برای مدیران سایت هیچ چیزی بدتر از یک سایت با سرعت پایین نیست. تحقیقات نشان داده که بازدیدکنندگان وقتی با یک وبسایت کمسرعت مواجه میشوند در عرض چند ثانیه از سایت خارج میشوند، مخصوصا اگر روی گوشی تلفن همراهشان سایت را باز کنند. سرعت بالای وبسایت، علاوه بر اینکه تجربه کاربری بهتری فراهم میکند، نرخ تبدیل را هم افزایش میدهد. اما سوال اینجاست که برای افزایش سرعت وردپرس باید چه کاری انجام دهیم؟
گوگل از سرعت وبسایت بهعنوان یک فاکتور مهم رتبهبندی در دسکتاپ استفاده میکند که در جستجوی موبایل هم همین روند به کار گرفته میشود. با توجه به اینکه قسمت عمده جستجوها در حال حاضر از طریق گوشی هوشمند انجام میشود، سرعت وبسایت باید در موبایل حتما بهینه باشد.
با توجه به همه این عوامل، همیشه باید عملکرد وبسایت خود را بهینه کنید. اگر واقعا افزایش سرعت وردپرس برایتان یک مسئله جدی است و می خواهید موفقیتی را از آن سایتتان کنید، حتما باید رویکرد جامع و استانداردی را در نظر بگیرید.
افزایش سرعت وردپرس
طبق تحقیقاتی انجام شده، 47 درصد بازدیدکنندگان سایت انتظار دارند سایت شما در 2 ثانیه یا کمتر بارگذاری شود. اگر مدت زمان بارگذاری سایت بیش از 3 ثانیه شود، 40 درصد از کاربران، سایت شما را ترک میکنند. خیلی بیرحمانه است نه؟!
علاوه بر این، هر ثانیه که سایت شما دیرتر بارگذاری شود، 7 درصد کاربران صفحه سایت شما را میبندند. اعدادی که ذکر کردیم اعداد قابل توجهی هستند؛ فرض کنید 2000 نفر میخواهند وارد سایت شما شوند اما زمان بارگذاری آن بیش از 3 ثانیه طول میکشد؛ همین باعث میشود حدود 1000 نفر سایت شما را ببندند و علاقهای به دیدن سایت شما نداشته باشند!
تشخیص سرعت سایت
ابزارهای آنلاین رایگانی مانند Pingdom، WebPageTest، GTmetrix و Google PageSpeed Insights وجود دارند که به شما کمک خواهند کرد تا علت کند بودن سرعت بارگذاری وبسایت خود را تشخیص دهید. در ادامه مواردی را بیان خواهیم کرد که برای بهبود عملکرد سایت باید حتما و همیشه در نظر داشته باشید.
با شرکت هاستینگ خود مشورت کنید
قبل از اینکه کاری انجام دهید، اول با شرکت هاستینگ خود مشورت کنید. از آنها بخواهید بهترین سرویس برای اجرای وردپرس را به شما معرفی کنند تا هماهنگی خوبی با وردپرس داشته باشد. آنها میتوانند راههایی را با توجه به سرویسهای خود به شما پیشنهاد دهند تا باعث افزایش سرعت سایت شما شود. با این کار در وقت و هزینه خود صرفهجویی خواهید کرد.
یک افزونه Cache نصب کنید
یکی از راههای متداول افزایش سرعت سایت، استفاده از افزونههای کش مانند W3 Total Cache است. این افزونهها آخرین نسخه نمایش سایت شما را ذخیره میکنند تا به کاربران در آینده نمایش دهند. این بدین معنی است که وردپرس لازم نیست هر دفعه که کاربر وارد سایت شما میشود، عملیات بارگذاری را از سر بگیرد. اطلاعات موجود در حافظه کش میتواند شامل تصاویر، فونتها، فایلهای فلش و کدهای HTML، CSS و JS باشد.

افزونه های کش مختلفی وجود دارد. از جمله معروفترین آنها میتوان به W3 Total Cache، Hummingbird، Rocket، WP Fastest Cache، WP Super Cache و Breeze اشاره کرد.
Cache در وردپرس چیست؟
کش در وردپرس به مجموعهای از دادهها گفته میشود که ذخیرهسازی آنها به صورت موقت انجام میشود. این دادههای موقت در صورت درخواست نشان داده میشوند.
همان طور که میدانید در کامپیوتر اطلاعات بر روی هارد دیسک ذخیره میشوند. زمانی که کاربر درخواست نمایش دیتایی را ارسال میکند، باید پردازشهای زیادی جهت نمایش این دیتا صورت بگیرد. اطلاعات کش این مشکل را رفع کرده است. با ذخیره سازی cache در یک حافظه موقت، این پروسه سریعتر انجام میشود. در وردپرس هم به همین صورت است. فایلهای cache در افزایش سرعت وبسایت وردپرسی نقش اساسی دارند.
وردپرس یک سیستم مدیریت محتوای داینامیک است. به این معنی که هربار که کاربران از وبسایت شما بازدید میکنند، وردپرس در طی یک پروسه رفت و برگشت اطلاعات را از دبتابیس میخواند. در نهایت این دیتای خوانده شده را در مرورگر برای کاربران نمایش میدهد. اگر که در لحظه تعداد بازدیدهای وبسایت شما بالا باشد این فرایند باعث کاهش سرعت بارگذاری و همچنین پاسخگویی وبسایت میشود. به همین دلیل، فایلهای کش دارای اهمیت هستند. پلاگینهای کش وردپرس در واقع از هر صفحه یک کپی در حافظه موقت ذخیره میکنند و برای هر کاربر این فایل را نمایش میدهد. بدون اینکه نیازی باشد مسیر طولانی برای نمایش درخواست طی شود.
حال اگر موافق باشید به بررسی بهترین افزونهها افزایش سرعت وردپرس بپردازیم.
افزونه های پیشنهادی در این مقاله:
- Deactivate Plugins Per Page
- WP Rocket
- W3 Total Cache
- WP Super Cache
- Sucuri Firewall
- Perfmatters
- WP Fastest Cache
- Cache Enabler
- Lazy Load
۱- افزونه Deactivate Plugins Per Page

نکتهای که شاید در مورد وردپرس ندانید این است که فایلهای js و css افزونههایی که نصب میکنید در تمام صفحات سایت بارگذاری میشود، حتی اگر از آن افزونه در صفحهها استفاده نکنید! یعنی مثلا فایلهای JS و CSS اسلایدر یا فرم تماس شما در تمام صفحات سایت شما وجود دارند و حتی اگر از افزونهی فرم تماس فقط در صفحه تماس با ما و از اسلایدر فقط در صفحه فروشگاه سایتتان استفاده میکنید! این مسئله باعث میشود حجم کلی صفحات سایت شما و تعداد درخواستهایی که به سرور میرود خیلی زیادتر از چیزی باشد که نیاز است. از طرف دیگر وجود این فایلها احتمال تداخل بین افزونهها را افزایش میدهد و این مشکلات با افزونههای کش و … نیز رفع نمیگردد.
راهحل چیست؟ با افزونه Deactivate Plugins Per Page میتوانید افزونهها را فقط در صفحههایی که میخواهید فعال نگه دارید و در بقیه صفحهها غیرفعال کنید. این افزونه به تنهایی میتواند سرعت بارگذاری سایت شما را تا ۲ برابر افزایش دهد و تعداد درخواستهای سمت سرور را نصف کند!
حتی اگر از افزونههای کش سایت استفاده میکنید، حتما قبل از کش کردن سایت از این افزونه استفاده کنید چون باعث میشود حجم فایلهای کش را هم کاهش دهد.
افزونه حرفهای Deactivate Plugins Per Page
1- افزونه WP Rocket
 افزایش سرعت سایت خود را با wp rocket مدیریت کنید
افزایش سرعت سایت خود را با wp rocket مدیریت کنید
به عنوان یکی از بهترین پلاگینهای افزایش سرعت وردپرس ، میتوان WP Rocket را نام برد. این افزونه به عنوان یکی از افزونههایی که رابط کاربری بسیار سادهای دارد، شناخته میشود. WP Rocket برای افراد تازه کاری که با اصطلاحات اطلاعات کش آشنایی ندارند بسیار مناسب است. در این افزونه فقط با یک کلیک میتوانید اطلاعات کش وبسایت خود را تهیه کنید. همچنین خزنده موجود در این افزونه به سرعت و دقت بالا، صفحات را خزش میکند. بعد از خزش صفحات وبسایت برخی تنظیمات پیشفرض اعم از page cache, and cache pre-loading برای وبسایت فعال میشوند. برخی ویژگیهای اضافه در این افزونه عبارت هستند از:
- پشتیبانی از Lazy Loading images
- تنظیم DNS
- پشتیبانی از CDN
- بهینه سازی دیتابیس
- یکپارچگی مستقیم با Cloudflare
- و …
افزونه WP Rocket
2- افزونه W3 Total Cache
یکی از افزونههای رایگان کش وردپرس که خدمات بسیاری را در اختیار کاربران قرار میدهد افزونه W3 Total Cache است. در این افزونه ویژگیها و امکانات بسیاری برای افزایش سرعت وردپرس در نظر گرفته شده است. تعدادی از امکانات این افزونه عبارت هستند از:
- Page Cache
- Object cache
- فشرده سازی gzip
- پشتیبانی از CDN
- کش مرورگر
- کش دیتابیس

این افزونه نسبت به افزونه Wp Rocket کمی پیچیدهتر است و ممکن است برای کاربران تازه کار، کار کردن با آن اندکی سخت باشد. اما با نادیده گرفتن این موضوع میتوان گفت که این افزونه جزء انتخابهای اول در بهترین پلاگینهای افزایش سرعت وردپرس است و میلیونها بار از آرشیو وبسایت رسمی وردپرس دانلود شده است.
افزونه حرفهای WP Total Page
3- افزونه Wp Super Cache

یکی دیگر از افزونههای محبوب در بین وبمستران برای کش وردپرس، افزونه Wp Super Cache است. این افزونه تمامی ویژگیهای مناسب برای کش را در خود دارد. این افزونه کاملا رایگان است. از طرفی این پلاگین توسط بسیاری از کمپانیهای معروف هاستینگ پیشنهاد شده است. از ویژگیهای این افزونه میتوان به موارد زیر اشاره کرد:
- کش Multiple
- Page cache
- کش Preload پیشرفته
- پشتیبانی از CDN
- Serve static html files
افزونه WP Super Cache
4- افزونه Sucuri Firewall

افزونه Sucuri Firewall یکی از محبوبترین افزونهها در حوزه امنیت و فایروال وردپرس است. این افزونه به صورت پیش فرش، قابلیت cache وردپرس را به صورت Built-in (درونی) در خود دارد. این افزونه یک انتخاب مناسب برای هر وبسایت وردپرسی است. به این دلیل که از نوع DNS Firewall است. به این معنی که این افزونه حتی قبل از درخواست نمایش دیتای کش، اطلاعات را نمایش میدهد. این امر باعث میشود که سرعت وبسایت شما به طور چشمگیری افزایش پیدا کند. اگر به دنبال یک افزونه چند منظوره هستید که هم امنیت وبسایت شما را تامین کند و هم باعث افزایش سرعت بارگذاری وبسایت شود Sucuri انتخاب مناسبی است.
افزونه Sucuri
5- افزونه Perfmatters
یکی از بهترین پلاگینهای افزایش سرعت وردپرس در این لیست، افزونه Perfmatters است. بعد از نصب وردپرس به طور پیشفرض، گزینههایی در این سیستم مدیریت محتوا فعال میشود که سرعت بارگذاری وبسایت شما را کاهش میدهند. این افزونه به صورت سدی در برابر فعال شدن این گزینهها عمل میکند. بعد از نصب و فعالسازی این افزونه، تمامی این گزینهها کاوش و در نهایت غیرفعال میشود. همین امر به طرز چشمگیری سرعت وبسایت وردپرسی شما را افزایش میدهد.

این پلاگین یک ویژگی بسیار مهم دارد. به این صورت که افزونه Perfmatters به صورت پیشفرض درخواستهای اضافی HTTP را نادیده میگیرد. این درخواستها یکی از عوامل کاهش سرعت وبسایت وردپرسی هستند. منظور اینکه افزونه Perfmatters جایی که نیازی به پردازش درخواستهای HTTP نیست آنها را اجرا نمیکند.
پلاگین Perfmatters به راحتی با پلاگینهای کش وردپرس سازگار میشود. همچنین از DNS نیز پشتیبانی میکند. یکی از مهمترین ویژگیهای این پلاگین سبک بودن آن است.
6- افزونه WP Fastest Cache

این افزونه یکی دیگر از بهترین افزونه های افزایش سرعت وردپرس است که تمرکز ویژهای بر روی کش وردپرس دارد. افزونههای بسیاری هستند که ویژگیهای خوبی را ارائه میکنند. اما اغلب یا رابط کاربری بسیار سادهای دارند یا بیش از اندازه برای کاربران پیچیده هستند. توسعه دهندگان این افزونه به دنبال یک حالت تعادل بودهاند که به هدف خود هم رسیدهاند. رابط کاربری این افزونه کاملا متعادل است و هم برای کاربران مبتدی و هم حرفهای مناسب است. جدای از رابط کاربری مناسب، از دیگر ویژگیهای این افزونه میتوان به موارد زیر اشاره کرد:
- نصب و فعالسازی آسان و سریع
- یکپارچگی CDN
- ادغام فایلهای کوچک css – js در یک فایل بزرگ
- ارائه فیچرهای اضافی در نسخه Premium
افزونه WP Fastest cache
7- افزونه Cache Enabler

یکی دیگر از محبوبترین پلاگینها در این لیست افزونه cache Enabler است. بعد از نصب، این افزونه بلافاصله شروع به کار میکند. از ویژگیهایی که در این افزونه مشاهده میشود، میتوان به expiration times، cache behavior، سبک بودن و نصب آسان اشاره کرد. اگر به دنبال یک افزونه سبک با تنظیمات ساده و سریع هستید پیشنهاد میکنیم به سراغ Cache enabler بروید.
افزونه Cache Enabler
8- افزونه Lazy Load
یکی دیگر از بهترین پلاگینهای افزایش سرعت وردپرس، پلاگین Lazy Load است. این افزونه تمرکز ویژهای بر روی بارگذاری تصاویر و ویدئوها در یک وبسایت دارد. همان طور که میدانید یکی از عمدهترین دلایل کاهش سرعت یک وبسایت زمانی است که طول میکشد یک محتوای تصویری بارگذاری شود. این افزونه برای حل این قبیل مشکلات طراحی ساخته شده است. در Lazy Load تصاویر و ویدیوها برای بارگذاری الویتبندی میشوند. به این معنی که در صورت بازدید از یک وبسایت در همان لحظات اول فقط محتوای قابل مشاهده، بارگذاری میشوند و بعد از اسکرول کردن صفحه و رفتن بر روی یک محتوای خاص شروع به بارگذاری این موارد میکند. به طول خلاصه میتوان گفت که تصاویر و ویدیوها تا زمانی که نیازی به لود شدن نباشد بارگذاری نمیشوند. همین تکنیک، که جز یکی از متدهای بهینهسازی وبسایتها نیز محسوب میشود، تاثیر چشمگیری در افزایش سرعت وبسایت وردپرسی دارد.
افزونه Lazy Load
معرفی افزونه Breeze
افزونه Breeze افزونهای رایگان در این زمینه به حساب میآید که با افزایش عملکرد سایت، کاهش زمان دانلودها و ادغام شبکههای CDN، باعث بهبود UX سایت شما میشود. از قابلیتهای بارز این افزونه میتوان به موارد زیر اشاره کرد:
- سازگاری کامل با وردپرس، ووکامرس و وردپرس شبکه
- کاهش حجم سایت
- فشردهسازی با استفاده از GZIP
- پشتیبانی از سیستم Varnish
- دارای قابلیت کش مرورگر
- یکپارچه سازی فایلهای استاتیک
- سازماندهی پایگاه داده
- مستثنی کردن فایلهای خاص از کش
- و …
اما قبل از انتخاب یکی از افزونههای کش، حتما با پشتیبانی هاست خود مشورت کنید. شاید آنها افزونه خاصی را به شما معرفی کنند که با هاست بهتر هماهنگ است. ما افزونه Breeze را به خاطر رایگان بودن و امکانات بسیار خوب آن معرفی کردیم. این افزونه کاربردی را میتوانید از همینجا دریافت کنید:
دانلود افزونه Breeze
از یک شبکه توزیع محتوا استفاده کنید
شبکه توزیع محتوا یا CDN سرعت سایت را برای بازدیدکنندگان مختلف از سراسر جهان بالا میآورد.
بدون یک سی دی ان، هر بازدیدکننده باید سایت شما را از یک مکان مشخص که مکان سرور شماست، دانلود کند؛ اما سی دی ان یک کپی از فایلهای سایت را در مکانهای مختلفی در اطراف دنیا نگه میدارد. در این صورت، مرورگر بازدیدکننده میتواند سایت را از نزدیکترین مکان برای او دانلود کند که منجر به افزایش سرعت وردپرس در بالا آمدن سایت میشود.
از طریق Cloudflare میتوانید از یک سی دی ان رایگان استفاده کنید. این خدمات نسخه پولی هم دارد اما نسخه رایگان برای بیشتر سایتها کفایت میکند.
برای استفاده از Cloudflare، باید ابتدا ثبتنام کنید سپس سرورهای نام دامنه را به سرورهای معرفیشده توسط Cloudflare تغییر دهید.

افزونههای غیر فعال/مشکلدار را شناسایی کنید
یکی دیگر از راههای افزایش سرعت وبسایت، شناسایی افزونههایی است که در عملکرد خود مشکل دارند. هر وبمستری از ابزار و افزونههای متفاوت برای نیازهای مختلف استفاده میکند؛ اما برخی از آنها باعث ایجاد مشکل حین بارگذاری سایت شما میشوند. همین امر از سرعت سایت میکاهد. پس باید افزونهها را به خوبی بررسی کنید و ببینید هر کدام چقدر سریع کار میکنند.
برای این کار باید افزونهای را به اسم Query Monitor نصب کنید. این افزونه به صورت رایگان است و از زمانی که نصب و فعال میشود، هر مشکلی که سایت شما داشته باشد را گزارش میدهد. اگر افزونهای باعث کاهش عملکرد سایت شما میشود، آن را پاک کرده و به دنبال جایگزین مناسب برای آن باشید.
همچنین استفاده از تعداد زیادی افزونه هم ممکن است باعث کاهش سرعت سایت شود. پس پیشنهاد میکنیم از حداقل تعداد افزونهها برای کارهای ضروری استفاده کنید.
از قالب مناسبی استفاده کنید

البته طرحی که برای سایت خود استفاده میکنید مسئله مهمی است. حتی اگر از یک صفحه ساز برای سایت استفاده میکنید، انتخاب قالب مناسب هم نقش مهمی در سرعت سایت دارد تا حدی که تغییر قالب تا 50% روی سرعت سایت تاثیر میگذارد. یک قالب سرعت محور باید شرایط زیر را داشته باشد:
- سایز کوچک و درخواستهای کمی داشته باشد.
- ماژولار باشد تا فقط ویژگیهایی را که نیاز دارید انتخاب کنید.
قالب های زیر انتخاب خوبی برای افزایش سرعت وردپرس هستند مخصوصا اگر از صفحه سازی مانند المنتور استفاده میکنید:
- Hello Theme که البته فقط برای نسخه حرفهای المنتور است.
- GeneratePress که یک طرح زمینه محبوب طراحی شده توسط Tom Usborne است.
- Astra قابل سفارشیسازی و یکپارچهسازی با ووکامرس است.
- OceanWP قابل سفارشیسازی با اکستنشن های فراوان است.
حجم عکسها را کاهش دهید
آپلود عکسها و ویدیوها با حجمهای بالا، میتواند باعث کندی بیش از حد سایت شما شود. اما یک راهحل آن است که با فشردهسازی و کاهش حجم آنها بدون افت کیفیت، باعث افزایش سرعت وردپرس خواهیم شد.

سایت tinypng از سرویسهای معروف کاهش حجم تصاویر بدون افت کیفیت است که میتوانید تصاویر خود را در این سایت آپلود کرده، سپس نسخه بهینه شده تصاویر را دانلود نمایید. اما خیلی از کاربران ترجیح میدهند این فرآیند به صورت خودکار انجام شود و لازم نباشد عکسها را یکی یکی بهینه کنند. در این زمنیه هم افزونههای مختلفی وجود دارد که افزونههای Imagify و WP Compress از افزونه های رایگان برای کاهش حجم تصاویر به صورت خودکار هستند.
تصاویر 50% سایز فایلها را در یک صفحه تشکیل میدهند و به همین دلیل اگر تصاویر را بهینهسازی کنید، عملکرد سایت را هم به مقدار قابل توجهی بهینه کردهاید. و میتوانید تا حد زیادی به سوال « افزایش سرعت وردپرس چگونه است؟ » پاسخ دهید.
بهینهسازی تصاویر شامل دو بخش است:
- ابتدا؛ سایز واقعی تصویر است که باید متناسب با قالب مورد نظر باشد. آپلود کردن تصویر 3000 پیکسلی در طرح زمینهای که 800 پیکسل را نمایش میدهد، هدر دادن فضا است حتی برای صفحهنمایشهای رتینا! پس ابعاد واقعی تصاویر سایت را به اندازه حداکثر سایز پذیرفته توسط قالب فعلی تغییر دهید.
- سپس تصاویر را فشرده کنید تا باز هم کوچکتر شوند. برای این منظور دو نوع فشردهسازی برای تصاویر وجود دارند:
- Lossy که سایز فایل خیلی کوچک میشود اما کیفیت تصویر هم پایین میآید.
- Lossless که سایز فایل خیلی کوچک نمیشود اما کیفیت تغییری نمیکند.
با توجه به اهمیتی که کیفیت تصاویر برای شما دارد، بین این دو گزینه یکی را انتخاب کنید اما معمولا متد اول برای بیشتر سایتها مناسب است.
برای اینکه تغییر سایز و فشردهسازی را بهصورت اتوماتیک انجام دهید، پلاگینهای خوبی در دسترس هستند:
- افزونه ShortPixel تا 100 تصویر در ماه را رایگان انجام میدهد اما پس از آن بر اساس تعداد عکسها هزینه دارد و محدودیتی هم در سایز فایل ندارد.
- افزونه Imagify تا 25 مگابایت در ماه رایگان است اما پس از آن بر اساس حجم فایل، هزینه محاسبه میکند و محدودیتی برای تعداد تصویر ندارد.
- افزونه Smush بصورت صد در صد رایگان است اما فقط برای متد فشردهسازی lossless و برای سایز فایلها محدودیت 1 مگابایتی دارد.
پلاگین های کمسرعت را حذف کنید
درست است که ما درباره بهترین پلاگینهای افزایش سرعت وردپرس صحبت کردیم اما بر خلاف باور عمومی که هیچ ارتباطی بین تعداد افزونهها و سرعت سایت وجود ندارد، بسیاری از آنها سرعت سایت را کاهش میدهند.
بهجای اینکه ناگهان همه پلاگینها را حذف کنید، باید فقط پلاگینهایی را پیدا کنید که واقعا سرعت سایت را کم میکنند.
حتما فکر میکنید که چگونه این پلاگینها را پیدا کنید؟ از راههای زیر استفاده کنید:
- اگر هنوز از PHP5 استفاده میکنید، میتوانید از پلاگین (P3 (Plugin Performance Profiler استفاده کنید.
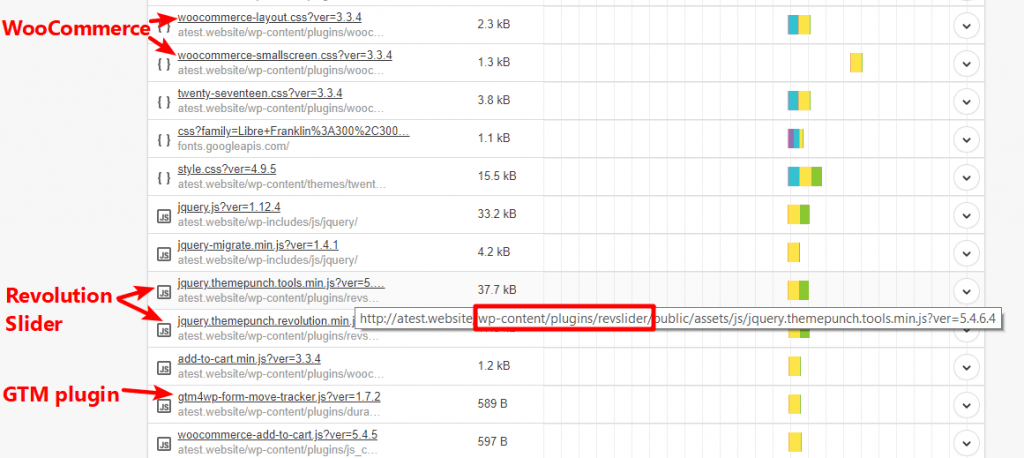
- اما اگر سرور شما از PHP7 استفاده میکند، بهترین راه برای پیدا کردن پلاگینهای اضافه، تب واترفال ابزارهایی مانند GTmetrix یا Pingdom است. تنها کاری که باید بکنید این است که ابزار را در سایت استفاده کنید، مکاننما را روی درخواست نگه دارید و به URL نگاه کنید تا متوجه شوید کدام پلاگین منبع درخواست است:

ابزار خوب دیگر، استفاده از پلاگین رایگان Query Monitor است. پس از پیدا کردن پلاگینها حذفشان کنید و یک جایگزین بهتر پیدا کنید.
برخی افزونهها مانند یک تیر و دو نشان هستند و چند عملکرد متفاوت برای سایت شما انجام میدهند؛ مثلا المنتور حرفهای نیاز به بسیاری از پلاگینها را رفع میکند برای اینکه از امکانات زیر پشتیبانی میکند:
- اسلایدرها
- فرمها
- دکمه شبکههای اجتماعی
- ثانیهشمار معکوس
5- کدها را کوچک کنید و فایلها را ادغام کنید
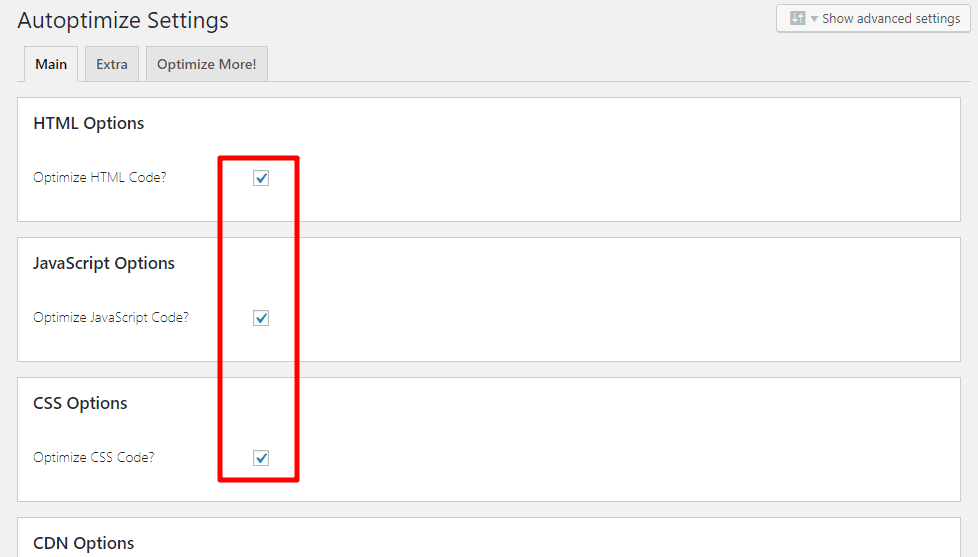
کوچک کردن و ادغام کردن، دو تاکتیک برای کم کردن سایز و تعداد فایلهای کد است بدون اینکه کارکرد آنها را تغییر دهید. کوچک کردن، کاراکترهای غیرضروری مانند فضاهای خالی را حذف میکند و ادغام کردن هم فایلها را یکی میکند.
پلاگین رایگان Autoptimize هر دو کار را انجام میدهد. تنها کاری که باید بکنید این است که تنظیمات را مانند عکس زیر انجام دهید:

اگر به مشکلی برخوردید، بهینهسازی جاوا اسکریپت را غیرفعال کنید.
حجم سایت خود را مدیریت کنید
هر چقدر که حجم کلی سایت شما کمتر باشد، زودتر بارگذاری خواهد شد. استفاده از فشردهسازی GZIP میتواند حدود 70 درصد حجم سایت شما را کاهش دهد. با استفاده از GZIP، سایت شما خیلی سریعتر بارگذاری خواهد شد و پهنای باند کمتری نیز مصرف میشود.
بسیاری از افزونههای Cache از جمله افزونه Breeze که به آن اشاره کردیم، قابلیت فشردهسازی GZIP را دارند و این کار را به صورت خودکار انجام میدهند. اما اگر نمیخواهید از افزونه کش استفاده کنید یا اینکه افزونه شما از این ویژگی پشتیبانی نمیکند، میتوانید قطعه کد زیر را در فایل htaccess. که جزو فایلهای وردپرس است، قرار دهید. اگر فایل htaccess. را مشاهده نمیکنید، به خاطر این است که این فایل جزو فایلهای مخفی است و از طریق دکمه Settings کنترل پنل خود، تیک Show Hidden Files را بزنید.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Removing browser bugs for older browsers
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
|
مطمئن شوید که سایت و پایگاههای داده روی یک دیتاسنتر هستند
یکی از راههای دیگر، قرار گرفتن خود سایت و پایگاههای داده روی یک دیتاسنتر است. این نزدیک بودن اهمیت زیادی دارد؛ چرا که باعث میشود عملکرد سایت شما خیلی سریعتر باشد و به راحتی بتوانید روی سایت خود مطالب مختلف بنویسید.
برای اینکه از این مجاورت مطمئن شوید، این موضوع را از پشتیبان شرکت هاستینگ خود بپرسید.
صفحه اصلی سایت را بهینه کنید
یکی از راههای افزایش سرعت وبسایت، بهینه کردن صفحه اصلی سایت است. در صفحه اصلی سایت خود از ابزارکهای زیادی و کلا محتوای اضافه استفاده نکنید. همیشه تعادل را رعایت کنید و موارد مهم را در صفحه اصلی قرار دهید. هیچ گاه تمام محتویات مقالههای خود را در صفحه اصلی نمایش ندهید و فقط خلاصه آن را قرار دهید. تعداد مقالهها و محصولات موجود در صفحه اصلی را تا حد ممکن کم کنید تا سایت شما زودتر بارگذاری شود.
بروزرسانی را هرگز فراموش نکنید!
همیشه وردپرس خود را بروز کنید. اگرچه ممکن است به دلیل وجود قالب یا افزونههایی که با نسخه جدید وردپرس سازگاری ندارند، به محض ارائه آپدیت نتوانید وردپرس خود را بروز کنید، اما وقتی همه قالب و افزونههای شما با نسخه جدید سازگاری دارند، آپدیت را انجام دهید. اکثر این بروزرسانیها شامل موارد امنیتی و بهینهسازی کدها هستند که میتواند در افزایش سرعت سایت شما نقش داشته باشد.
6 تغییر کوچک برای بهینهسازی عملکرد سایت وردپرسی
تغییرات زیر شاید بهاندازه نکتههای معرفیشده در بالا مهم نباشند اما میتوانند به افزایش سرعت وردپرس کمک کنند. البته پلاگینهای زیر میتوانند همه این کارها را یکجا انجام دهند:
1- فشردهسازی GZIP را فعال کنید
فشردهسازی GZIP یک راه مفید برای فشردهسازی فایلهای ارسال شده از سرور به مرورگر بازدیدکننده است که میتواند سایز صفحات را تا 70% کاهش دهد. با فرض اینکه سرور شما از Apache استفاده میکند، کد زیر را به سایت خود اضافه کنید:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
|
البته برخی میزبانها اجازه میدهند که این کار را از طریق کنترل پنل انجام دهید.
پس از اینکه فشردهسازی GZIP را فعال کردید، با ابزار رایگان free Check GZIP compression آن را تست کنید.
ابزار free Check GZIP compression
2- تعداد درخواستهای HTTP را کم کنید
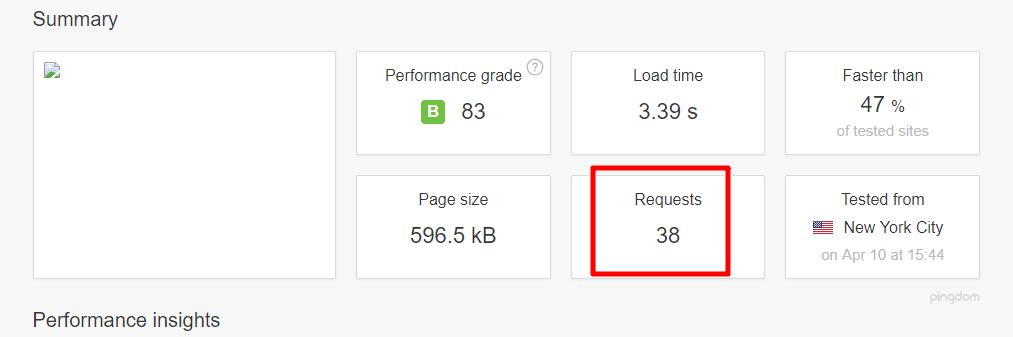
هر بار که یک بازدیدکننده روی سایت شما فرود میآید، مرورگر او یک لیست از فایلهای لازم برای نمایش سایت را درخواست میکند. این درخواستها شامل HTML، CSS و تصاویر هستند که حتی فایلها و اسکریپتهای خارجی مانند کدهای ردیاب گوگل آنالتیکس را هم دارند. هر درخواست زمان متفاوتی نیاز دارد که این مجموع درخواستها سرعت سایت را پایین میآورند. اینجاست که بیشتر میفهمیم افزایش سرعت وردپرس چگونه انجام میشود؟
برای همین است که ابزارهایی مانند Pingdom یا GTmetrix تعداد درخواستهای سایت را در وسط گزارش قرار میدهند:

پس بهتر است اقدامات زیر را انجام دهید تا تعداد درخواستها را کمتر کنید:
- از فونتهای گوگل استفاده نکنید.
- Font Awesome را غیرفعال کنید.
- گراواتارها را کنسل کنید.
برای غیرفعال کردن فونتهای گوگل در المنتور، دو کد زیر را به پلاگینی مانند Code Snippets اضافه کنید یا در child theme قرار دهید:
|
1
2
|
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
add_action( 'wp_enqueue_scripts', function() { wp_dequeue_style( 'font-awesome' ); }, 50 );
|
3- کش کردن مرورگر را تنظیم کنید
کش کردن مرورگر نوع دیگری از کش کردن است که به سرعت سایت کمک میکند. بر خلاف متد کش کردن که در بالا اشاره کردیم، این متد به مرورگر بازدیدکننده میگوید که فایلهای خاصی را در کامپیوتر او ذخیره کند تا دفعه بعد که بازدیدکننده سایت شما را بالا میآورد، مرورگر بتواند نسخه کش شده فایلها در کامپیوتر را به جای اینکه از سرور درخواست کند، بارگذاری نماید. برای فعال کردن کش مرورگر، باید کد زیر را به سایت اضافه کنید:
|
1
2
|
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
|
4- دیتابیس وردپرس خود را سبک کنید
دیتابیس سایت جایی است که همه محتوا و تنظیمات ذخیره شدهاند. بهمرورزمان، زباله زیادی در این دیتابیس تجمع میکند که معمولا نسخههای متفاوت پستهای اصلاحشده و یا کامنتهای پاکشده هستند.
با وجودی که با پاک کردن دیتابیس یک تغییر اساسی در سرعت سایت در سمت کاربر مشاهده نخواهید کرد اما عملکرد دیتابیس را موثرتر میکند.
WP Optimize میتواند به شما کمک کند تا این زبالهها را از دیتابیس پاککنید و از تجمع آنها جلوگیری کنید.
5- Hotlinking را غیرفعال کنید
هات لینکینگ زمانی اتفاق میافتد که مردم از تصاویر سایتتان در سایت خود استفاده میکنند. از آنجاییکه سرور باید تصاویر را برای سایت شخص دیگری لود کند، هات لینکینگ میتواند منابع سرور و پهنای باندتان را هدر دهد. پس اجازه ندهید مردم از شما سو استفاده کنند و کد زیر را به سایت اضافه کنید:
|
1
2
3
4
|
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http:
RewriteRule \.(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ - [F]
|
یادتان باشد که بهجای example.com نام دامنه خودتان را قرار دهید.
افزایش سرعت وردپرس
المنتور نیمی از راه بهینهسازی سایت را برای شما طی میکند اما نیمه دیگر را با اجرای نکتههای معرفیشده در این مقاله، کوتاه کنید تا سرعت وبسایت وردپرسی خود را افزایش دهید و متوجه شوید که چگونه سرعت سایت وردپرسی را افزایش دهیم؟
المنتور طوری طراحی شده که هرگز مانع عملکرد سایت نباشد چرا که ویژگیهای زیر را دارد:
- استاندارد کدها را رعایت میکند.
- از فایلهای CSS خارجی استفاده میکند.
- فایلهای کوچک CSS با قوانین سفارشی برای هر صفحه ایجاد میکند.
- از ویژگی srcset برای ویجتهای تصاویر استفاده میکند.
کدهای CSS و JS را فشرده سازی کنید
اگر سایت خود را با استفاده از ابزارهایی که در ابتدای مقاله معرفی کردیم بررسی کنید، ممکن است اخطار Minify JavaScript and CSS Files را دریافت کنید. با فشردهسازی فایلهای CSS و JS میتوان سرعت سایت را افزایش داد. همچنین این کار باعث کاهش استفاده از پهنای باند سایت شما میشود. در واقع با فشردهسازی این فایلها، تمام فایلهای CSS و JS را ادغام میکنید و مرورگر کاربر دیگر نیازی ندارد تعداد زیادی فایل CSS و JS را فراخوانی کند.
در این مورد هم افزونههای کش معمولا این فشردهسازی و ادغام را انجام میدهند اما میتوانید از افزونههای مخصوص این کار مثل Autoptimiz نیز استفاده کنید.
رونوشتهای مقالات را مدیریت کنید
ویژگی رونوشتها در وردپرس بدون شک یکی از نقاط قوت این سیستم مدیریت محتوای قدرتمند است. اما گاهی برای برخی از کاربران، تبدیل به نقطه ضعف میشود.
هر زمان که تغییری در مقاله ی خود ایجاد کنید، به جای پاک کردن نسخه قبلی مقاله، یک نسخه کپی از آن در دیتابیس هاست شما ذخیره میشود. در این حالت شما این امکان را دارید تا به نسخه قبلی مقاله خود دسترسی داشته باشید. در واقع تمامی تغییرات پستهای شما در وردپرس قابل مشاهده و دسترسی است. اما همین ویژگی باعث اشغال فضای دیتابیس میشود و کندی سایت را در بردارد.
شما میتوانید تعداد دفعات یا زمان ذخیره خودکار وردپرس را تغییر دهید. در بین فایلهای وردپرس، فایل wp-config.php را پیدا کرده و با استفاده از دکمه Edit، وارد صفحه ویرایش شوید. سپس کد require_once(ABSPATH . ‘wp-settings.php’); را پیدا کنید و یکی از کدهای زیر را قبل از این کد قرار دهید:
محدودیت رونوشتها:
|
1
|
define ('WP_POST_REVISIONS', 3);
|
این کد، وردپرس را مجبور میکند تا فقط 3 نسخه از رونوشتهای مقاله شما را ذخیره کند.
غیر فعالسازی رونوشتها:
|
1
|
define ('WP_POST_REVISIONS', false);
|
این کد، ویژگی رونوشتها در وردپرس را به طور کامل غیر فعال میکند. این روش خیلی توصیه نمیشود.
افزایش فاصله زمانی رونوشتها:
|
1
|
define('AUTOSAVE_INTERVAL', 300 );
|
می توانید فاصله زمانی که وردپرس به طور خودکار رونوشتها را ذخیره میکند تغییر دهید. 300 ثانیه در کد بالا بدین معنی است که به جای مدت زمان پیشفرض، هر 5 دقیقه یکبار از مقاله شما رونوشت ذخیره شود.
بهینهسازی پایگاه داده (دیتابیس)
زمانی که یک سایت مبتنی بر پایگاه داده (وردپرس و سایر سیستمهای مدیریت محتوا) دارید، باید پایگاه داده سایت را بهینه کنید. به ویژه اگر سایتی با ترافیک بالا یا میزان بازدید زیاد دارید. بنابراین به طور دورهای پایگاه دادههای سایت را بررسی کنید و با بهینهسازی و کاهش حجم دادهها، امکان افزایش سرعت وبسایت را فراهم کنید.
اگر یک هاست اختصاصی یا VPS دارید، کش جستجو سایت را فعال کرده و دادههای سایت را بررسی کنید و اطلاعات اضافی را پاک نمایید.
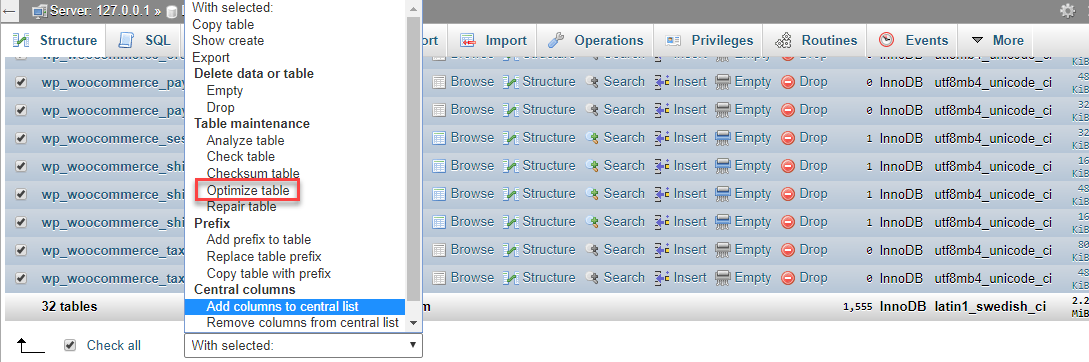
اگر چه بهینهسازی پایگاه دادهها کاری وقتگیر و گاهی مشکل است… اما بهترین روش استفاده از phpMyAdmin است. با وارد شدن در کنترل پنل هاست سی پنل، از بخش دیتابیس گزینه phpMyAdmin را انتخاب کنید. پس از ورود به محیط phpMyAdmin، دیتابیسی که میخواهید بهینه شود را انتخاب کنید. phpMyAdmin توسط گزینه “optimizing your tables” به شما مواردی را پیشنهاد میکند که بهینهسازی آنها مهم است.

اصلاح خطای ۴۰۴
هرگاه کاربر صفحهای از وبسایت شما را درخواست کند، اما صفحه در سایت شما موجود نباشد، خطای ۴۰۴ رخ میدهد، که این خطا باعث کاهش سرعت بارگذاری سایت میشود.
همیشه سایتتان را چک کنید تا مطمئن شوید خطای ۴۰۴ ظاهر نمیشود. ابزارهای مختلفی برای تست سرعت سایت وجود دارد. یکی از این روشها برای ارزیابی سرعت سایت، بررسی تک تک درخواستها است که به آن روش آبشاری (waterfall) گفته میشود. ابزارهای مختلفی نیز برای ارزیابی آبشاری سایت وجود دارد.
در شکل زیر یک نمودار آبشاری دیده میشود که ردیفهای قرمز نشان دهنده خطای ۴۰۴ هستند. همانطور که در شکل میبینید، این خطا زمان بارگذاری سایت را به میزان قابل ملاحظهای افزایش داده است.
بهترین پلاگینهای افزایش سرعت وردپرس
اگر سرعت سایت شما بالا نباشد، کاربران زیادی را از دست خواهید داد که همین امر قطعا آینده کسب و کار اینترنتی شما را تحت تاثیر قرار میدهد. ابتدا با استفاده از ابزارها و سایتهایی که معرفی کردیم، سرعت سایت خود را بسنجید و مشکلات سایت را دریافت کنید. سپس با استفاده از بهترین پلاگینهای افزایش سرعت وردپرس و روشهایی که گفته شد، به رفع مشکلات بپردازید. ما به شما قول میدهیم با افزایش سرعت وبسایت خود میتوانید کاربران زیادی را جذب کنید.
راستی شما چه روشهای دیگری برای افزایش سرعت وردپرس میشناسید؟