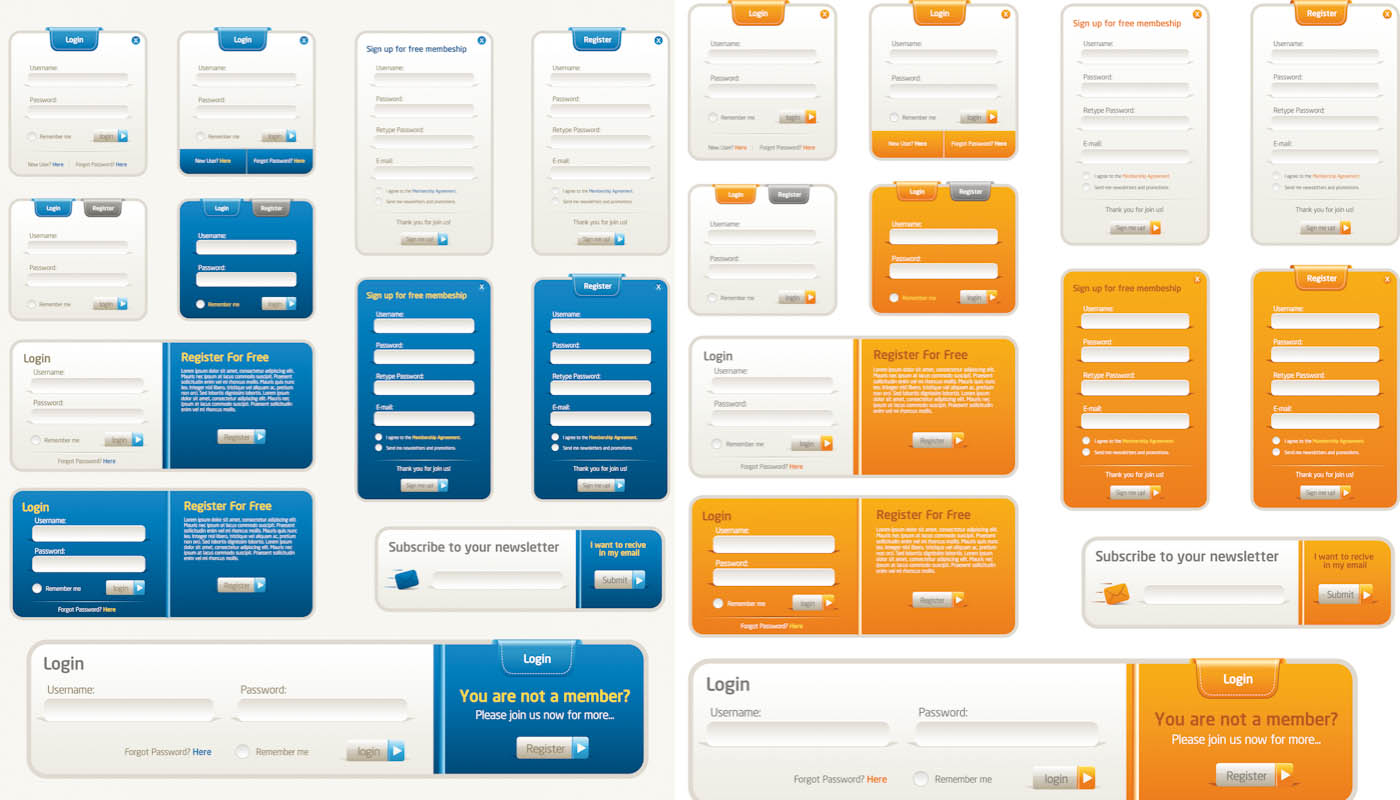
هدف از یک فرم آنلاین جمع آوری اطلاعات از بازدید کنندگان سایت است. بنابراین بسیاری از وب سایت ها نیاز دارند که این فرم ها را طراحی کنند تا اطلاعات مشتریان خود را به دست بیاورند. اگر کاربران شما برای پر کردن فرم نیاز به تلاش مضاعف داشته باشند، آنها این کار را انجام نمی دهند و شما در جمع آوری داده های ارزشمند مشتری ضرر خواهید کرد. در این مقاله به اصول طراحی فرم می پردازیم.
بنابراین با دانستن اهمیت ساخت فرم در وردپرس، چگونه تلاش کاربر را کاهش داده و فرم خود را فوق العاده جذاب می کنید؟ شما می توانید ربات هایی را برای پر کردن فرم در سایت خود مستقر کنید. یا می توانید از نکات زیر برای بهبود تجربه کاربر استفاده کنید.
مزایای پر کردن فرم را شرح دهید.
یکی از اصول طراحی فرم این است که شما باید روشن کنید که پر کردن فرم چه مزایایی برای کاربر دارد و چه سودی برای کاربران از این کار حاصل می شود.
اگر فضا اجازه می دهد، به طور خلاصه چند دلیل را توضیح دهید که چرا کاربران باید فرم را پر کنند. برای یک سایت تجارت الکترونیکی، این مزایا ممکن است شامل یک فرآیند تسویه سریع تر یا پیشنهادات ایمیل منحصر به فرد باشد. برای یک سایت B2B، این مزایا ممکن است دسترسی به تحقیقات اصلی و اطلاعات داخلی صنعت باشد.
 فیلدها را به حداقل برسانید.
فیلدها را به حداقل برسانید.
کدام یک بهتر به نظر می رسد: پر کردن 3 قسمت یا پر کردن 15 قسمت؟
در صورت امکان از فیلدهای اختیاری خودداری کنید. تعداد بسیار کمی از کاربران بیشتر از حداقل موارد لازم را پر می کنند، بنابراین هر مورد اختیاری منجر به هدر رفتن فضا می شود. فقط در زمینه هایی که برای رسیدن به اهداف خود نیاز دارید، با فرم همراه باشید. در بعضی موارد، فرم می تواند شامل یک نام و آدرس ایمیل باشد.
البته در هر اصول طراحی فرم استثنائاتی وجود دارد. به عنوان مثال، اگر از فرم ساده ای برای ایجاد lead استفاده می کنید اما متوجه می شوید که لیدهایی فاقد شرایط لازم را دریافت می کنید، ممکن است لازم باشد چندین فیلد را اضافه کنید و سوالات هدفمندتری را بپرسید تا مخاطبان مناسب را انتخاب کنید.
اگر فرم پیچیده ای دارید که نمی توانید آن را کاهش دهید، زمینه ها را در زیرمجموعه هایی مانند “اطلاعات حساب” و “اطلاعات تماس” گروه بندی کنید تا فرم ترسناک به نظر نرسد. همچنین می توانید فرم را به مراحل قابل کنترل تقسیم کنید، اما اگر این کار را انجام دادید، حتماً از نوار پیشرفت استفاده کنید تا کاربران دقیقاً بدانند که چند مرحله را باید انجام دهند.
برای کاهش خطاها از اعتبار سنجی در زمان واقعی استفاده کنید.
آیا تابه حال فرم را فقط برای زدن دکمه ارسال و دیدن پیامی با متن قرمز که می گوید خطایی مرتکب شده اید، تکمیل کرده اید؟ این یک تجربه ناامیدکننده است و در صورت استفاده از اعتبار سنجی در لحظه، به راحتی می توان از آن جلوگیری کرد.
با اعتبار سنجی در لحظه، به محض وقوع خطا به کاربر اطلاع داده می شود. به عنوان مثال، اگر آنها شماره تلفن خود را با خط تیره وارد کنند، ممکن است در کنار فیلد اعلانی دریافت کنند که به آنها می گوید باید خط تیره را حذف کنند. این فرایند پر کردن فرم را ساده می کند و باعث می شود کاربر بعد از تکمیل فرم کامل، مرتکب خطا نشود.
از دکمه های خسته کننده Call-to-Action خودداری کنید.
 به کاربران دلیل دهید تا با سفارشی کردن CTA، روی آن کلیک کنند و این دکمه به آنها بگوید چه چیزی دریافت می کنند. اگر آن ها این فرم را برای دسترسی به کتاب الکترونیکی جدید شما پر کرده باشند، ممکن است دکمه فراخوان CTA بگوید “کتاب الکترونیکی رایگان خود را بارگیری کنید”.
به کاربران دلیل دهید تا با سفارشی کردن CTA، روی آن کلیک کنند و این دکمه به آنها بگوید چه چیزی دریافت می کنند. اگر آن ها این فرم را برای دسترسی به کتاب الکترونیکی جدید شما پر کرده باشند، ممکن است دکمه فراخوان CTA بگوید “کتاب الکترونیکی رایگان خود را بارگیری کنید”.
همچنین در اصول طراحی فرم مهم است که دکمه CTA به راحتی قابل مشاهده باشد. در حالت ایده آل باید رنگی باشد که از رنگ های دیگر صفحه متمایز باشد و با فضای سفید زیادی احاطه شده باشد.
کاربران موبایل را در ذهن داشته باشید.
بیش از سه چهارم بزرگسالان آمریکایی اکنون یک تلفن هوشمند دارند، بنابراین یکی اط اصول طراحی فرم این است که هنگام طراحی فرم های خود، به کاربران تلفن همراه فکر کنید.
برای پر کردن فرم خود در دستگاه تلفن همراه تا حد ممکن، از پیش فرض های هوشمند در هر زمان ممکن استفاده کنید. اگر به مکان کاربری نیاز دارید، ممکن است بتوانید آن قسمت را براساس داده های GPS پر کنید. اگر به زبان آن ها نیاز دارید، آن قسمت را با استفاده از زبان پیش فرض مرورگرشان جمع کنید.
برچسب ها باید درست بالای هر زمینه باشند. بر روی صفحه نمایش باریک گوشی های هوشمند، برچسب های تراز چپ فضای کمتری را برای قسمت خود باقی می گذارند و ممکن است کاربران نتوانند ورودی کل آنها را ببینند (این امر باعث می شود که اشتباه کنند).
به یاد داشته باشید که کاربران تلفن همراه در حال کار با یک صفحه لمسی هستند. فضای کافی بین فیلدها قرار دهید تا کاربر بتواند به راحتی یکی از آن ها را لمس و فعال کند، بدون اینکه تصادفی عنصر دیگری از فرم را فعال کند.
فرم های خود را تست کنید.
فکر می کنید فرم آنلاین شما خوب به نظر می رسد؟ یا هنوز فضای لازم برای تنظیم دقیق آن با استفاده از داده های دیگر وجود دارد. یک متغیر را برای آزمایش اصول طراحی فرم انتخاب کنید (مانند دکمه CTA) و سپس دو نسخه از فرم ایجاد کنید، فقط این یک متغیر را تغییر دهید. تیم بازاریابی دیجیتال شما می تواند به شما در اجرای هر دو نسخه کمک کند تا بتوانید ببینید کدام یک از فرم های ارسالی بیشتر مورد استقبال قرار می گیرد. برای اینکه فرم بهینه خود را انتخاب کنید، متغیرهای دیگر را یکی یکی آزمایش کنید.
نتیجه
امیذواریم با خواندن این مقاله از وردپرس داغ با اصول طراحی فرم آشنا شده باشید و بتوانید با استفاده از اصول گفته شده فرمی طراحی کنید که تجربه کاربر از پر کردن آن بسیار خوشایند باشد و بتوانید راحت تر افراد بیشتری را راضی کنید تا فرم های شما را پر کنند.
یادتان نرود که برای طراحی فرم های خود در وردپرس از افزونه های فرم ساز وردپرس که محبوبیت زیادی دارند مثل ای فرم استفاده کنید.