
اموزش افزودن ابزارک به پوسته وردپرس
شاید پیش اومده که بخواید پوسته خودتون رو به ابزارک مجهز کنید , ممکن برای اولین بار این کار سختی به نظر بیاد ولی بعد از یکبار انجام دادن دیگه این طور نیست
برای شروع کار باید فایل functions.php پوسته رو باز کنید و کد زیر رو به اون اضافه کنید :
توی کد زیر name نام ناحیه ای میشه که ابزارک ها قرار به اون اضافه بشه
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'bistscriptir',
'id' => 'sidebar',
'description' => 'ابزارک مورد نظر را در این قسمت قرار دهید’,
‘before_widget’ => ‘<div class=”bistscript”>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h2>’,
‘after_title’ => ‘</h2>’
));
}
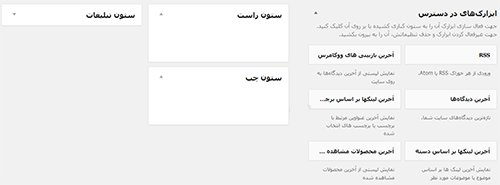
با این کار در منوی نمایش یک زیر منو با نام ابزارک ایجاد می شود و شما می توانید از این قسمت ابزارک های خود را به قسمت جدیدی که ساختید اضافه کنید

توی کد بالا :
after_widget , before_title , after_title , before_widget برای هماهنگ سازی قالب شما هست به عنوان مثال توی کد زیر مقدار های قرار داده شده این کد رو تولید میکنند :
<div class=”bistscript”>
<h2>عنوان ابزارک</h2>
کدهای ابزارک
</div>
حالا شما با توجه به قالب خودتون باید این کدهای html رو عوض کنید
بعد انجام این کار برای نمایش ابزارک در پوسته باید از کد زیر در محل مورد نظر استفاده کنید :
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('bistscriptir') ) : ?><?php endif; ?>
حالا هر ابزارکی که از ادمین سایت اضافه کنید در قسمتی که این کد را اضافه کردید نمایش داده میشه
موفق باشید.