
ساخت جست و جو گر گوگل برای سایت شما(جلسه پانزهم)
افزودن بخشی به سایت برای جست و جو در فضاهای خارج از سایت یه امر دلخواهه .سایت ها به میزانی که گسترده میشن فضای داخلشون هم پیشرفته تر و به روز تر میشه.انواع مختلفی جست و جو گر می تونیم برای سایت تعبیه کنیم.CloudSearch نوعی ازجست و جو گرهاست که مربوط به آمازونه.نوع دیگه ای از جست و جو گرهای خارجی SearchWP هست.خب برای رفاه بیشتر کاربرامون لازم داریم که از این جست و جو گرهای استفاده کنیم.درواقع به این جست و جو گر ها امروزه نام
modern search engine داده میشه.اما با توجه به این که هرسایتی با سایت هایی مثل آمازون در ارتباط نیست(به خصوص سایت های ایرانی!) پس ترجیحا جست و جو گری مثل گوگل سرچ رو برای سایتمون انتخاب کنیم بهتره!.اغلب یوزر ها با گوگل سرچاشونو انجام میدن.خب ما برای دسترسی راحت ترشون محلی رو برای جست و جوی اون ها در سایتمون قرار میدیم.جست و جوی ابری آمازون رو که نمونه ی دیگه ای از این موتورهای مدرن جست و جوست رو در درس بعدی آموزش خواهیم داد.
مدرسه وردپرس:ساخت موتورجست و جو گوگل برای سایت
در انتهای آموزش باکس زیر رو در سایت خواهیم داشت:

مرحله اول:
هر چیزی که با گوگل در ارتباطه و به سایت شما هم مربوط میشه به این معناست که شما باید وارد جیمیلتون شید و حسابتونو بازکنید.دقیقا مثل ساخت گوگل برند پیج.پس ابتدا وارد حساب جی میل خودتون شید.بعد از این رویNew Search Engine کلیک کنید تا URL سایتتون رو ثبت کنید.ئر نهایت روی گزینه Create کلیک کنید تا به مرحله ی بعدی هدایت شید.فضای کارشما در مرحله اول این شکل به این شکله:
 مرحله دوم:
مرحله دوم:
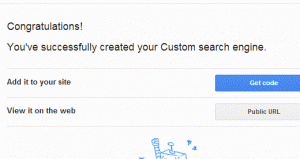
بعد از اتمام مرحله اول شما باید با این پیام روبه روشید که عملیات رو موفقیت آمیز انجام دادید:you have successfully created your custom search engine.
در این مرحله با پیامی رو به رو میشید که ازتون خواسته میشه میخواید جست و جو گر رو به سایت خودتون اضافه کنید یا این که URL عمومی بگیرید.برای اضافه کردن این بخش به سایتتون باید روی گزینه Get Code کلیک کنید.طبق شکل زیر:

در این مرحله کدرو دریافت می کنید.کد رو دقیقا مپی کنید.در مرحله بعدی به این کد نیاز دارید.
مرحله سوم:
در پنل مدیریت خودتون این مسیر رو طی کنید: Appearance » Editor و سپس بر روی فایل searchform.php کلیک کنید تا بر روی ادیتور شما ظاهر شه.کدی که دریافت کردید رو دراین مرحل پیست کنید.شاید تعجب کنید که فایل خالیه ولی اصلا مشکل نیست.در این فایل فقط کد مربوط به جست و جو گرتون قرار داره.
نکته:اگه فایل searchform.php رو در تم خودتون ندارید،باید این فایل رو شخصا بسازید!
برای ساختنش از ادیتور هایی مثل Notepad استفاده کنید و روی تم خودتون آپلودش کنید.
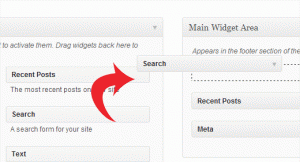
وقتی کد رو وارد کردید این مسیر رو طی کنید:Appearance » Widgets
با طی کردن این مسیر میتونید ویجت خودتون رو روی ساید بار بیارید.

در این مرحله کلیات کار شما تمومه و میتونید پیش نمایش ویجت رو داخل قالب ببینید!
مرحله چهارم:(اختیاری)
شخصی سازی ظاهر جست و جو گر گوگل
وارد Google Custom Search website شید تا بتونید ظاهر ویجت رو سفارشی کنید.در این جا گزینه SETTING از طرف گوگل برای شما تعبیه شده.از قسمت ساید بار روی گزینه Look and Feel کلیک کنید.یک سری تم های خاص برای شما در این جا وجود داره که میتونید اونارو انتخاب کنید.همچنین میتونید روی customize tabکلیک کنید تا بتونید فونت،زنگ پس زمینه و حاشیه هارو تغییر بدید.

زمانی که تنظیمات دلخواهتونو انجام دادید،تغییرات رو سیو کنید تا برروی وب سایتتون نمایش داه شه.