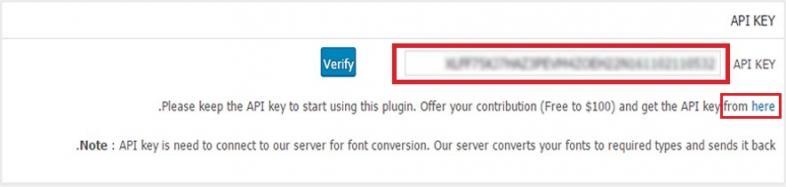
برای عضویت در سایت و انجام تنظیمات روی گزینه ی here در قسمت API keys کلیک کنید و پس از آن API دریافتی را وارد فیلد کنید و به کلیک بر روی گزینه ی verify بپردازید.

دوستان اگر کلید API را درست وارد کنید متوجه خواهید شد که یک پیام موفقیت آمیز مانند تصویر بالا برایتان خواهد آمد.
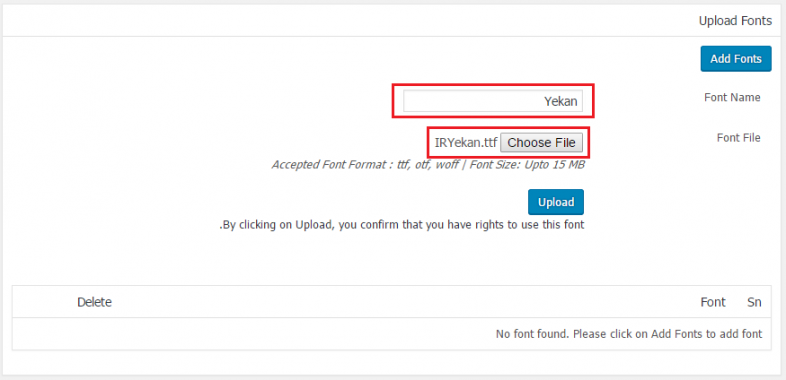
حالا می خواهیم فونت اضافه کنیم. خب دوستان در این قسمت کاری که شما باید انجام دهید این است که به قسمت upload fonts بروید و در این قسمت بر روی گزینه ی Add Fonts کلیک کنید و پس از آن فونتی را که می خواهید در سایت از آن استفاده کنید را انتخاب کرده و یک نام برای آن انتخاب کنید. پس از انتخاب نام بر روی گزینه ی Upload کلیک کنید.

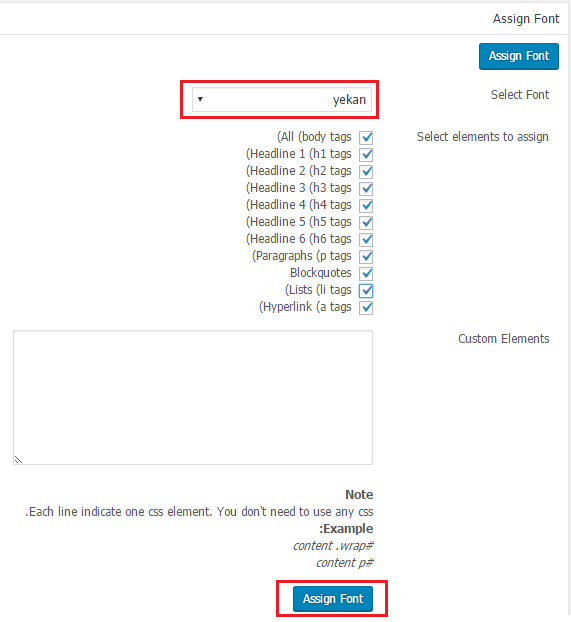
خب پس از آپلود فونت برای اعمال فونت شما در قسمت های مختلف سایت مثل بدنه ی کل سایت و نقل قول ها و لینک ها و … به وارد کردن تنظیمات خود در بخش Assign Font و سفارشی سازی سایت بپردازید.
برای انجام این کار به انتخاب فونت خود از بخش select بپردازید و گزینه هایی را که می خواهید فونت این افزونه در آن ها فعال شود را انتخاب کنید و در نهایت بر روی گزینه ی Assign Font کلیک کنید.

در این قسمت کار تنظیمات تمام می شود می توانید از یکی از مطالب خود برای مشاهده ی نتیجه کمک بگیرید.
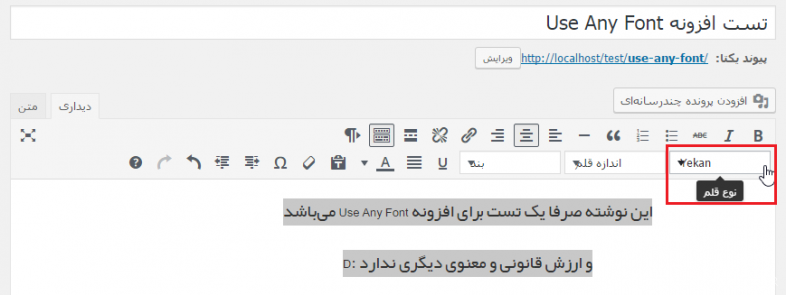
دوستان یکی از قابلیت های این افزونه این است که می توانید به فونت های اضافه شده در قسمت ویرایشگر دسترسی داشته باشید و به تغییر فونت هر قسمتی از نوشته که می خواهید بپردازید.
برای انجام این کار می توانید به بخش ویرایشگر رفته و گزینه ی نوع قلم فونت دلخواه خود را انتخاب کنید.

می رویم سراغ دیگر تنظیمات افزونه.
برای انجام دیگر تنظیمات به بخش Additional Settings بروید.
-
Disable Font list in wordpress editor: همانطور که گفتیم می توانید برای هر نوشته ای فونت دلخواه خود را انتخاب کنید اما با فعال کردن این گزینه می توانید این قسمت را در بخش ویرایشگر وردپرس محو کنید.
-
Use alternative uploader: این گزینه به شما در بررسی اتصال سرور کمک می کند. با کمک این گزینه می توانید اگر خطایی در آپلود فونت رخ داد دوباره فونت را آپلود کنید.
دانلود افزونه Use Any Font
با قالب وردپرس جدید و پوسته وردپرس جدید در آموزش های بعد در خدمت شما عزیزان هستیم. پیروز باشید.