افزودن ویژگی پارالکس | Parallax Effect


ویژگی پارالکس یک ترفند است که عکس زمینه آهسته تر از محتویات روی آن اسکرول و پیمایش می شود. در این آموزش تیم وردپرس داغ به شما اموزش خواهد داد که پگونه این اثر را بر روی هر قالب وردپرسی پیاده نمایید.
معرفی اثر پارالکس
پارالکس یک تکنیک مدرن طراحی سایت است که المان های زمینه و بکگراند اهسته تر از المان های روی آن اسکرول می شوند. این اثر به تصاویر زمینه عمق می دهد و باعث می شود تعاملی و زنده تر بشوند. اثر پارالکس در صفحات لندینگ ، فرم های بلند ، صفحات فروش یا صفحات اصلی سایتهای تجاری می تواند استفاده شود. این قابلیت یک روش عالی برای برجسته و متفاوت کردن بخش های مختلف یک صفحه ی بلند است.تعداد زیادی از قالب های حرفه ای وردپرس با قابلیت پارالکس در درون صفحه ی اصلی شان ارائه می شوند.
همچنین شما می توانید این اثر را در اکثر پلاگین های صفجه ساز وردپرس استفاده کنید. به هرحال تمامی قالب ها اثر پارالکس از پیش ساخته شده در خودشان ندارند و ممکن است شما تمایلی به استفاده از صفحه ساز آن هم صرفا برای ایجاد قابلیت پارالکس نداشته باشید. پس این آموزش برای شماست که با آسانی بتوانید اثر پارالکس را به قالب خود بیافزایید.
روش اول: افزودن اثر پارالکس به هر قالب وردپرس با استفاده از پلاگین
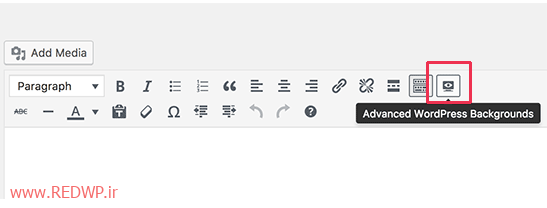
این روش احتیاجی ندارد که شما هیچ کدی به قالب خود بیافزایید و استفاده از آن آسان تر و در بین کاربران معمول تر است. اولین اقدامی که شما بایستی انجام دهید نص و فعال سازی افزونه ی Advanced WordPress Backgrounds می باشد. گام بعدی ویرایش کردن پست یا صفحه ای است که شما میخواهید در ان اثر پارالکس ایجاد کنید. با توجه کنید که دکمه ی مربوط به پلاگین Advanced WordPress Backgrounds در ادیتور بالای متن قرار دارد.
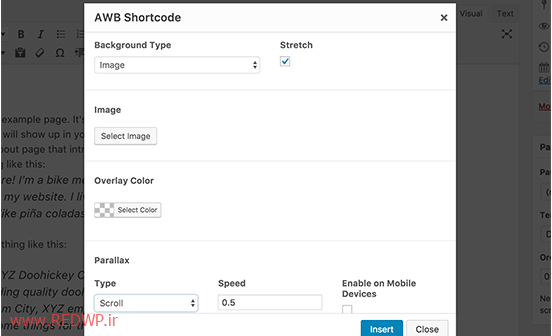
 با کلیک بر روی آن صفحه ی بالا می آید که در ان می توانید تنظیمات مربوط به پس زمینه ای که میخواهید اضافه کنید را تغییر دهید. ابتدا شما نیازمند انتخاب یک عکس پس زمینه هستید و سپس بایستی تنظیمات “کشیدن” آن را بررسی نمایید.
با کلیک بر روی آن صفحه ی بالا می آید که در ان می توانید تنظیمات مربوط به پس زمینه ای که میخواهید اضافه کنید را تغییر دهید. ابتدا شما نیازمند انتخاب یک عکس پس زمینه هستید و سپس بایستی تنظیمات “کشیدن” آن را بررسی نمایید.
 در انتخاب عکس بایستی دقت کنید که عکس به اندازه ی کافی بزرگ باشد در غیر اینصورت نمایش ان به صورت پیکس پیکسل خواهد بود. سپس با انتخاب کرن نوع پارالکس بایستی این ویژگی را فعال نمایید. چندین حالت مختلف وجود دارد که شما می توانید بین انها انتخاب نمایید. متداول ترین اثر پارالکس استفاده شده همان اسکرول است. جهت ادامه بر روی دکمه ی قرار دادن کلیک نمایید. با این کار پلاگین یک کد کوتاه به ویرایشگر شما اضافه می نماید که چیزی شبیه نمونهی زیر است:
در انتخاب عکس بایستی دقت کنید که عکس به اندازه ی کافی بزرگ باشد در غیر اینصورت نمایش ان به صورت پیکس پیکسل خواهد بود. سپس با انتخاب کرن نوع پارالکس بایستی این ویژگی را فعال نمایید. چندین حالت مختلف وجود دارد که شما می توانید بین انها انتخاب نمایید. متداول ترین اثر پارالکس استفاده شده همان اسکرول است. جهت ادامه بر روی دکمه ی قرار دادن کلیک نمایید. با این کار پلاگین یک کد کوتاه به ویرایشگر شما اضافه می نماید که چیزی شبیه نمونهی زیر است:
[nk_awb awb_type=”image” awb_stretch=”true” awb_image=”22″ awb_image_size=”full” awb_parallax=”scroll” awb_parallax_speed=”0.5″ awb_mouse_parallax=”true” awb_mouse_parallax_size=”30″ awb_mouse_parallax_speed=”10000″]
Your Content Here
[/nk_awb]
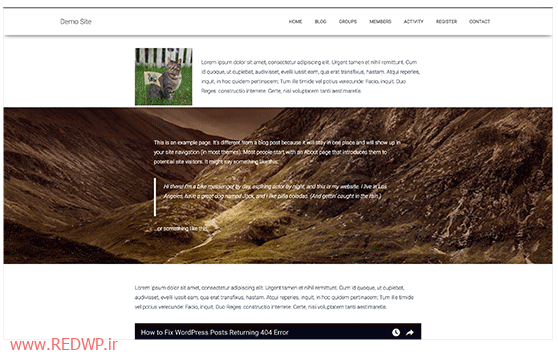
محتویات مورد نظر خود را به جای Your Content Here قرار داده و و سپس صفحه ی خود را ذخیره نمایید. اکنون شما میتوانید وب سایت خود برای مشاهده نتیجه نگاه کنید.
 روش دوم: افزودن ار پارالکس به هر قالب وردپرس با استفاده از CSS
روش دوم: افزودن ار پارالکس به هر قالب وردپرس با استفاده از CSS
برای این روش لازم است که شما یک دانش مختصری درباره ی HTML/CSS در همین حد که چگونه وردپرس کار میکند داشته باشید. در قدم اول شما بایستی عکس مورد نظر خود را از طریق رسانه>افزودن بارگزاری نمایید و سپس آدرس آن را کپی کنید.
سپس شما بایستی قطعه کد HTML زیر را به صفحه یا پستی که میخواهید اثر پارلکس افزوده شود اضافه کنید. همچین می توانید این کد را به قالب یا فرزند قالب خود اضافه کنید.
<div class="parallax">
<div class="parallax-content">
Your content goes here...
</div>
</div>
بعد از آن شما بایستی قطعه کد CSSزیر را به قالب خود بیافزایید.
.parallax {
background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
فراموش نکنید که در کد بالا ادرس تصویر مورد نظر خود را جایگزین نمایید.
اکنون شما بایستی تغییرات خود را ذخیره کنید و سایت خود را برای مشاهده ی تغییرات نگاه کنید.
نکته ای که وجود دارد این است که ممکن است شما نیاز به تنظیم CSSبرای همخوانی با طرح بندی قالبتان را داشته باشید.
امیدواریم که این آموزش برای شما مفید بوده باشد.
با تشکر
وردپرس داغ