
اموزش ساخت هدر وردپرس header.php
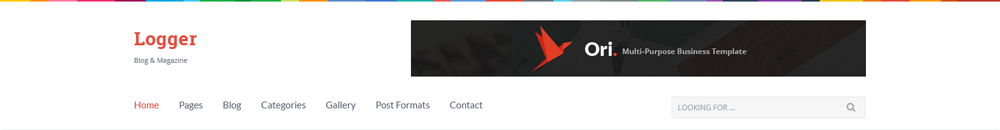
من یک طرحی رو انتخاب کردم برای بخش هدر که عکسشو هم این پایین گذاشتم.
این نکته رو هم بگم که میخواییم از فریم ورک بوت استراپ استفاده کنم.
آخرین ورژن بوت استراپ را از سایت getbootstrap.com دانلود کنید
همچنین آخرین ورژن جی کوئری رو هم از سایت jquery.com/download دانلود کنید

آموزش طراحی قالب وردپرس
function theme_styles() {
// فراخوانی استایل ها
wp_enqueue_style( 'style', get_stylesheet_uri());
wp_enqueue_style( 'bootstrap', get_template_directory_uri() . '/assets/css/bootstrap.min.css', '3.3.2', true );
wp_enqueue_style( 'bootstrap-responsive', get_template_directory_uri() . '/assets/css/bootstrap-theme.min.css', '3.3.2', true );
// فراخوانی اسکریپت ها
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/assets/js/jquery.min.js', '3.3.2', true );
wp_enqueue_script( 'bootstrap', get_template_directory_uri() . '/assets/js/bootstrap.min.js', '3.3.2', true );
}
add_action( 'wp_enqueue_scripts', 'theme_styles' );
قدم دوم اینه که بخش فهرست هارو فعال کنیم در تم. آموزشی در خصوص فهرست ها در ورپرس آماده کرده ام که میتونید بخونید
من این کد رو هم به فایل functions.php اضافه کردم
// ساخت بخش منو سایت
if (function_exists('add_theme_support')) {
add_theme_support('menus');
}
add_action( 'init', 'register_menu' );
function register_menu() {
register_nav_menus(
array(
'top-menu' => __( 'منو سربرگ' ),
)
);
}
خب حالا وقتی به بخش نمایش برید باید بخشی به نام فهرست ها باشه. یک منو بسازید.
حالا نوبت به این میرسه که منو رو توی هدر فراخوانی کنیم تا منو نمایش داده بشه.
این کد رو به فایل header.php اضافه کنید
<body>
<header class="navbar bs-docs-nav header-section" id="top" role="banner">
<div class="container">
<div class="logo col-md-3 col-sm-12 col-xs-12 pull-right">
<h1><a href="<?php echo get_home_url();?>" class="navbar-brand"><?php bloginfo( 'name' );?></a></h1>
<div class="clearfix"></div>
<div class="description"><?php bloginfo( 'description' );?></div>
</div>
<div class="top-banner col-md-9 col-sm-12 col-xs-12 pull-left">جای کد تبلیغاتی</div>';
<div class="clearfix"></div>
<div class="navbar-header">
<button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target=".bs-navbar-collapse">
<span class="sr-only">منو سایت</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<nav class="collapse navbar-collapse bs-navbar-collapse top-menu">
<?php wp_nav_menu( array( 'theme_location' => 'top-menu' ) ); ?>
</nav>
</div>
</header>
آموزش طراحی قالب وردپرس
خب همونطور که میبینید کد بالا یک بخش لوگو یک بخش بنر تبلیغاتی و یک بخش برای منو داره
اما ما نمی خواهیم لوگو یا بنر تبلیغاتیمونو دستی از اینجا ادیت کنیمک بلکه میخواهیم اینم داینامیک باشه. مثل theme option. حالا یه روشی رو برای ساخت پنل تنظیمات پوسته میگم بهتون.
افزونه option tree
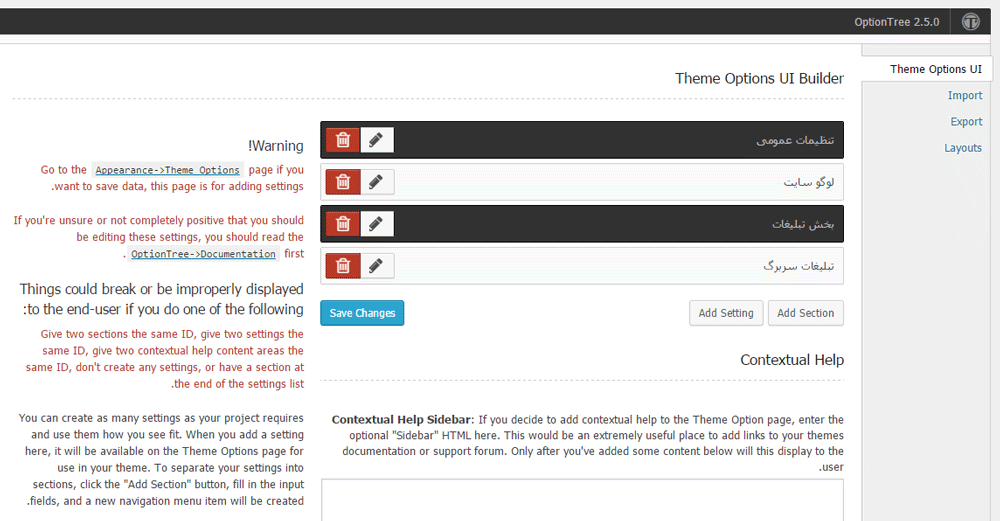
با این افزونه میتونیم یک پنل تنظیمات حرفه ای و کامل بسازیم. بعد از این که افزونه رو نصب و فعال کردید، در زیر منو نمایش منو جدیدی به نام Option Tree ظاهر میشه. به بخش settings بروید
یک پنل تنظیمات به شکل زیر میبینید

با دکمه add section یک پنل جدید تعریف می کنیم و با دکمه add setting یک تنظیم جدید اضافه می کنیم. هنگام افزودن پنل ازتون نام و آی دی میخواد که آی دی حتما باید انگلیسی باشه
هنگام افزودن یک تنظیم جدید هم نام و آی دی و نوع ازتون میخواد. مثلا من برای لوگو سایت نوع رو upload گذاشتم. و همچنین آی دی رو eli_logo گذاشتم.
وقتی پنل مربوط به لوگو و بنر تبلیغاتی رو ساختید کد هدری که گذاشتیم رو پاک کنید و اینو جایگزین کنید
<body>
<header class="navbar bs-docs-nav header-section" id="top" role="banner">
<div class="container">
<div class="logo col-md-3 col-sm-12 col-xs-12 pull-right">
<?php $logo =ot_get_option('eli_logo');
if ( !$logo=="") {
echo $logo;
}
else {
?>
<h1><a href="<?php echo get_home_url();?>" class="navbar-brand"><?php bloginfo( 'name' );?></a></h1>
<div class="description"><?php bloginfo( 'description' );?></div>
<?php } ?>
</div>
<?php $top_ads =ot_get_option('eli_top_ads');
if (!$top_ads=="") {
echo'
<div class="top-banner col-md-9 col-sm-12 col-xs-12 pull-left">'.$top_ads.'</div>';
}
else
{}
?>
<div class="clearfix"></div>
<div class="navbar-header">
<button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target=".bs-navbar-collapse">
<span class="sr-only">منو سایت</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<nav class="collapse navbar-collapse bs-navbar-collapse top-menu">
<?php wp_nav_menu( array( 'theme_location' => 'top-menu' ) ); ?>
</nav>
</div>
</header>
تابع ot_get_option(‘ID’) : این تایع مقدار تنظیم رو بر میگردونه فقط کافیه به جای ID آی دی که برای تنظیم گذاشتید رو قرار بدید. پس اسم ID های بالا رو عوض کنید
اگر با php آشنا باشید متوجه میشی که چه اتفاقی می افته
در واقع اومدیم شرط گذاشتیم که اگر لوگو آپلود شده پس تصویر لوگو رو چا کنید در غیر این صورت عنوان سایت بر می گرده. همچنین اگر بخش تبلیغات خالی بود اون رو قرار بده در غیر این صورت جاشو خالی بزار.
اگر در رابطه با افزونه مشکل داشتید در بخش دیدگاه بگید. کار باهاش خیلی راحته
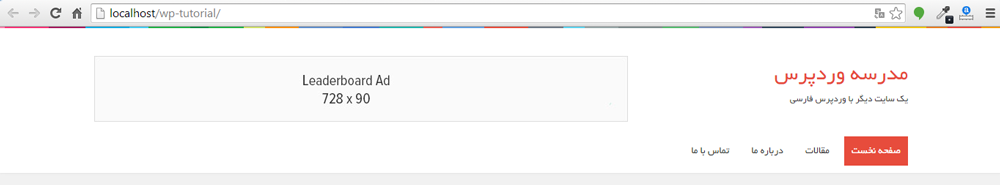
خب تمامی فایل ها رو ذخیره کنید و صفحه سایت رو رفرش کنید. باید لوگو و همچنین منو و همچنین تبلیغات ( در صورت گذاشتن ) رو ببینید اگر هم یکی از اینارو نمیبیند یه جای کارو اشتباه انجام دادید. اما اگر میبینید باید ظاهر زشتی داشته باشه.
من کد CSS رو هم واستون قرار میدم. در نهایت باید این شکلی باشه

عکس بالا هدری هستش که من طراحی کردم
کد css هم این است
@font-face{
font-family:'yekan';
src:url('assets/fonts/BYekan.eot?v=4.2.0');
src:url('assets/fonts/BYekan.eot?#iefix&v=4.2.0') format('embedded-opentype'),
url('assets/fonts/BYekan.woff?v=4.2.0') format('woff'),
url('assets/fonts/BYekan.ttf?v=4.2.0') format('truetype'),
url('assets/fonts/BYekan.svg?v=4.2.0#BYekan') format('svg');
font-weight:normal;
font-style:normal;
}
h1,h2,h3,h4,h5,h6 {
font-family:'yekan';
font-weight:200;
}
/******************* Header Section *******************/
.header-section{
background:#fff url(assets/images/top-body.png) no-repeat top center;
position:relative;
padding-bottom:10px;
box-shadow: 0 0 3px #D8D8D8;
}
.top-menu ul {
list-style:none;
padding:0;
margin:20px 0 0;
}
.top-menu ul li {
display:inline-block;
padding: 10px;
float:right;
margin-left:10px;
}
.top-menu ul li:hover {
background:#e74c3c;
transition:all 0.3s ease;
-webkit-transition:all 0.3s ease;
-moz-transition:all 0.3s ease;
-o-transition:all 0.3s ease;
}
.top-menu ul li:hover a {
color:#fff;
text-decoration:none;
}
.top-menu ul li.current-menu-item {
background:#e74c3c;
}
.top-menu ul li.current-menu-item a {
color:#fff;
}
.top-menu ul li a {
font-family:'yekan';
color:#333;
}
.logo{
padding:20px 0;
}
.logo h1 {
float:right;
margin-bottom:0;
}
.logo h1 a {
font-size:30px;
padding-right:0;
color:#e74c3c;
}
.description {
font-family: 'yekan';
font-size: 13px;
}
.top-banner {
padding: 40px 0 0;
text-align: left;
}
اینم تصویر خط بالا

حالا سیو کنید و تغییرات رو ببینید
همچنین من یه کد دیگه هم تو فایل فانکشن گذاشتم که اگر کاربر لاگین کرده بود نوار ادمین رو نشون نده
کدش هم اینه
if ( is_user_logged_in() ) {
function my_function_admin_bar() {
return false;
}
}
add_filter('show_admin_bar', 'my_function_admin_bar');
فعلا آموزش رو اینجا متوقف می کنیم. بخش هدر تا جایی که قابل قبول باشه درست شد
هر سوالی در رابطه با این بخش از آموزش طراحی قالب وردپرس داشتید همینجا در دیدگاه ها قرار بدید
موفق باشید