چند زبانه کردن سایت با افزونه Weglot TranslateReviewed by محمد رضا ملکی on Dec 31Rating:
سلام عرض می کنم خدمت شما همراهان همیشگی وردپرس. روز خوش. امیدوارم که سلامت و شاد باشید. دوستان در آموزش وردپرس امروز می خواهیم در مورد افزونه ای با شما صحبت کنیم که می توانید با کمکش بدون کدنویسی سایت خود را چند زبانه کنید. پس به شما عزیزان پیشنهاد می کنم که تا آخر این آموزش با ما همراه باشید.
چند زبانه کردن سایت با افزونه Weglot Translate
دوستانی که سایت هایی با موضوع های خدماتی و شخصی و شرکتی و … دارند حتما این را می دانند که یکی از دغدغه های این سایت ها این است که بتوانند سایت خود را به زبان های مختلف ترجمه کنند و این دسته از دوستان معمولا سایت خود را با توجه به خدماتی که ارائه می دهند به زبان های انگلیسی و ترکی و عربی ترجمه می کنند تا کاربرانی که فارسی زبان نیستند هم بتوانند از مطالب سایت استفاده کنند و همچنین انجام این کار باعث می شود که ارزش و اعتبار سایت هم بالا برود. انجام این کار یعنی ترجمه سایت به زبان های مختلف مخصوصا برای شرکت ها و سازمان هایی که مراجعان آن ها بین المللی هستند مهم تر است. ولی معمولا بیشتر سایت ها با کمک برنامه هایی که وب سایت را چند زبانه می کنند از دو زبان فارسی و انگلیسی استفاده می کنند.
خب دوستان ما در آموزش امروز قصد داریم افزونه ای را معرفی کنیم که کاملا رایگان و حرفه ای بوده و به شما کمک می کند تا قسمتی از مشکلات خود را در زمینه ی چند زبانه کردن سایت حل کنید. نام این افزونه وردپرس Weglot Translate است و با همین نام در مخزن وردپرس به ثبت رسیده است.
همانطور که در مورد دیگر افزونه ها هم گفتیم قدم اول برای استفاده از افزونه نصب و فعال سازی آن است. پس از فعال سازی افزونه برای رفتن به صفحه ی آن روی گزینه ی Weglot که در سایت پیشخوان وردپرسی شما قرار دارد کلیک کنید تا به این صفحه هدایت شده و بتوانید بقیه ی کار ها را برای تنظیمات این افزونه انجام دهید.
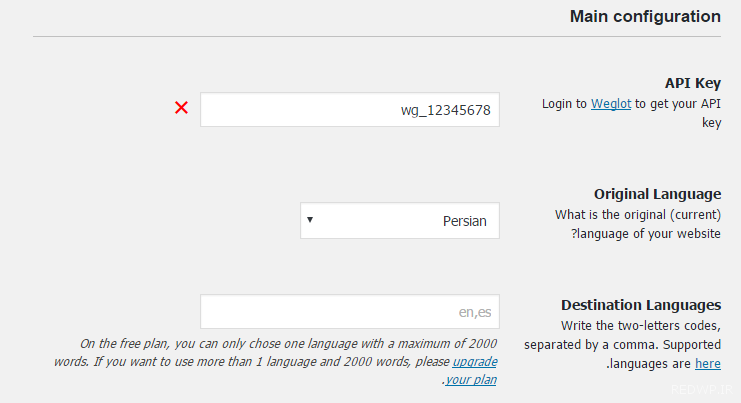
حالا به تصویر زیر دقت کنید و مشابه آن و با توجه به توضیحاتی که در ادامه می دهیم تنظیمات را انجام دهید.

-
API KEY: خب دوستان برای انجام تنظیمات این قسمت می توانید همانند چیزی که در تصویر بالا می بینید روی عبارت Weglot که همانطور که می بینید به آن لینک داده شده کلیک کنید و در سایت ثبت نام کنید و بعد از ثبت نام در سایت کلید API به شما داده می شود که باید آن را وارد کنید.
-
Original Language: همانطور که از نام این گزینه مشخص است در مورد زبان اصلی سایت است. و اما شما می توانید با کمک این گزینه مشخص کنید که می خواهید زبان اصلی سایت خود چه باشد می توانید در این قسمت زبانی را که مدنظر شماست را انتخاب کنید. همانطور که در تصویر می بینید ما زبان اصلی سایت خود را فارسی یا همان persian انتخاب کرده ایم.
-
Destination Languages: اگر به نام این گزینه دقت کرده باشید می فهمید که این گزینه به ما کمک می کند زبان مقصد یا در واقع همان زبان خروجی را انتخاب کنیم و همچنین این گزینه این امکان را به شما می دهد تا هر تعداد زبانی که دوست داشتید برای خروجی درنظر بگیرید را انتخاب کرده و آن ها را با کاما از هم تفکیک کنید. متاسفانه نسخه ی رایگان این افزونه فقط اجازه ی انتخاب یک زبان را به شما می دهد ولی اگر می خواهید چندین زبان را برای این قسمت داشته باشید تنها کاری که باید بکنید این است که به ارتقاء حساب کاربری خود در سایت بپردازید.
-
Dropdown: شما می توانید این گزینه را فعال کنید و پس از فعال کردن این قابلیت را دارید که به نمایش دکمه نمایش انتخاب زبان به حالت باز شو یا به زبان ساده تر کرکره ای در سایت بپردازید.
-
With flags: اگر این گزینه را فعال کرده و از آن استفاده کنید می توانید به فعال کردن آیکون پرچم برای نمایش زبان بپردازید.
-
Type of flags: خب دوستان این منوی انتخابی به شما قابلیت انتخاب نوع آیکون پرچم را در آپشن های مختلفی مثل شفاف و دایره ای و مربعی و … را می دهد تا هر کدام را که خواستید برای نمایش در سایت انتخاب کنید.
-
With name و Full name: همانطور که می بینید این گزینه از دو بخش تشکیل شده است و دو قابلیت را به شما می دهد که عبارتند از : گزینه ی اول به شما قابلیت این را می دهد که انتخاب کنید که می خواهید نام زبان به نمایش گذاشته شود یا خیر و گزینه ی دوم به شما حق انتخاب می دهد که تعیین کنید می خواهید نام زبان به صورت کامل نوشته شود یا به اختصار.
-
Override CSS: این گزینه به شما کمک می کند که به وارد کردن استایل و css اختصاصی و انتخابی خود بپردازید.

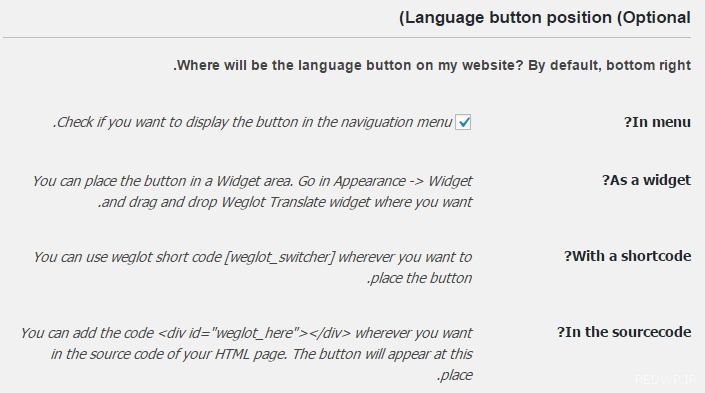
in menu: این گزینه به شما کمک می کند که به نمایش زبان های مختلف در منوی سایت بپردازید تا کاربر بتواند با کلیک روی زبان مدنظر خود از آن استفاده کند.
خب دوستان یکی از ویژگی های این افزونه این است که از سورس کد و شورت کد پشتیبانی می کند و این قابلیت را به شما می دهد تا بتوانید به کمک آن در هر جایی از نوشته ی خود از شورت کد زیر استفاده کرده و بتوانید به نمایش آیکون های مربوط به ترجمه زبان در سایت بپردازید.
[weglot_switcher]
و اگر می خواهید از آن در کدنویسی قالب استفاده کنید می توانید با استفاده از کد زیر این کار را انجام دهید.
<div id="weglot_here"></div>
و در آخر تغییرات را ذخیره کنید.
حالا اگر موافق باشید می خواهیم بعضی از قابلیت های این افزونه وردپرس را برای شما نام ببریم.
- این افزونه این قابلیت را به شما می دهد که به هر نوع رشته ای از صفحات که دوست داشتید آن را ترجمه کنید.
- این افزونه وردپرس از بیش از 60 هزار زبان دنیا پشتیبانی می کند.
- محتوا را تشخیص می دهد و آن را به صورت خودکار ترجمه می کند.
- در زمان واقعی ترجمه ها را به طور مداوم نمایش می دهد.
- این قابلیت را به شما می دهد که در صورتی که نیاز به ترجمه سفارشی داشتید به ترجمه حرفه ای دسترسی پیدا کنید.
- این افزونه دکمه سوئیچ ترجمه را با استایل متفاوتی در اختیار شما قرار می دهد.
نسخه رایگان این افزونه ویژگی هایی دارد که در ادامه به آن می پردازیم.
نسخه رایگان این افزونه برای سایت هایی مناسب است که ساختار کوچک دارند و این قابلیت را می دهد که بتوانید به ترجمه و نمایش 2000 رشته در سایت بپردازید. اما بعضی از دوستان هم هستند که تعداد بیشتری را می خواهند بهتر است که این دسته از دوستان به خریداری نسخه های بالا تر افزونه از وب سایت سازنده بپردازند.
حالا می خواهیم به سئو و بهینه سازی افزونه بپردازیم.
اگر به خاطر داشته باشید گفتیم که بهینه بودن برای هر نوع زبان از ویژگی های این افزونه است. پیوند های یکتا به افزایش سئو سایت کمک می کنند. در واقع لازم است که به شخصی سازی پیوند های یکتایی مثل آدرس مطالب با توجه به زبان اصلی بپردازید زیرا اگر شما در آدرس بار ببینید که سازگاری بین پیوند یکتا و زبان انتخابی وجود ندارد قشنگ به نظر نمی رسد. همچنین این افزونه قابلیت شخصی سازی تصاویر و ویدیو ها را برای هر زبانی به شما میدهد.
دانلود افزونه Weglot Translate
با قالب وردپرس جدید و پوسته وردپرس جدید در آموزش های بعد در خدمت شما عزیزان خواهیم بود. سربلند باشید.
منبع : بیگ تم ارائه دهنده قالب وردپرس املاک – قالب وردپرس تجاری