رفع مشکل نقشه گوگل در وردپرسReviewed by هادی قربانی on Jul 18Rating: 5.0آموزش رفع مشکل نمایش ندادن نقشه گوگل در وردپرسگوگل بدلیل تغییرات در شرایط استفاده از سرویسهای خود اجازه استفاده از گوگل مپ را فقط با api ممکن ساخته. آموزش رفع مشکل نمایش گوگل مپ در ادامه مطلب
با سلام خدمت دوستان و همراهان گرامی بیگ تم , در این بخش از مطالب مربوط به آموزش وردپرس به بررسی و رفع یکی از مشکلات وردپرسی می پردازیم . در تاریخ 2 تیرماه 95 گوگل در شرایط استفاده از سرویسهای سایتش تغییرات زیادی رو داد که یکی از این موارد استفاده از google map در سایت ها بود . مشکل نمایش نقشه گوگل در همه سایت های وردپرس و غیر وردپرسی میباشد و از 2 روش زیر میتونید این مشکل رو رفع بکنید اگر شما هم در سایتتون در بخش هایی که از نقشه گوگل استفاده کرده اید خطای زیر را دارید با ما همراه باشید :
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
 رفع مشکل نمایش نقشه گوگل در وردپرس
رفع مشکل نمایش نقشه گوگل در وردپرس
رفع مشکل نقشه گوگل در وردپرس
روش اول رفع مشکل خطای نمایش گوگل مپ در وردپرس با استفاده از افزونه
این روش که توصیه ما به شما هم هست بسیار راحت میباشد و با اون میتوانید یکبار برای همیشه api گوگل رو در سایت وردپرسی خودتون وارد بکنید و ازش استفاده بکنید و نقشه های سایت شما هر روزی تا بیش از 25000 بار قابل نمایش میباشد.
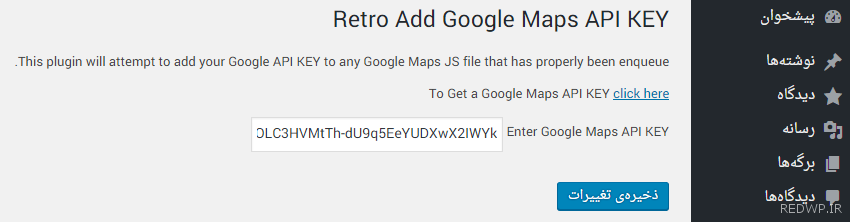
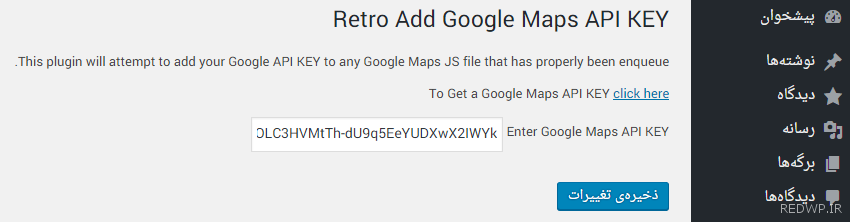
برای شروع رفع مشکل خطای نقشه گوگل شما افزونه API key for Google Map رو نصب و فعال بکنید. بعد از فعال کردن این گزینه در منوی سمت راست پیشخوان وردپرس در بخش “تنظیمات” یک زیرمنو اضافه میشود به نام Google API KEY که وقتی روش کلیک بکنید به یک صحفه جدید میرید که در اون فقط یک کادر متنی قرار دارد مطابق عکس زیر:
 پنل تنظیمات افزونه نمایش نقشه گوگل
پنل تنظیمات افزونه نمایش نقشه گوگل
در این صحفه افزونه از شما درخواست API Key نقشه گوگل را دارد، برای اینکه به api دسترسی پیدا بکنید، باید به دریافت api نقشه گوگل بروید . این بخش از گوگل دسترسی برای کاربران ایرانی رو بسته و باید حتما با ip یک کشور دیگر وارد این بخش شوید تا بتونید سایت رو مشاهده بکنید.
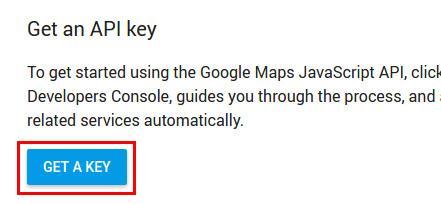
- بعد از ورود به لینک دریافت api نقشه گوگل برای شما صحفه زیر مشاهد میشود که باید بر روی: GET A KEY کلیک بکنید مطابق شکل زیر:
 دریافت API نقشه گوگل
دریافت API نقشه گوگل
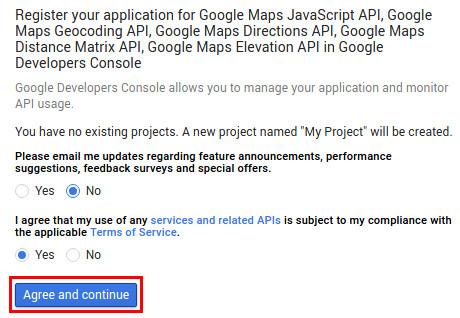
2. در صحفه جدیدی که برای شما نمایش داده میشود باید شرایط و قوانین استفاده از سرویسهای گوگل رو قبول بکنید
 شرایط و قوانین استفاده از سرویسهای گوگل
شرایط و قوانین استفاده از سرویسهای گوگل
در این صحفه شما 2 گزینه دارید که گزینه اول مربوط به این هست که در هر اپدیت و بروزرسانی یا تغییرات گوگل برای شما ایمیل ارسال بکنید و شما را مطلع سازد. این مورد زیاد مهم نیست و برای اینکه اذیت هم نشید توصیه میکنیم بر روی No کلیک بکنید
گزینه دوم که در این صحفه دارید مربوط میشود به قبول کردن شرایط و قوانین استفاده از سرویسهای گوگل که تا زمانی که بر روی Yes کلیک نکنید نمیتوانید به api خودتون دسترسی پیدا بکنید.
بهتر هست که تنظیمات خودتون رو همانند شکل بالا تنظیم بکنید و بر روی Agree and continue کلیک بکنید
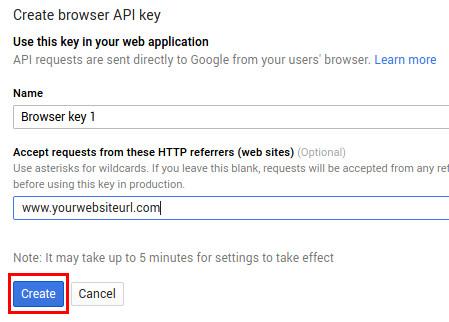
3. در صحفه جدید که برای شما نمایش داده میشود باید یک اسم برای api وارد بکنید و ترجیحا یک سایت که از این api میخواهد استفاده بکند را تنظیم بکنید مطابق شکل زیر:
 ساختن api گوگل
ساختن api گوگل
توی عکس بالا بخش Name مهم نیست و میتونید هر اسمی قرار بدید اما در فیلدی که ادرس: www.yourwebsiteurl.com هست ترجیحا اسم سایتتون رو وارد بکنید.
دو فیلد بالا رو خالی نگزارید و حتما پرشون بکنید، اگر هم اطلاعات خاصی برای تکمیل ندارید به جای اطلاعات خودتون از * استفاده بکنید
با کلیک بر روی Create صحفه زیر برای شما نمایش داده میشود
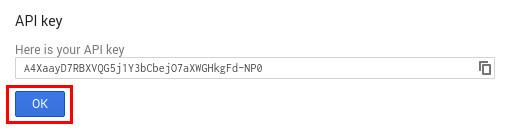
4. در صحفه جدیدی که براتون نماشی داده میشود یک کد ترکیبی از حروف و اعداد هست که باید اون رو Copy بکنید و در تنظیمات قالب paste بکنید.
 نقشه گوگل در وردپرس
نقشه گوگل در وردپرس
5. مطابق شکل زیر کدی که کپی کردید رو paste بکنید.

روش دوم رفع مشکل نمایش ندادن نقشه گوگل در وردپرس
این روش برای برنامه نویس ها توصیه میشود، در این روش شما باید همانند روش بالا api key گوگل رو بسازید و کدش رو کپی بکنید و در کد زیر جایگزین YOUR_API_KEY بکنید سپس این کد رو در header سایتتون قرار بدید
<script src=”//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY” async=”” defer=”defer” type=”text/javascript”></script>
از معایب این روش این هست که بعد از اپدیت قالب دوباره باید اینکار رو انجام بدید. یک روش موقتی میباشد
آموزش ویدئویی رفع مشکل نمایش نادن نقشه گوگل در سایت های وردپرسی با افزونه: