صفحه تماس با ما یکی از صفحات مهم در هر سایت است و مزایای داشتن فرم تماس با ما در هر سایت بسیار زیاد است. در این مقاله 8 روش برای طراحی صفحه تماس با ما در وردپرس را به شما معرفی می کنیم.
دستورالعمل طراحی یک وب سایت در سال 1995به این صورت بود: یک صفحه خاکستری در نظر بگیرید ، یک شمارنده بازدید اضافه کنید ، با خطوط افقی رنگین صفحه های خود را زیبا کنید، انیمیشن های گرافیکی را وارد کنید .
در سال 2020، طراحی ها به صورت فلت است ، ما شمارنده بازدید کنندگان خود را مخفی می کنیم و انیمیشن ها را از گیف هایی که در Slack chat به اشتراک گذاشته شده استفاده می کنیم. با این وجود صفحه “تماس با ما” هنوز بخشی اساسی از معماری هر وب سایت است. یک دلیل برای این امر وجود دارد: یک صفحه تماس که به خوبی طراحی شده افراد را به سمت پاسخ های مورد نیاز طراحان وب سایت سوق می دهد و به آن ها کمک می کند تا سوالات خود را به طور موثرتر بپرسند و به طور قابل توجهی تجربه آن ها را در سایت شما بهبود بخشد.
اما چه چیزی یک طراحی خوب صفحه تماس با ما را تشکیل می دهد و از کجا می توانید یک نمونه از آن را برای خود درست کنید؟ برخی از آن ها فقط آزمایش و خطا است که با تجزیه و تحلیل میتوانید رفتار کاربر را در سایت خود را بررسی کنید. اما روش هایی وجود دارد که به شما در بهبود صفحه تماس کمک می کند. پس از بررسی 13 وب سایت، 8 اصل طراحی صفحه تماس با ما را که باعث می شود یک صفحه تماس موثر ایجاد کنید را برای شما شناسایی کردیم.
-
به مشتریان در یافتن صفحه کمک کنید
بیشتر شرکت های SaaS که بررسی کردیم شامل گزینه های پشتیبانی مشتری (پایگاه راهنما و دانش) در صفحه تماس با ما و پیوند دادن به صفحه تماس در هدر یا پاورقی بودند. نیمی از وب سایت ها در هدر و نیمی در پاورقی استفاده کرده اند هدر اغلب از نظر بصری برجسته تر است ، اما مطالعات کاربردی نشان می دهد که بلوک های پیوند دهنده footer fat راحت تر دیده می شوند (و مورد استفاده قرار می گیرند).
Freshbooks و Salesforce هر دو یک شماره تلفن را به طور برجسته در ناوبری وب سایت خود نشان می دهند و آن را به یک لینک قابل کلیک برای گزینه های تماس خود تبدیل می کنند. واضح است که آن ها پشتیبانی تلفنی را به عنوان گزینه اصلی در طراحی صفحه تماس با ما خود در اختیار مشتری قرار داده اند.
این کار هنگامی نتیجه می دهد که مکان یابی آن ها را ساده طراحی کنید و عبارتی را انتخاب کنید که شباهت زیادی به لینک های دیگر در ناو بری وب سایت شما نداشته باشد ، هر یک از این اصطلاحات باید برای مشتریان قابل تشخیص باشدد.
-
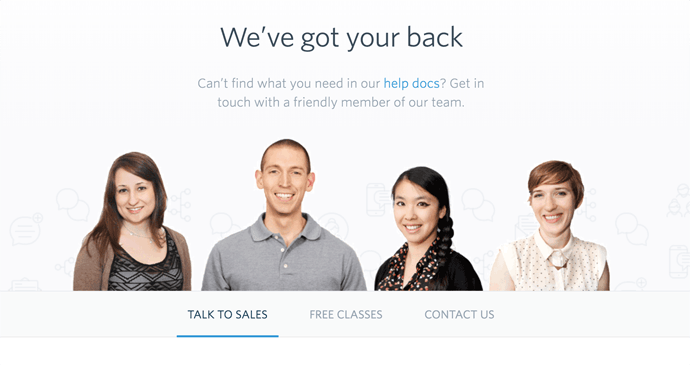
تیم خدمات مشتری خود را انسانی کنید
مشتریانی که به دنبال کمک هستند اغلب از طریق چت های متنی یا ایمیل می توانند با شما ارتباط برقرار کنند. آن ها این نوع ارتباط را بی احترامی در نظر می گیرند .
تحقیقات نشان می دهد که ساختار مغز ما به گونه ای است که چهره ها را تشخیص دهد و بودن افراد دیگر در اطراف ما تمایل به ایجاد رفتارهای همکاری بیشتری را ایجاد می کند (حتی فقط یک پوستر یک چهره این اثر را دارد). پس این اصل را در طراحی صفحه تماس با ما خود در نظر بگیرید.
 3.صفحه را با شرایط وفق دهید
3.صفحه را با شرایط وفق دهید
برای طراحی صفحه تماس با ما هیچ طراحی کامل و منحصر به فردی وجود ندارد، زیرا هر مشتری ممکن است در مورد چیز دیگری به کمک نیاز داشته باشد و اطلاعاتی که می خواهید به آن ها بدهید می تواند به مرور تغییر کند. برای حل این مسئله، چندین شرکت از صفحات تماس “واکنش گرا” استفاده می کنند که درخواست های منحصر به فرد مشتری را برطرف می کنند.
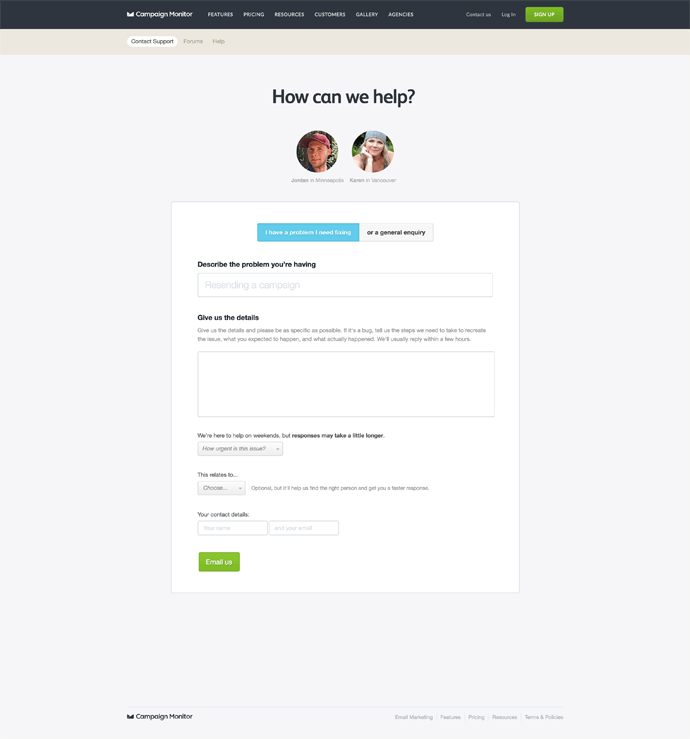
صفحه تماس Zapier از بازدید کننده می خواهد که با طبقه بندی موضوع خود شروع کند ، سپس با استفاده از این انتخاب یکی از چندین فرم مختلف را که جزئیات بیشتری را درخواست می کند نشان می دهد.
طراحی صفحه تماس با ما برخی شرکت ها یک مدل مبتنی بر زمان را دنبال می کند:
در هنگام قطع سرویس زنده ، یک هشدار برجسته در صفحه ظاهر می شود و افراد را برای اطلاعات بیشتر و به روز رسانی ها به صفحه وضعیت خود انتقال می دهد.
بسته به زمانی که از صفحه بازدید می کنید ، نام و عکس اعضای تیم پشتیبانی مشتری را مشاهده می کنید.
-
 گزینه های تماس خود را متمرکز کنید
گزینه های تماس خود را متمرکز کنید
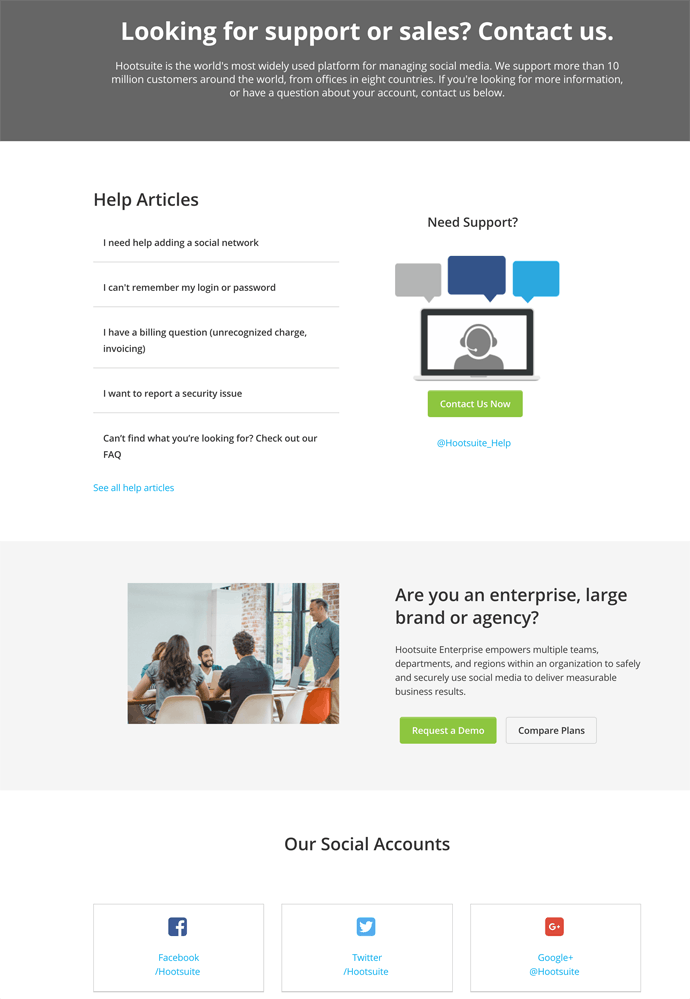
Freshbooks یک مثال عالی برای جمع آوری تمام گزینه های تماس در یک مکان است. خواه مشتریان به کمک فنی ، به روز رسانی در مورد یک مسئله فعلی یا برای برقراری تماس مطبوعاتی نیاز داشته باشند ، همه این موارد در یک صفحه موجود است.
بیشتر صفحاتی که بررسی کردم به سوالات متداول و اسناد موجود در صفحات تماس آن ها پیوند داده شده است. Hootsuite ، HubSpot و Basecamp همه کانال های پشتیبانی اجتماعی را به عنوان گزینه اضافه کردند. پیوند هایی را به انجمن جامعه مشتری خود ، فیلم های از قبل ضبط شده یا گزینه های آموزش نیز اضافه کنید.
 5- برای هدایت افراد به کانال های خاص از طراحی ویژه استفاده کنید
5- برای هدایت افراد به کانال های خاص از طراحی ویژه استفاده کنید
بهترین گزینه پشتیبانی برای هر مشتری بستگی به این دارد که چه کسی باشد ، سوال او چیست و شرکت چه منابعی را برای کمک به او در اختیار دارد. به عنوان مثال ، مشتریانی که نیاز به بازنشانی گذرواژه خود دارند بهتر است از طریق یک مقاله کمکی ساده در تمام ساعات شبانه روز استفاده کرد
طراحی صفحه تماس Basecamp به مشتریان سه مرحله برای پیگیری می دهد
اگرچه Basecamp این دستور را اجرا نمی کند ، اما راهنمایی روشنی در مورد چگونگی کمک به طور موثر است.
Mixpanel فراتر می رود – صفحه راهنمای اصلی آن ها افراد را برای کمک به انجمن جامعه خود سوق می دهد ، سپس به طور برجسته مستندات و منابع یادگیری را نشان می دهد. برای ارسال ایمیل مستقیم به آن ها ، باید آدرس آن ها را در پاورقی پیدا کنید.
Squarespace از مشتریان خود می خواهد که ابتدا سوالات خود را دسته بندی کنند و سپس آن ها قبل از ارائه گزینه های تماس با ایمیل و گپ ، پاسخ های احتمالی را از پایگاه دانش ارائه می دهند.
-
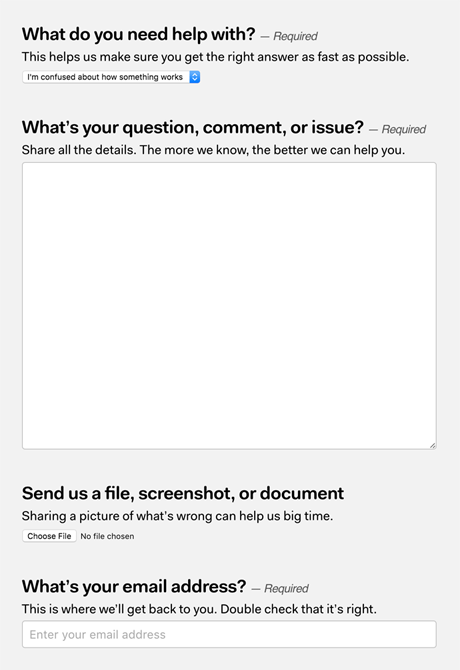
به سوالات ورودی ساختار اضافه کنید
“میانگین پاسخ ها قبل از حل مکالمه” یک معیار ارزشمند خدمات مشتری برای تیم پشتیبانی شما است. اما وقتی سوالات اولیه از مشتری واضح نباشد یا حاوی اطلاعات کافی برای پاسخ دادن به سال نباشد ، این میانگین کاهش پیدا می کند.
افزودن زمینه های اضافی و راهنمایی در طراحی صفحه تماس با ما می تواند به شما در انجام موارد زیر کمک کند:
درخواست های مختلف را به طور خودکار به تیم های مناسب هدایت کنید. به عنوان مثال ، شما می توانید خدمات فروش را برای تیم فروش خود ، متقاضیان کار را برای تیم افراد خود و پشتیبانی محصول را به تیم خدمات مشتری خود ارسال کنید.
سوالات متداول مناسب و گزینه های پشتیبانی را نشان دهید. همان طور که در بالا نشان داده شده است ، Squarespace با توجه به گزینه هایی که برای توصیف سوال خود انتخاب می کنید ، نتایج پایگاه دانش خود را محدود می کند.
ابزار پشتیبانی و سابقه را به عامل پشتیبانی ارائه دهید. اگر مشتری بتواند حسابی را که به آن وارد شده یا نام شرکت خود را به شما بگوید ، اغلب می توانید به تیم پشتیبانی خود اجازه دسترسی به ابزارها و داده های داخلی را بدهید تا به آن ها کمک کند خیلی سریع تر پاسخ دهند.
برای برخی از انواع پشتیبانی ، ترغیب مشتریان به پیوستن یک پرونده یا عکس صفحه به همراه سوالات می تواند مکالمه را به طور قابل توجهی کوتاه کند. فرم تماس Basecamp شامل گزینه پیوست فایل است.

-
انتظارات را از زمان پاسخگویی تنظیم کنید
همان طور که شما می دانید، سخت ترین قسمت در فرم تماس انتظار برای پاسخ است. درصورتی که پشتیبانی آنلاین در لحظه ارائه ندهید ، مشتریان از شما دل سرد می شوند
ساعات اداری خود را یادداشت کنید و زمان کاری دفتر خود را در سایت ذکر کنید.
اگر به آن ها گفته شود پاسخ های ایمیل ممکن است یک روز طول بکشد ، مشتری ممکن است تصمیم بگیرد گزینه های امتحانی دیگر را آزمایش کند و در نهایت خود مسئله را حل کند. متناوباً ، اگر زمان انتظار قابل قبول باشد ، آن ها می توانند با دانستن پاسخ در حال انجام کارهای دیگر ادامه دهند.
8- به مشتریان اجازه دهید احساس خود را به شما بگویند
یکی از مهارت های برتر خدمات مشتری توانایی خواندن مشتری و گوش دادن به حرف آن ها است. هنگام ارائه پشتیبانی ایمیل ، این می تواند بسیار چالش برانگیز باشد.
اجازه دادن به مشتریان برای به اشتراک گذاشتن وضعیت عاطفی خود ، یک شاخص عالی برای تیم پشتیبانی در مورد نحوه برخورد با پاسخ آن ها است.
سوالاتی برای کمک به شما در ساختن صفحه تماس با ما
صفحه تماس مناسب برای WordPress.com یا Basecamp لزوماً صفحه مناسبی برای شما و مشتریان شما نیست. ما چند نمونه طراحی صفحه تماس با ما برای یادگیری شما اورده ایم ، اما هیچ کس بهتر از تیم پشتیبانی خود نیاز مشتریان شما را نمی داند.
وقتی به طراحی صفحه تماس با ما سایت خود فکر می کنید ، قبل از ساخت فرم تماس با ما سوالات زیر را از خود بپرسید:
- چگونه می توانیم مشتریان را به کانال های مناسب هدایت کنیم؟
- آیا می توانیم کیفیت پشتیبانی یکسانی را در همه کانال های خود ارائه دهیم؟
- برای تعیین انتظارات مشتری و ایجاد اعتماد به نفس او قبل از اینکه حتی با ما صحبت کنند ، چه کاری می توانیم انجام دهیم؟
امیدواریم شما با خواندن این مقاله با 8 روش برای طراحی یک صفحه تماس مفید آشنا شده باشید و بتوانید با استفاده از فرم ساز های ای فرم و کیوفرم برای خود یک صفحه تماس زیبا و کار آمد طراحی کنید .