ساخت فرم تماس با Contact form builder
سلام خدمت عزیزان همیشه همراه وردپرس سیتی ، وجود یه فرم تماس خوب و مشخص برای یه وبسایت مسئله مهمیه چون مخاطبین شما تو هر نوع وبسایتی که دارین دوست دارن با شما ارتباط برقرار کنن و اگه نتونن با شما راحت ارتباط برقرار کنن ممکنه دیگه حتی سمت وبسایت شما هم نیان. تا امروز فرم های تماس خیلی زیادی رو برای شما معرفی کردیم و حتی به صورت مقایسه ای بهترین ها رو بررسی کردیم. امروز هم قراره افزونه ساخت فرم تماس با Contact form builder رو بهتون معرفی کنیم.
افزونه ی Contact form builder

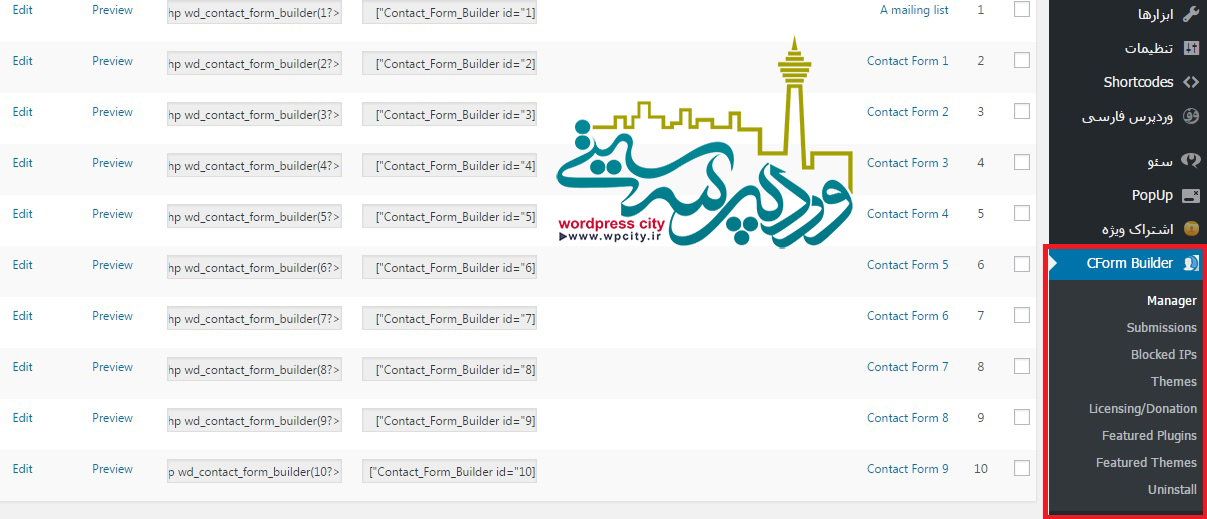
تو قدم اول افزونه ساخت فرم تماس با Contact form builder رو نصب و فعال سازی می کنیم. بعد از فعال شدن تو پنل ادمین وردپرسی گزینه ای با عنوان Cform builder ایجاد می شه. جالبه که بدونید تنظیمات افزونه ساخت فرم تماس با Contact form builder خیلی شبیه به form maker هستش ولی ساده تره و البته خدمت شما عرض کنم که سازنده ی این دو فرم هم یکی هستن و تنها تفاوت اونها اینه که form builder فقط برای تماس استفاده می شه و به راحتی می تونید اون رو تنظیم کنین.
گزینه های متعددی داره که بر حسب نیاز به توضیح اونها می پردازیم.
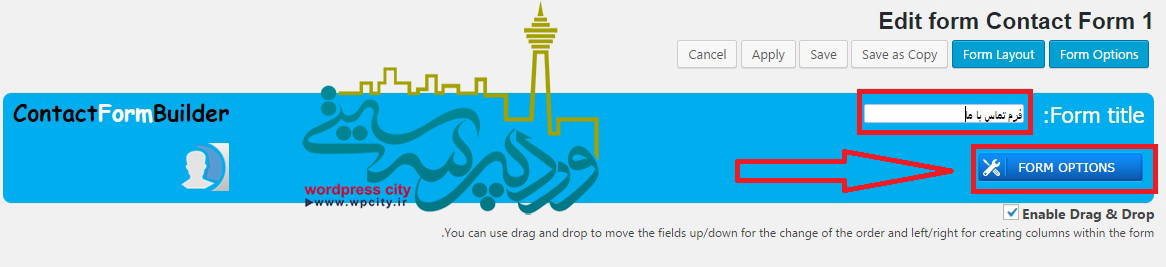
گزینه ی Manager>> نمونه هایی از فرم تماس رو ایجاد کرده و تو این قسمت به عنوان نمونه برای کاربران محترم قرار داده که حتی اگه این موارد مورد نظر شما باشه می تونید از اونها استفاده کنین. تو این بخش دو گزینه ی shortcode و php function موجوده که به شما امکان استفاده تو برگه ها و یا قالب سایت میده . ما یکی از این فرم ها رو انتخاب می کنیم و طبق نظرمون ویرایشش می کنیم. گزینه ی contact form 1 رو انتخاب می کنیم و روی edit کلیک می کنیم. تو قدم اول روی گزینه ی form options کلیک می کنیم تا تنظیمات اولیه و اصلی فرمی که میخوایم ایجاد بشه رو بسازیم.

با وارد شدن به این بخش با سه تب مختلف آشنا میشیم که باید هر کدوم رو بررسی کنیم.
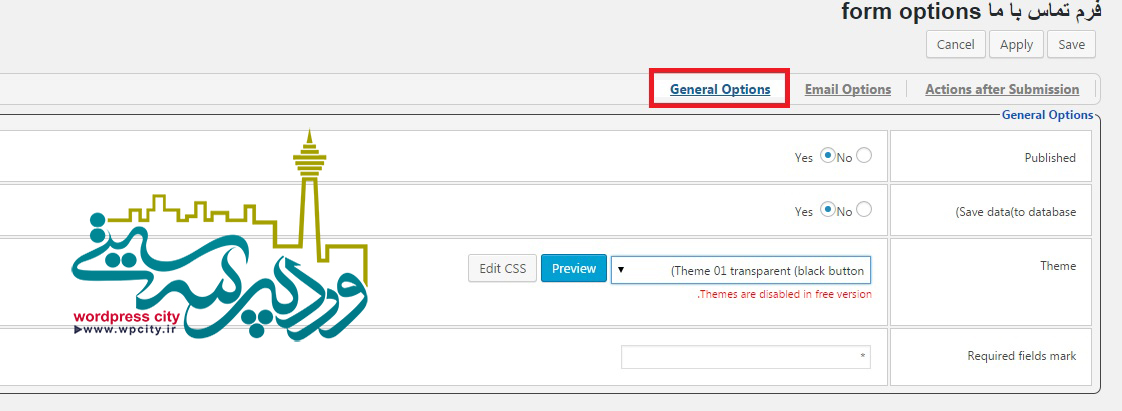
General options
تو این تب با چهار گزینه رو به رو هستیم. گزینه ی اول مربوط به بخش انتشار فرم هستش، ردیف دوم از شما می پرسه که آیا مایلید اطلاعات تماستون تو پایگاه داده ی سایت ذخیره بشه، که به نظر من مسئله مهمیه تا اطلاعات از بین نره.
گزینه ی بعدی تم و یا پوسته ی مورد نظرو برای فرم مشخص می کنه. لیستی از انواع پوسته ها رو در اختیار شما میذاره که می تونید هر کدوم رو به سلیقه ی خودتون انتخاب کنین و قبل از ساخته شدن فرم با زدن گزینه ی preview ببینین.
گزینه ی بعدی می تونه کنار گزینه هایی که برای فرم ها ضروری اعلام می کنین کاراکتر ستاره رو قرار بده.
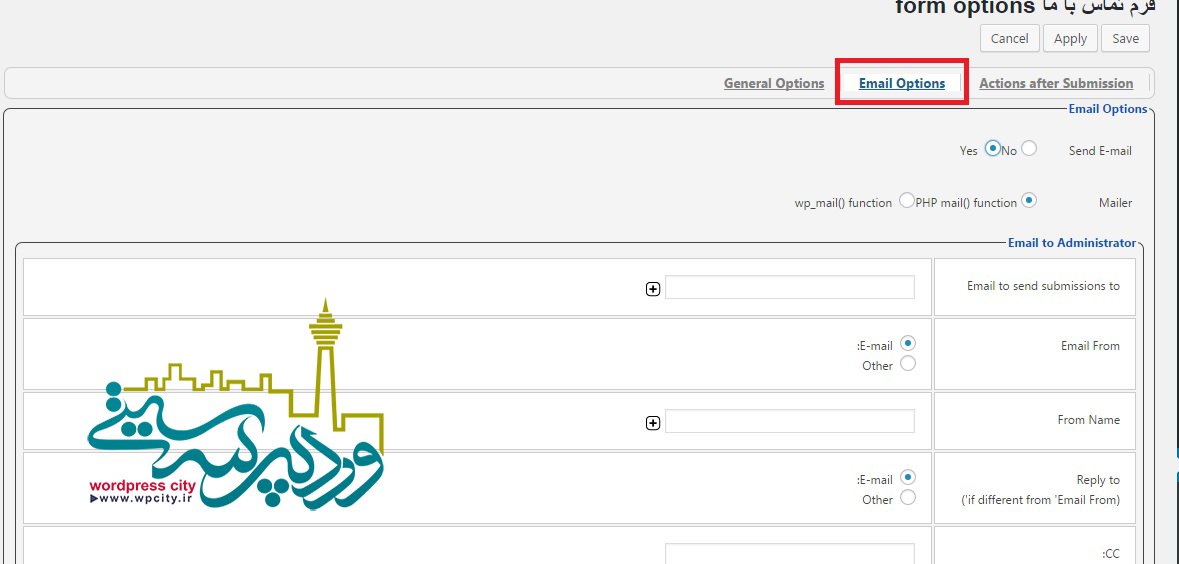
Email options
تو این تب به طور کلی همه ی اطلاعات تماس گیرنده و فرستنده تنظیم میشه . با کمی فکر می تونید این تب رو به راحتی با تنظیمات خودتون تنظیم کنین!
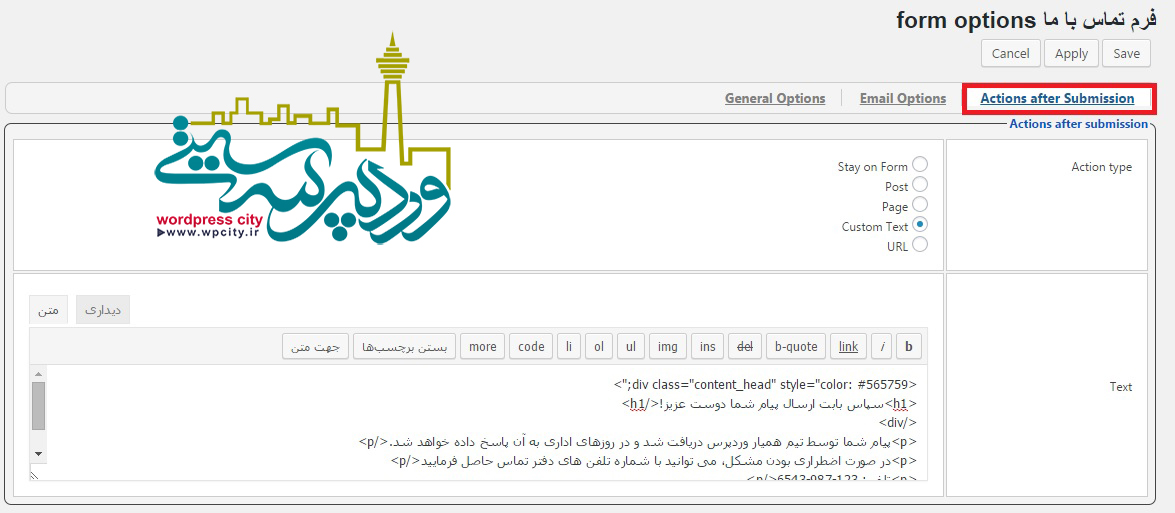
Action after submission
تو این تب می تونید تعیین کنین که کاربر بعد از ارسال پیام، چه پیامی رو به صورت اتوماتیک از سیستم دریافت کنه.
در آخر تنظیمات رو ذخیره کنین.
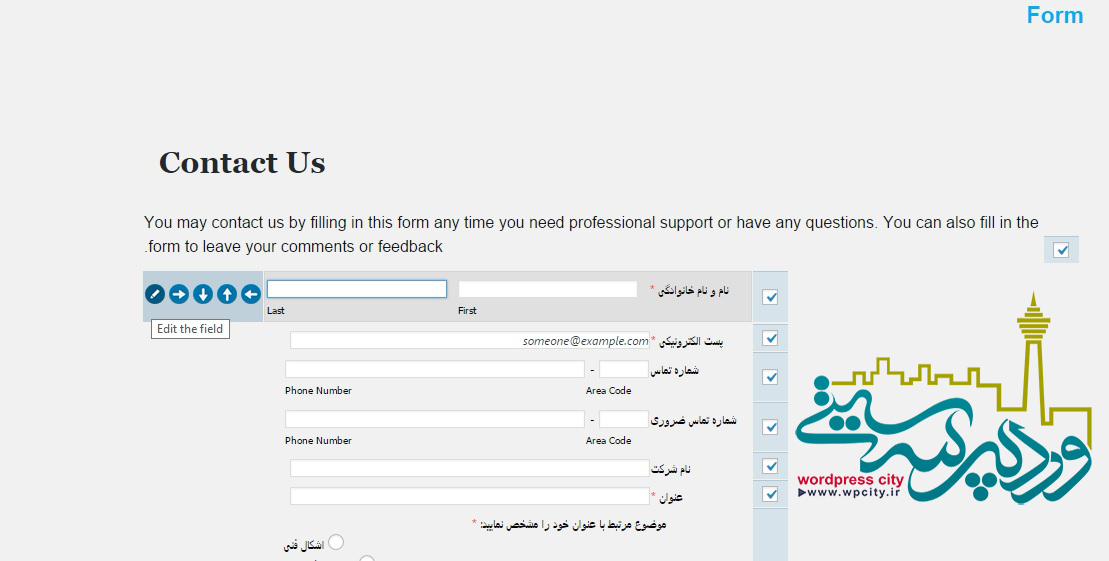
بعد از ذخیره کردن تغییرات به صفحه ی اصلی تنظیمات افزونه ی فرم تماس برگردونده میشیم و می تونید حالا به تنظیم کردن فرم و فیلدهای اون بپردازین!
همونطور که تو تصویر بالا می بینید به راحتی می تونید با کلیک روی هر فیلد اون رو ویرایش کنین و به راحتی فیلدها رو جا به جا کنین. نکته ی جالبی که تو این فرم هستش اینه که می تونید با حذف کلیک موجود تو سمت راست هر فیلد اون فیلد رو به کلی غیر فعال کنین!
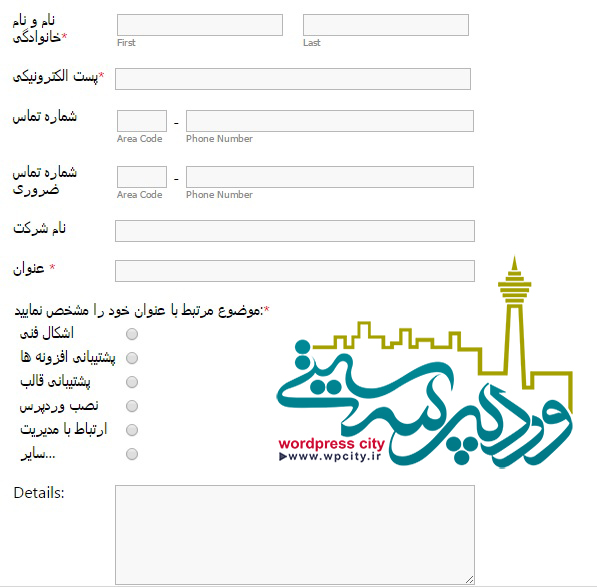
بعد از انجام تغییرات می تونید اون رو ذخیره کنین تا نتیجه ی کار رو ببینیم.
حالا به راحتی با کپی کردن شورت کد فرم برگه می تونید اون رو ایجاد کنین یا اینکه با کپی کردن کد پی اچ پی اون رو تو قالب جایگذاری کنین.
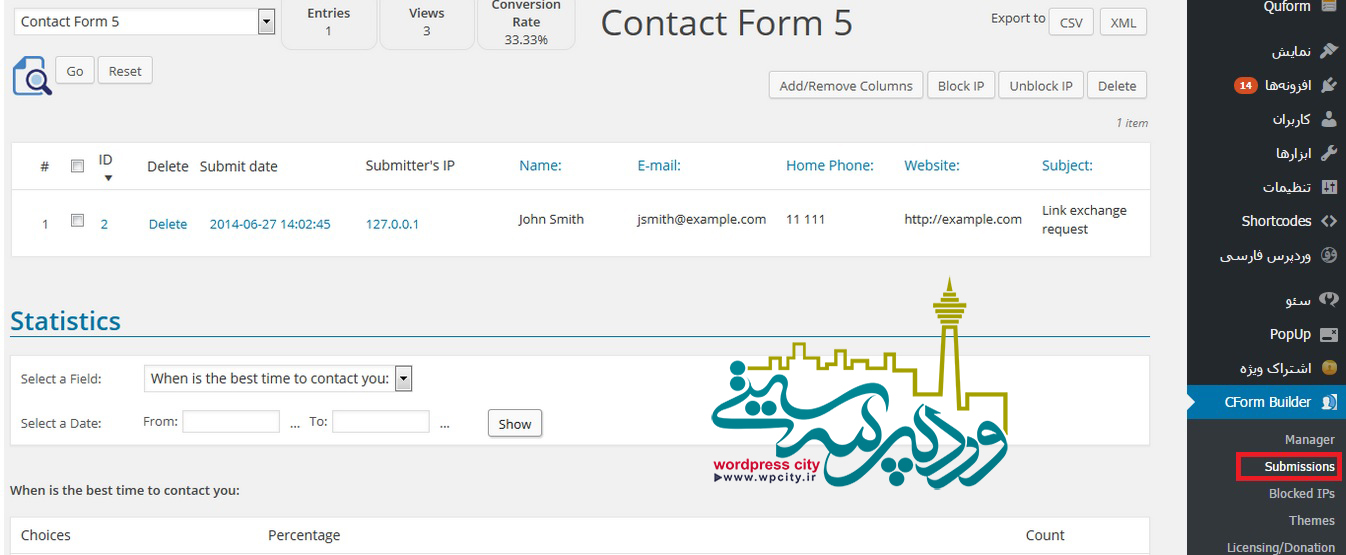
بخش submission با فعال سازی نسخه ی پرمیوم باز میشه که ما بهش نیاز نداریم.
تو قسمت BlockIP می تونین آی پی های موردنظرتون رو بلاک کنین تا نتونن برای شما پیام ارسال کنن.
تو قسمت themes، قالب های متعددی رو به شما نشون میده که می تونین اونها رو ویرایش کنین.
ایام به کامتون 
دانلود افزونه
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
1395-05-04
نام آیتم
ساخت فرم تماس با Contact form builder
امتیاز