چرا فرم های “تماس با ما” معمولاً هنگام طراحی وب در حاشیه قرار می گیرند و به آن توجه کافی نمی شود؟ یک تصور غلط رایج وجود دارد مبنی بر اینکه ساخت فرم تماس با ما روشی منسوخ برای برقراری ارتباط است و هیچ کس واقعاً دیگر از آن فرم ها استفاده نمی کند. اما درست کردن یک طرح فرم ساده غیرممکن نیست و نیاز است که شما حتما یک فرم تماس برای وب سایت خود تهیه کنید.
همه مطالبی که در این مقاله می خوانید به راحتی قابل اجرا و پیاده سازی است.
حتی اگر فناوری های دیگری برای سهولت و دسترسی بیشتر به مشتری (رسانه های اجتماعی، ابزارک های گفتگوی زنده و غیره) وجود داشته باشد، این بدان معنا نیست که کاربران مسن می توانند از آن ها استفاده کنند.
علاوه بر این، اگر بازدیدکننده از هر سنی هنگام استفاده از وب سایت یا برنامه شما با مشکلی روبرو شود، به احتمال زیاد اگر با اولین روشی که رو به رو می شوند استفاده از فرم تماس برای برقراری ارتباط باشد مطمئنا از این روش با شما تماس بگیرند (زیرا کاربران دنبال ساده ترین راه هستند!)
می توانید در مقاله دلایل نیاز به فرم تماس در سایت، بیشتر درباره این موضوع بخوانید اما اکنون بیایید نگاهی به روش های ساخت فرم تماس با ما بیندازیم !
فرم ها را کوتاه و ساده نگه دارید
حتی اگر شما یک طراح نباشید، توانایی تفکر یکسان را دارید. بهترین طراحان کسانی هستند که برای بهبود کار خود، روش دیدن از طریق چشم کاربر را استفاده کنند تا وقتی یک برنامه یا وب سایت مطابق انتظار کار نمی کند، نا امیدی کاربر به راحتی احساس می شود، پس باید یک راه حل برای برقراری تماس برای مشتری در نظر بگیرید.
خود را برای یک ثانیه در جای کاربر قرار دهید. اگر مجبور باشید فرم را پر کنید، 6 فیلد ورودی سنگین را ترجیح می دهید یا 3 فیلد ساده و کوتاه؟
هرچه کاربر اقدامات بیشتری انجام دهد، تجربه کاربر بد تر خواهد بود. قرار دادن موانع در مقابل کاربر و مجبور کردن آن ها به جست و جوی بیش از حد، تجربه بدی برای کاربر است.
به یاد داشته باشید، اگر بازدید کننده ای از فرم تماس وب سایت شما استفاده می کند، ممکن است از اتفاقاتی که قبلاً رخ داده کاملاً آزرده خاطر شده باشد (یعنی ممکن است برای شکایت بخواهد فرم تماس را تکمیل کند). آیا لازم است نام بازدید کننده را بدانید؟ یا اطلاعات مربوطه به فیلد های اضافی داخل فرم؟ در این موارد روی نقاط حساس و جزئیات تمرکز نکنید، بگذارید آن ها به اصل مطلب برسند!
نکته: هنگام ساخت فرم تماس با ما خود را جای مخاطب بگذارید و از دید آن ها هر فیلد اضافه در فرم های خود را حذف کنید.
علامت گذاری زمینه های ورودی به عنوان “اختیاری” برای ساده کردن فرم ها کافی نیست، باید فیلد های اضافی را در فرم ها حذف کنید. در ابتدا کاربر متوجه برچسب “اختیاری” نخواهد شد و فرض می کند که فرم تماس شما طولانی و کسل کننده است. در نتیجه، آن ها ممکن است تصمیم بگیرند که فرم را نادیده بگیرند و به طور کلی وب سایت دیگری را امتحان کنند.
ما باید آن قسمت های فرم اختیاری را حذف کنیم. اگر اختیاری باشند، به هر حال واقعاً به آن ها نیازی نداریم، در نتیجه دلیلی ندارد که در فرم ها باشند.
شما باید از دید مخاطب، سایت خود را بررسی کنید، بازدید کننده به فرم تماس به طور کلی نگاه می کند، آن ها برخی از جزئیات و ریزه کاری ها را متوجه نمی شوند. اگر می خواهید فرم تماس را از دید کاربر مشاهده کنید، نیاز است فکر کنید که می خواهید با ادمین سایت ارتباط برقرار کنید در نتیجه شما متوجه می شد که دیگر نمی توانید بر روی جزئیات جزئی تمرکز داشته باشید.
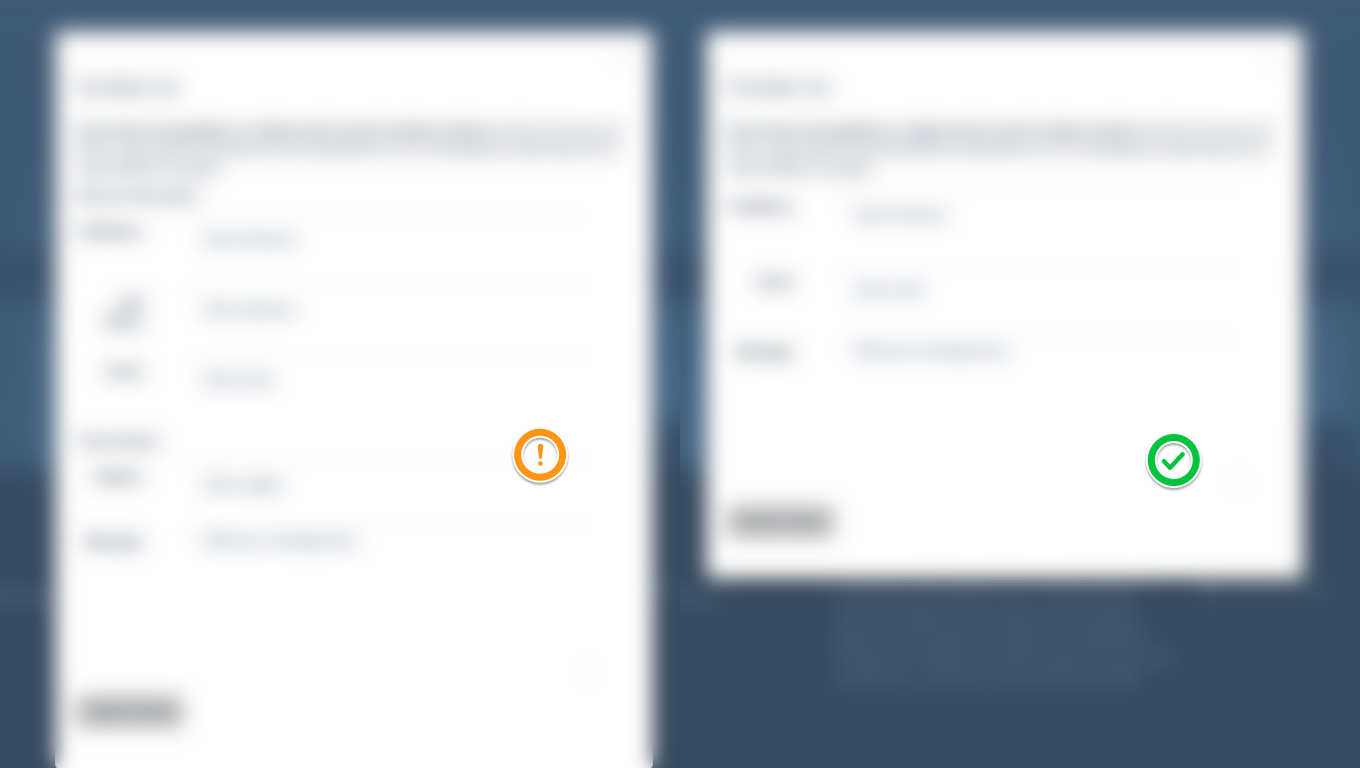
از بین دو مثال زیر، کدام فرم برای شما بیشتر جذاب تر است؟

به طور طبیعی، فرم کوتاه تر، راحت تر به نظر می رسد و به بازدید کننده اجازه می دهد تا سریع تر با تیم پشتیبانی وب سایت شما تماس بگیرد.
جملات را از زبان انسان بنویسید نه از زبان کامپیوتر
شما به احتمال زیاد برای حفظ مشتری نیاز است در بعضی موارد با مشتریان خود ارتباط برقرار کنید. بیایید برای مثال یک خطا را در نظر بگیریم، کدام یک از موارد زیر راحت تر و آسان تر برای گفتگو است؟
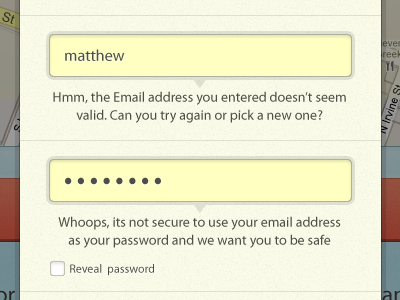
- “خطای 431: فیلد 3 نمی تواند مقداری ورودی را قبول کند”.
- “هوم، به نظر می رسد که این یک آدرس ایمیل معتبر نیست!”.
اگر با بازدیدکنندگان با لحنی شبیه به گفت و گوی عادی ارتباط برقرار کنید مشتریان شما تمایل بیشتری برای تعامل با فرم تماس شما دارند. اگر فرم تماس به گونه ای طراحی شود که گویی در واقع با کاربر مکالمه دارد، کاربر مجددا ارتباط برقرار می کند.

اگر می توانید خطای کاربر را کاهش دهید، حتما این کار را انجام دهید. ما می توانیم این مشکل را در ساخت فرم تماس با ما هنگام نشان دادن خطا به کاربران در حال پر کردن آن با نشان دادن خطاهای وضوح با سبک های بصری تیره این کار را به راحتی انجام دهیم.

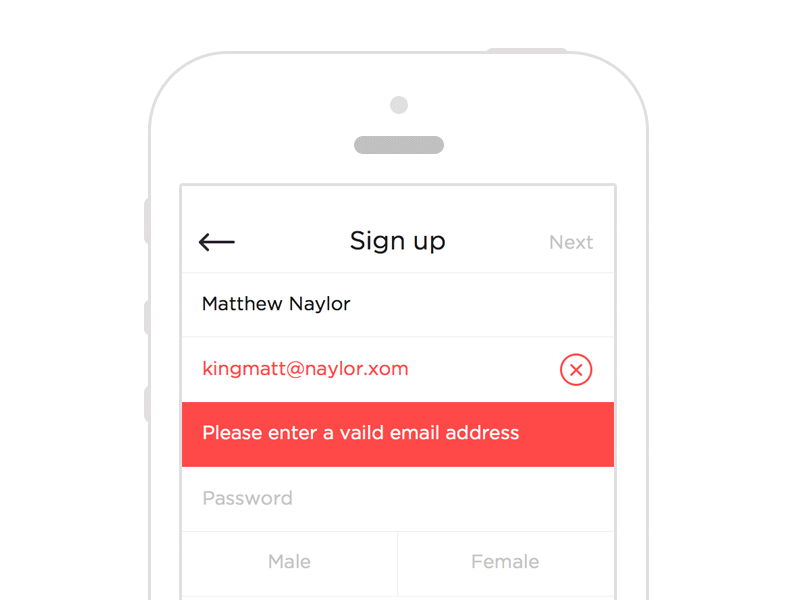
از متغیر های برچسب به درستی استفاده کنید
متغیر های برچسب متنی است که در داخل یک قسمت فرم ظاهر می شود، برچسب ها متنی است که در کنار قسمت فرم ظاهر می شود. متغیر ها باید مثالی از مقدار قابل قبول را نشان دهند، به عنوان مثال “twitter” برای یک حساب توییتر، زیرا کاربران در حالی که تایپ می کنند اغلب آن چه را که قرار بود تایپ کنند را فراموش می کنند !
متغیرهایی به محض کلیک کاربر بر روی فیلد ورودی، ناپدید می شوند.
راه های جایگزین برقراری ارتباط را ارائه دهید
بازدید کنندگان وب سایت به طور معمول از صفحه “تماس با ما” برای یافتن شماره پشتیبانی مشتری، آدرس، دسته رسانه های اجتماعی و ابزارک های گفتگوی زنده استفاده می کنند. ابزارک های گفتگوی زنده و حساب های رسانه های اجتماعی خدمات مشتری معمولاً سریع تر از فرم های تماس و یک روش مناسب برای تماس با جمعیت های جوان هستند.
در ارئه راه حل های برقراری ارتباط کوتاهی نکنید هر چه راه های ارتباطی مشتریان با شما بیشتر باشد به وب سایت و کسب و کار اعتماد بیشتری می کنند و باعث می شود بتوانند راحت تر با شما ارتباط بر قرار کنند.
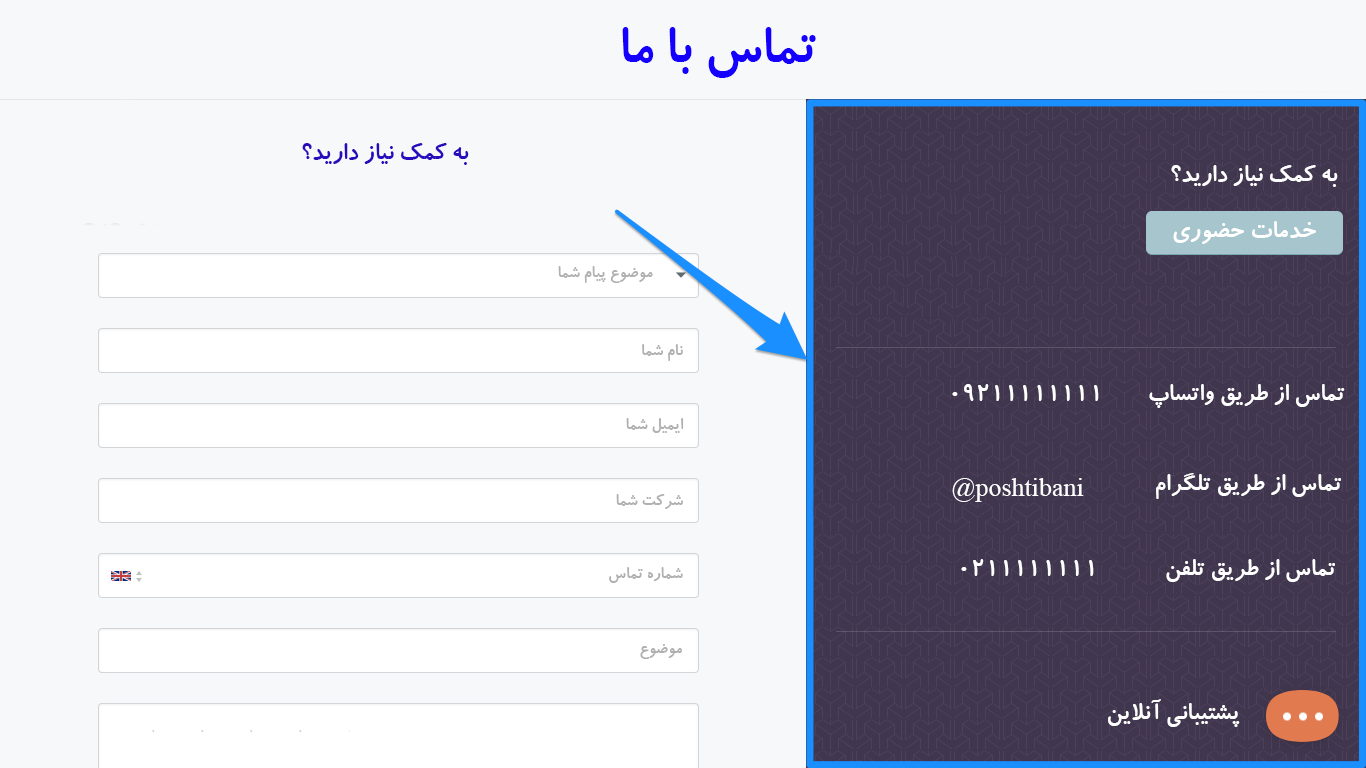
بیایید نگاهی به یک نمونه ساخت فرم تماس با ما در یک وب سایت نمونه بیندازیم توجه کنید که چگونه روش های تماس جایگزین به وضوح در نوار کناری و بالاتر از بقیه به کاربران نشان داده می شوند.
 همچنین در ابتدا مقاله گفتیم که ارتباط به صورت راحت تر در فرم برای کاربران وب سایت ها بسیار جذاب است
همچنین در ابتدا مقاله گفتیم که ارتباط به صورت راحت تر در فرم برای کاربران وب سایت ها بسیار جذاب است
ویجت پشتیبانی آنلاین باعث دلگرمی مخاطبان می شود زیرا می توانند در صورت نیاز پیام خود را مستقیما از طریق پشتیبانی بپرسند و سریع تر به نتیجه برسند.
متوسط زمان پاسخ را کاملاً واضح و روشن کنید
با مراجعه به وب سایت های مختلف متوجه می شویم که بعضی از شرکت ها چقدر بزرگ هستند و کار های آن دشوار است. ممکن است گاهی اوقات یک شرکت بزرگ تر از حد واقعی به نظر برسد، این باعث می شود کاربر فکر کند که یک تیم خدمات مشتری عظیم شبانه روزی مشغول به کار هستند، در واقع ممکن است فقط یک نماینده خدمات مشتری از ساعت 9 صبح تا 5 بعد از ظهر وجود داشته باشد.
نمایش میانگین زمان های پاسخ به تعیین انتظارات از زمان پاسخ شما کمک می کند، در غیر این صورت ممکن است کاربر فکر کند که پیام را نادیده گرفته اید (و حتی ممکن است ایمیل دوم را با عصبانیت بیشتری ارسال کند).
شما می توانید این کار را به دو روش انجام دهید:
نمایش ساعات کار خدمات مشتری
یا متوسط زمان پاسخ ها را براساس روز / زمان فعلی نمایش دهید
طراحی فرم تماس برای تجربه کاربری ضروری است
فرم های تماس بخشی مهم از گشت و گذار مشتری در وب سایت شما است. این اولین روش تماسی است که جمعیت های قدیمی تر از آن استفاده می کنند و در صورتی که اولین روش کشف آن ها باشد، روش تماس ارجح برای جمعیت های جوان است .
ما می توانیم با حذف موارد غیر ضروری یا زمینه های فرم زائد، ارائه راه های جایگزین برای برقراری ارتباط سریع و مستقیم با کاربر را به راحتی در اختیار قرار دهیم، به احتمال زیاد مشتری ها با این کار صفحه شما را دنبال می کنند.
به طور کلی، فرم های راحت تر و کوتاه تر باعث رضایت بیشتر کاربران می شود و در نهایت، کاربران بیشتری به مشتری تبدیل می شوند.
برای ساخت فرم های تماس حرفه ای در وردپرس می توانید از افزونه های فرم ساز استفاده کنید که پیشنهاد ما افزونه ای فرم است.
امیدواریم شما با خواندن این مقاله متوجه شده باشید که چرا به ساخت فرم تماس با ما نیاز داریم و چگونه می توانید یک فرم تماس عالی ایجاد کنید تا تجارب مشتری را خراب نکند و مشتریان وب سایت شما بتوانند به راحتی از آن استفاده کنند و با پشتیبان وب سایت شما ارتباط برقرار کنند.