سئو و بهینه سازی تصاویر با ShortPixel + کلید API
سئو و بهینه سازی تصاویر با ShortPixel + کلید APIReviewed by فرشید امین زاده on Oct 26Rating: 5.0سئو و بهینه سازی تصاویر با ShortPixelسئو و بهینه سازی امری حیاتی برای هر سایت قلمداد میشود پس باید از راهی بهینه سازی را تماما انجام داد یکی از تکنیک های سئو بهینه سازی و کاهش حجم تصاویر است
به نام خدا
موضوع آموزش:
سئو یا بهینه سازی برای موتورهای جستجو امری حیاتی است که کمتر کسی است که نخواهد در این مورد بیشتر بداند یا نکات آن را رعایت نکند. مطمئنا همه ما میخواهیم تکنیک های بهینه سازی را یاد بگیریم در همین راستا که میخواهیم به معرفی افزونه ی بهینه سازی تصاویر در وردپرس بپردازیم باید بدانید سایت هایی که بیشتر از تصاویر و ویدیوها برای بیان مطالب خود استفاده میکنند مخاطب و کاربر بیشتری دارند حال که چنین است بهتر است همیشه در کنار ارائه محتوای بصری که حجم زیادی را به خود اختصاص میدهند باید سرعت سایت را همچنان حفظ کنیم. خوب برای اینکار روش های بهینه سازی تصاویر و الگوریتم های خاصی در نرم افزار ها و برنامه ها و افزونه های مخصوص سیستم مدیریت وردپرس وجود دارند که به بهینه سازی تصاویر کمک میکنند.
افزونه وردپرس ShortPixel Image Optimizer
این افزونه وردپرس که برای بهینه سازی تصاویر در وردپرس توسعه داده شده با استفاده از الگوریتم های مخصوص خودش میتونه بدون کاهش کیفیت تصاویر، حجم اونهارو تا حد قابل توجهی کاهش بده و سرعت بارگذاری سایت رو افزایش دهد. خوب دلیل استفاده از این افزونه را چطور میتونیم توجیه کنیم؛
بارگذاری سریع تر صفحات: با کاهش حجم تصاویر سرعت بارگذاری صفحات سایت بالا رفته و همین مسئله باعث خوشحالی کاربران خواهد شد.
بکاپ گیری سریعتر: در صورت کم حجم بودن تصاویر آموزش ها و محتوای سایت شما نسخه پشتیبان نیز به صورتی سریع تر ممکن شده و صورت میپذیرد.
استفاده از پهنای باند کمتر: خوب باید بدانید که کم تر بودن حجم تصاویر باعث میشود هزاران کیلوبایت از پهنای باند سایت شما آزاد شود و استفاده کمتری از پهنای باند صورت گیرید.
سرعت بیشتر: خوب این افزونه در سرور متعلق به شما اجرا شده و لازم نیست تا تصاویر از مکان سومی برای پردازش، بهینه سازی و سپس بارگذاری استفاده شود. میتوانید حجم زیادی از تصاویر را با یک کلیک بهینه سازی کنید.
طرز کار:
پس از نصب و فعال سازی افزونه پیوند مربوطه با نام ShortPixel در بخش تنظیمات درج میشود و روی همین پیوند کلیک کنید تا به تنظیمات اون وارد شوید. خوب پس از وارد شدن از شما یک کلید API میخواهد که پس از رفتن به آدرسی که مشخص کرده ایمیل خود را وارد میکنید و سپس اون رو در ایمیل خودتون دریافت میکنید. کلید را کپی کرده و در کادر مشخص شده در تنظیمات افزونه وارد کنید تا تنظیمات افزونه در دسترس قرار گیرد.

.
به تنظیمات افزونه وارد شوید.
سلامی دوباره دوستان
علاوه بر مواردی که در اول این مقاله گفته شد، این افزونه میتواند تصاویر وبسایت شما را فشرده کرده و حجم آنها را بسیار مناسب کاهش دهد. اما برای شروع کار، نیاز است تا یک کلید API در اختیار افزونه قرار دهید که شروع به کار کند.
ب

روی دکمه قرمز رنگ با عبارت FREE SIGN UP کلیک کنید،
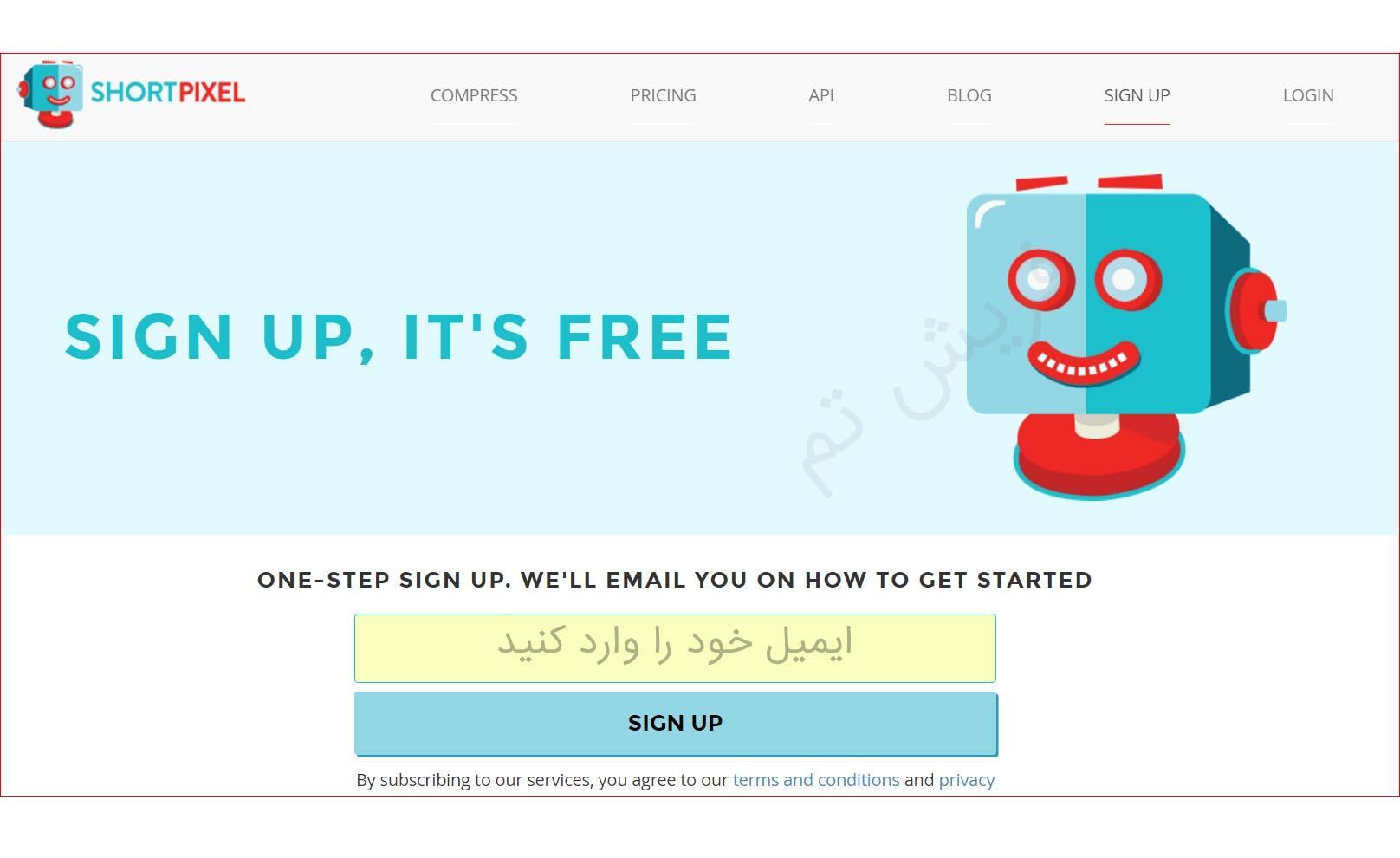
 در این صفحه، ایمیل خود را وارد کنید تا کلید API به صندوق ایمیل شما ارسال شود.
در این صفحه، ایمیل خود را وارد کنید تا کلید API به صندوق ایمیل شما ارسال شود.
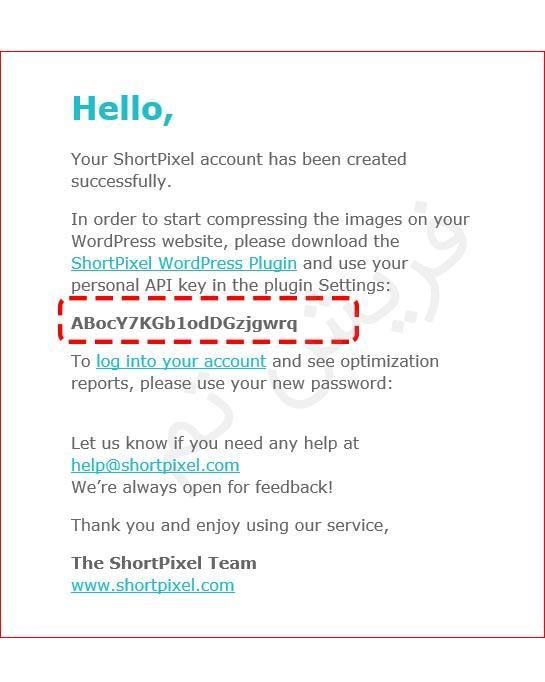
به صندوق ایمیل خود مراجعه کرده و ایمیل این وبسایت را باز کنید.
 همانطور که میبینید کلید API در این قسمت مشخص شده قرار گرفته است. کلید را کپی کنید.
همانطور که میبینید کلید API در این قسمت مشخص شده قرار گرفته است. کلید را کپی کنید.
افزونه را از مخزن وردپرس؛ دانلود، نصب و فعال کنید.
 به بخش تنظیمات افزونه وارد شده و کلید را در قسمت مشخص شده قرار دهید.
به بخش تنظیمات افزونه وارد شده و کلید را در قسمت مشخص شده قرار دهید.
 تنظیمات افزونه در دسترس قرار گرفته است. حال میتوانید به پایین صفحه بروید.
تنظیمات افزونه در دسترس قرار گرفته است. حال میتوانید به پایین صفحه بروید.
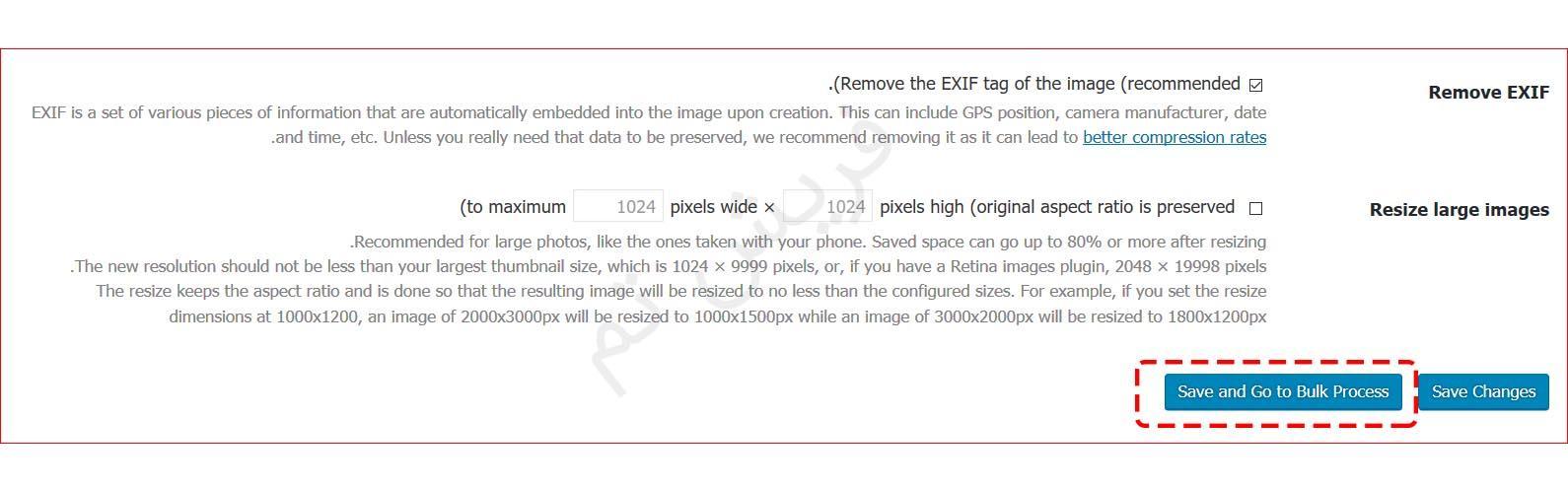
 روی یکی از دکمه ها یا دکمه مشخص شده کلیک کنید تا فرایند فشرده سازی تصاویر کنونی کتابخانه وردپرس شما شروع شود.
روی یکی از دکمه ها یا دکمه مشخص شده کلیک کنید تا فرایند فشرده سازی تصاویر کنونی کتابخانه وردپرس شما شروع شود.
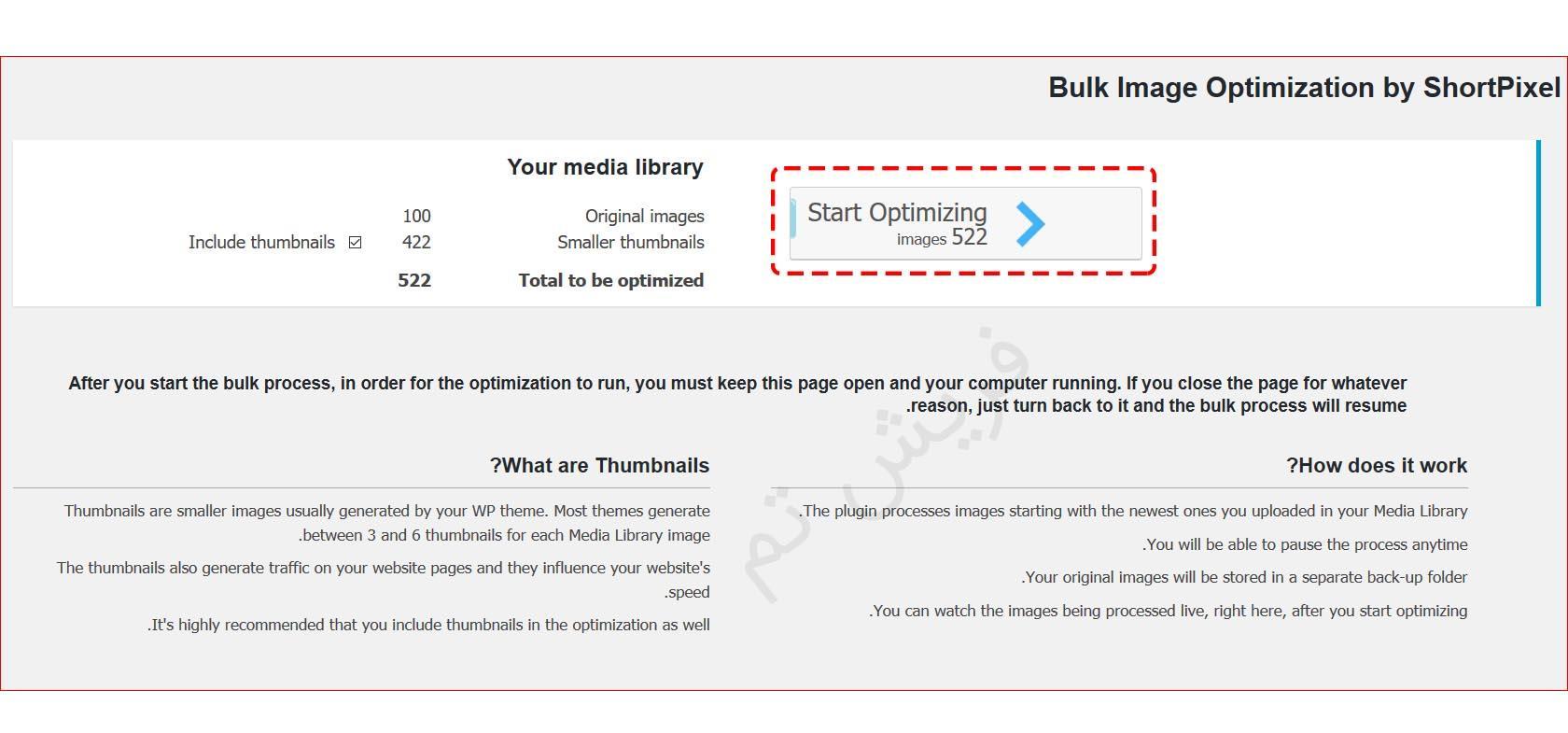
 روی دکمه مشخص شده با عنوان Start Optimizing کلیک کنید.
روی دکمه مشخص شده با عنوان Start Optimizing کلیک کنید.
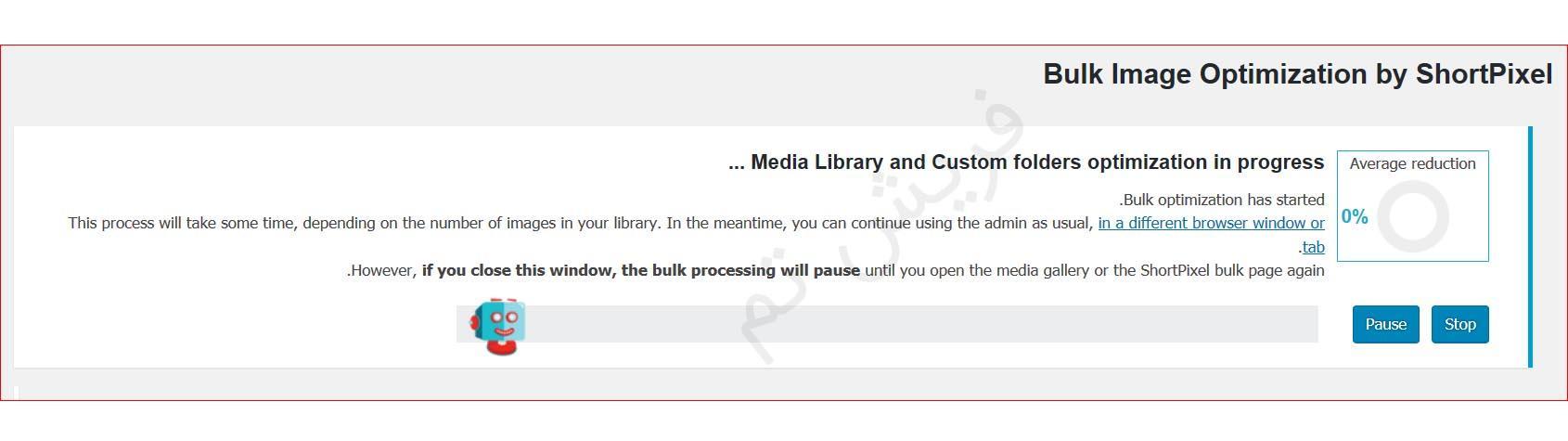
صبر کنید تا عملیات شروع و تمام شود، پنجره مرورگر را باز نگه دارید.
 تبریک، کار شما برای کاهش حجم تصاویر با این افزونه پایان یافته است.
تبریک، کار شما برای کاهش حجم تصاویر با این افزونه پایان یافته است.
از این به بعد شما میتوانید تصاویر بیشتری در نوشته ها و وبسایت خود داشته باشید، در حالی که حجم آنها بسیار اندک ولی کیفیت اصلی خود را حفظ کرده اند.
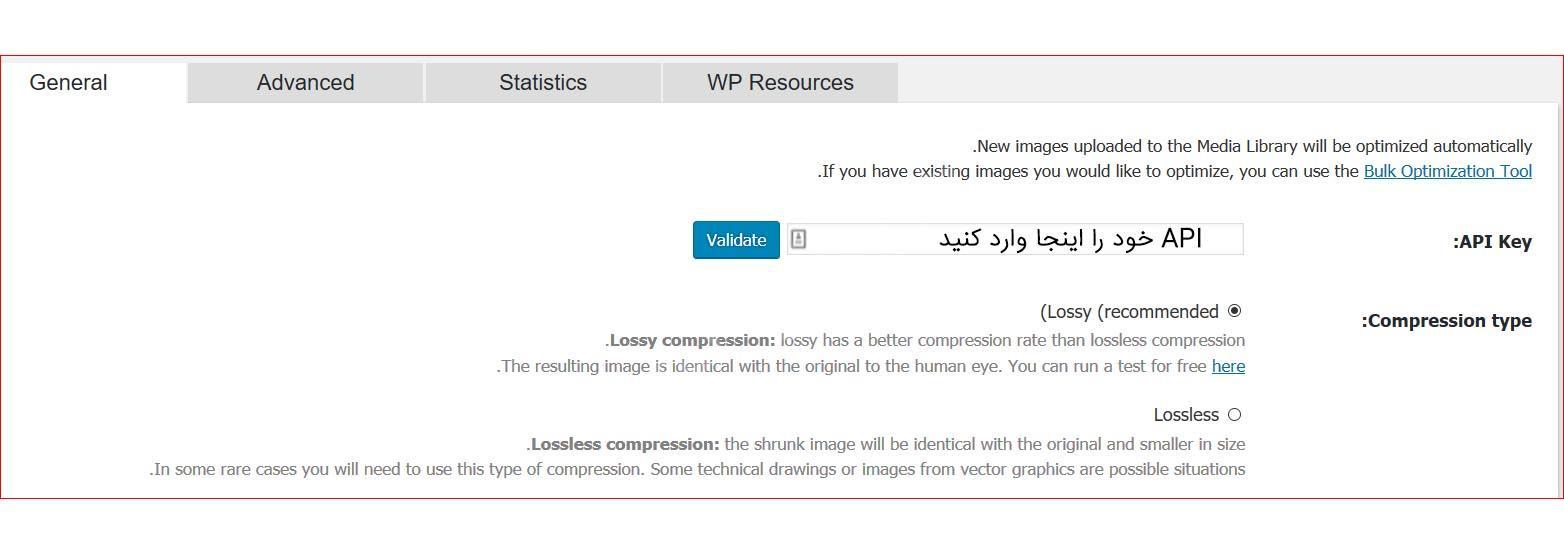
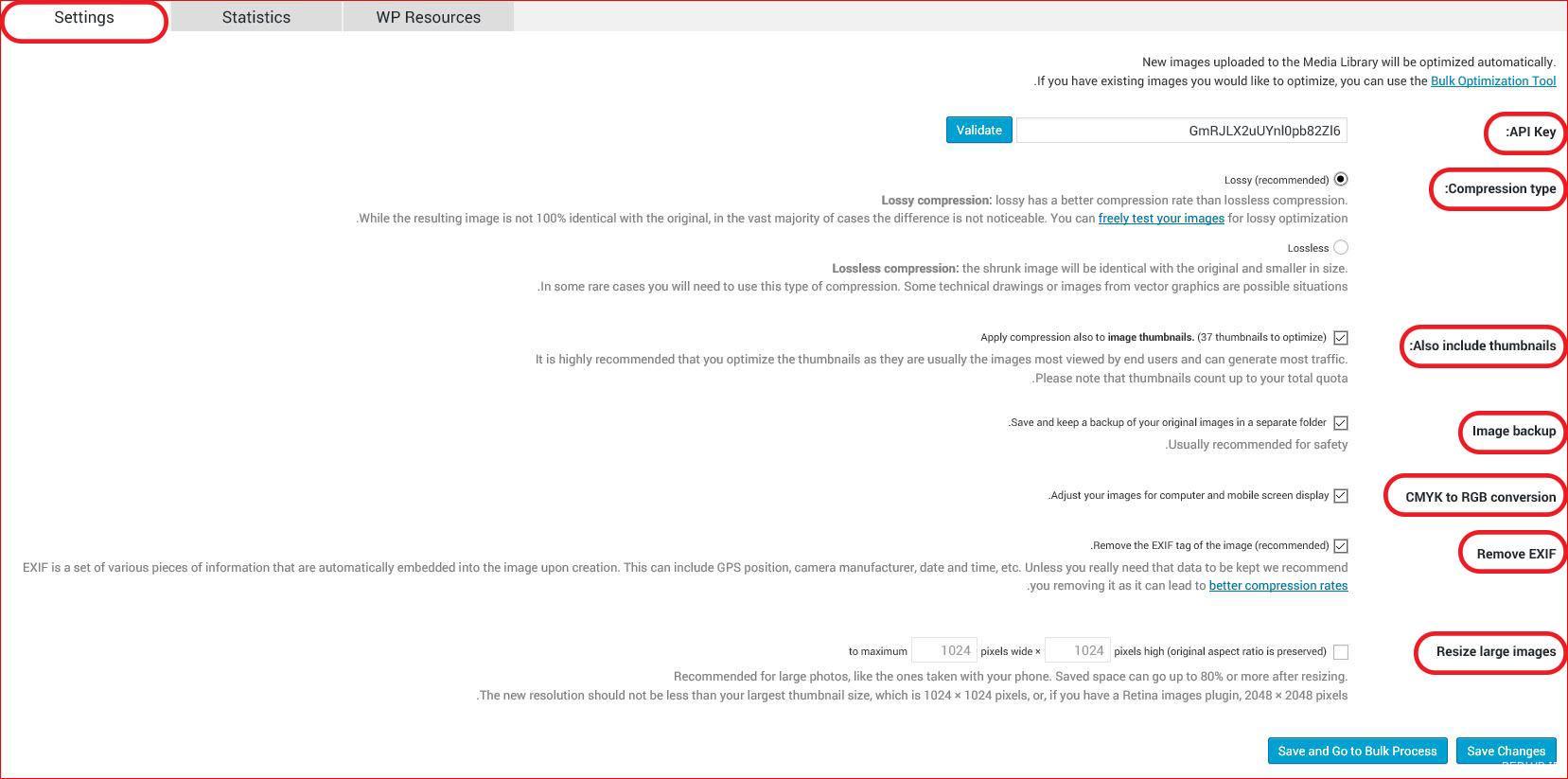
پس از دریافت کلید مربوطه و فعال سازی کامل و آماده به کار شدن افزونه تنظیمات زیر براتون نمایش داده خواهد؛
.

.
تنظیمات تب Setting:
خوب نسخه رایگان این افزونه فقط دارای همین بخش بوده که به توضیح تک تک اونها پرداخته ایم.
API Key: در این فرم مشخص شده کلید معتبرسازی افزونه برای شما به نماش در اومده است.
Compression Type: خوب در این قسمت دو گزینه برای فشرده سازی در دسترس است که تفاوت های آنها را میشه در طریقه فشرده سازی و کیفیت نهایی تصویر بان کرد. خوب گزینه اول یعنی Lossy که توسط خود افزونه هم توصیه شده اندازه تصویر را حفظ نموده ولی جزئیات همانند تصویر اصلی نخواهد بود. گزینه دوم یعنی Lossless که به معنی بدون از دست دادن است اندازه تصویر را کوچک کرده و با مک کردن سایز تصویر حجم آن را کاهش میدهد.
Also Include Thumbnails: با تیک زدن این گزینه میتواند تصاویر بند انگشتی را هم در جریان بهینه سازی قرار دهید.
Image Backup: قبل از انجام عملیات بهینه سازی میتونید تیک این گزینه رو بزنید تا از تصاویر اصلی نسخه پشتیبانی تهیه شود.
CMYK to RGG Conversion: خوب با تیک زدن این گزینه میتونید رنگبندی تصاویر رو برای صفحه نمایش های کامپیوتر ها و گجت ها بهینه کنید.
Remove EXIF: با تیک زدن این گزینه میتونید تمام مشخصات جزئی تصاویر از مشخصات دوربین عکاسی تا تاریخ عکاسی، محل عکاسی و مواردی ازین دست را از تصاویر حذف کنید. این گزینه توصیه شده که تیکش رو بزنید.
Resize Large Image: میتوانید یک اندازه از پیش تعیین شده برای تصاویر بسیار بزرگ موجود در سایت تعیین کنید.
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
نسخه رایگان این افزونه همین تنظیمات را دارد و در در تب دیگر گزارشی از عملکرد افزونه نسبت به تصاویر و در تب آخر نیست تبلیفات خود افزونه قرار دارد.
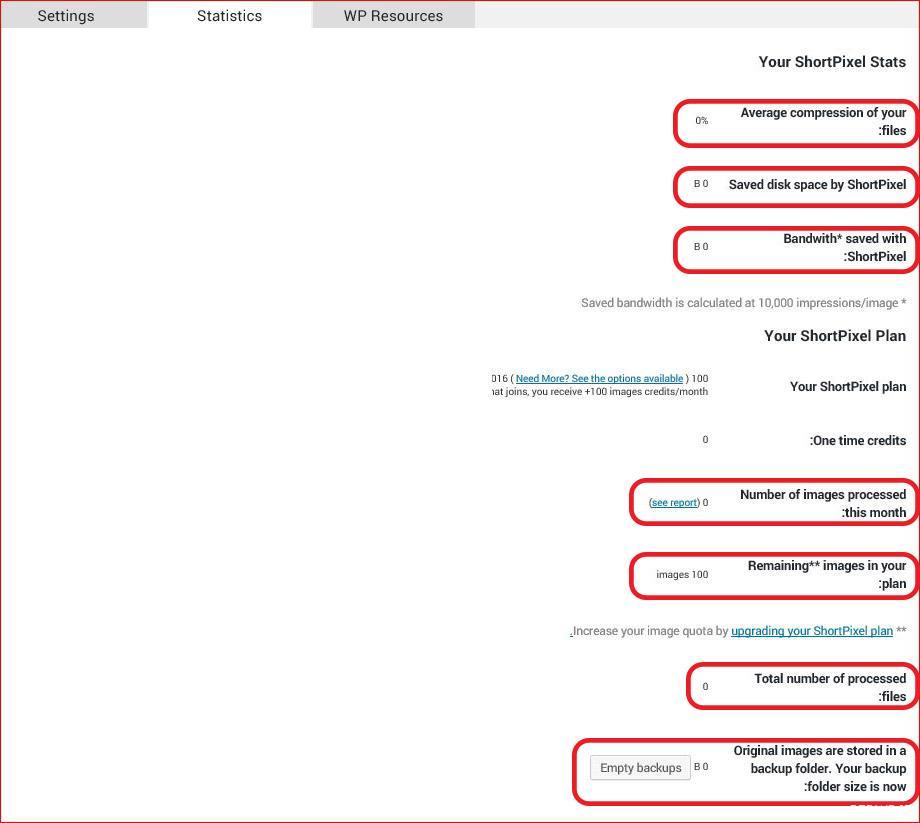
.

.
تب Statiistics:
: این گرینه میانگین فشرده سازی را نمایش میدهد.
: این گزینه فضای خالی شده از تصاویر توسط افزونه را نمایش میدهد.
: این گزینه حجم پهنای باند خالی شده توسط افزونه را برحسب بایت نمایش میدهد.
: این گزینه تعداد تصاویر پردازش شده در ماه را نشان میدهد.
: یادآوری تعداد * * تصاویر در برنامه بهینه سازی تصاویر (برنامه بهینه سازی را در سایت خود افزونه طرح ریزی کنید)
: این گزینه تعداد تمام فایل های پردازش شده را نشان میدهد.
: این گزینه حجم نسخه پشتیبان تهیه شده از تصاویر اصلی قبل از بهینه سازی را نمایش میدهد.
.
افزونه وردپرس ShortPixel Image Optimizer
دریافت مستقیم ShortPixel
مشاهده مشخصات
.
تشکر از همراهی شما دوستان گرامی همچنین امیدواریم از این آموزش وردپرس استفاده لازم رو برده باشید.
همچنین اگر نیاز به بهینه ساززی تصاویر دارید پیشنهاد ما افزونه smush می باشد.
منبع: فریش تم