ساخت یک صفحه وب یا برنامه ی مبتنی بر وب سایت، منابع و صبر زیادی نیاز دارد و به همین دلایل، موارد کوچک نادیده گرفته می شوند. هنگام ساخت یک وب سایت یا برنامه جدید، شما احتمالاً فرم وب سایت خود را به عنوان یکی از موارد کوچک در نظر می گیرید. اما واقعاً نباید این مسئله را نادیده گرفت. با استفاده از یک فرم ساز وردپرس می توانید این مسئله را حل کنید.
به همین دلیل است که ما قصد داریم در مورد رمز و راز رابط کاربری در فرم های وب سایت ها صحبت کنیم و اینکه شما چگونه می توانید یک فرم عالی برای وب سایت خود بسازید.
فرم های وب سایت چه هستند؟
قبل از اینکه نگاهی به رابط کاربری فرم های بزرگ و بد بیندازیم، باید درک مشترکی از فرم های وب سایت داشته باشیم و سپس با فرم ساز وردپرس آشنا شویم.
طبق ویکی پدیا، یک فرم یا یک فرم وب سایت را می توان به صورت زیر تعریف کرد:
فرم قسمتی از وب سایت است که به کاربر اجازه می دهد داده هایی را که برای پردازش به سرور ارسال می شود وارد کند.
یا همانطور که W3C توصیف می کند:
عنصر فرم مجموعه ای از عناصر مرتبط با فرم را نشان می دهد، برخی از آن ها می توانند مقادیر قابل ویرایش را نشان دهند که می توانند برای پردازش به سرور ارسال شوند.
بنابراین فرم ها می توانند گزینه ها و زمینه های مختلفی داشته باشند. یک فرم می تواند برای وارد کردن داده های پرداخت استفاده شود، یا می تواند برای جستجوی کلمه کلیدی در یک موتور جستجو استفاده شود.
به طور خلاصه، فرم های وب ابزاری مفید برای ردیابی اطلاعات خاصی از بازدید کنندگان وب سایت شما هستند که می توانید با افزونه فرم ساز وردپرس آن هارا بسازید.
و آن ها احتمالاً مهم ترین عنصر در وب سایت شما هنگام رسیدن به اهداف تجاری شما هستند.
برای اطلاعات بیشتر درباره اهمیت فرم ها مقاله ما در این زمینه را بخوانید.
هدف طراحی فرم ها چیست؟
وب سایت ها همیشه یک هدف مشخص دارند. این هدف می تواند چیزی به همین سادگی باشد که مردم را در مورد مطالبی آگاه کنید.
یا آن ها را سرگرم کنید. همچنین می تواند این باشد که هدف چیزی دقیق تر باشد و شاید بخواهید شما چیزی را وب سایت خود بفروشید یا حتی به طور فعالانه داده های آماری زیادی را با فرم ها جمع کنید.
برای بسیاری از مشاغل، وب سایت به یک کانال فروش تبدیل می شود. و فرم تماس ممکن است فراخوان شما برای مشتریان باشد.
وضعیت فعلی فرم های وب و نحوه طراحی آن ها
تفاوت بین یک فرم عالی و یک فرم بد می تواند تقریباً خیلی ظریف باشد که بتوان متوجه شد یا حتی اصلا متوجه آن نمی شوید.
رنگ یک دکمه، نحوه قرارگیری فرم و اسم آن ها از جمله مواردی است که می توانید با فرم ساز وردپرس آن را تنظیم کنید و روی فرم شما تاثیر می گذارد، به نظر می رسد همه چیز در عملکرد فرم تأثیر دارد. ارائه رهنمود های خاص در زمینه طراحی فرم های وب دشوار است زیرا هیچ راه حل واقعی برای آن وجود ندارد. اما برخی از بهترین روش ها وجود دارد که به شما ایده بسیار خوبی را برای شروع کار به شما می دهد.
 فرم را در جای مربوط خود قرار دهید
فرم را در جای مربوط خود قرار دهید
هنگام صحبت در مورد طراحی های عالی با فرم ساز وردپرس، ما باید هدف کاربر را در نظر بگیریم. فرم ها می توانند نه به دلیل طراحی یا کپی، بلکه به دلیل محل قرارگیری آن ها بد جلوه کنند.
فرم اشتراک شما باید در نزدیکی بخشی که به مشتری های خود می گوید چه انتظاری از آن ها دارند، قرار گیرد. در این جا هدف شما مخاطبان شما است، و قرار دادن فرم شما کلید تبدیل کاربران شما و نگه داشتن آن ها در وب سایت شماست.
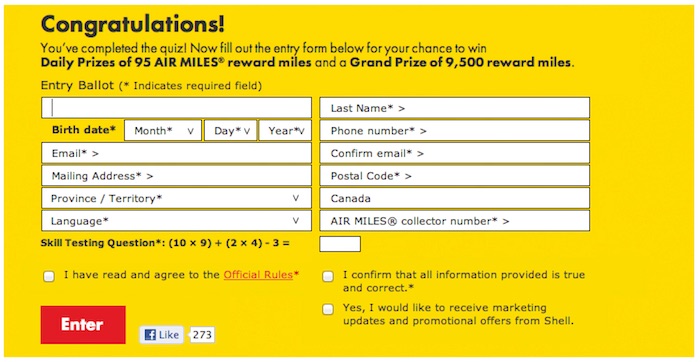
چند نمونه از اشکال بد را می توان در badforms.com یافت :
کنتراست بهترین عنصر طراحی است
هنگامی که مخاطب خود را به پر کردن فرم راهنمایی کردید، مطمئن شوید که فرم شما به خوبی نمایان است.
کاربران شما باید فقط چیزی را که از آن ها انتظار دارید را از طریق فرم انجام دهند. از رنگ ها به نفع خود در طراحی استفاده کنید تا برجسته شود. کنتراست یکی از بهترین عنصر طراحی است.
 متن نیز دارای یک قواعدی است
متن نیز دارای یک قواعدی است
متن هم باید در فرم ها باید برجسته باشد و قابل خواندن باشد.
یک ظاهر طراحی باید مطابق استاندارد ها و به صورت منطقی باشد. از همه مهم تر، موقعیت متن و نحوه نمایش آن می تواند تفاوت زیادی در نرخ تبدیل شما ایجاد کند.
یکی از افزونه های فرم ساز کاربردی که می توانید برای ساختن فرم های سایتان از آن استفاده کنید فرم ساز ای فرم است که قابلیت شخصی سازی فرم ها را تا حد زیادی به شما می دهد.
محتوا پادشاه است
احتمالاً شما همه چیز را در مورد محصول یا خدمات خود به مردم خواهید گفت. در حالی که قسمت طراحی فرم وب تأثیر زیادی در برجسته کردن آن و ایجاد “احساس” مرتبط بودن دارد، اما متن آن را قابل توجه می کند و همان چیزی است که مردم را متقاعد می کند که بعد از اولین نگاه باید برو روی آن کلیک کنند.
اکنون، متن برای شما فراتر از کلمات عادی است.
موارد ساده مانند رنگ قلم و رنگ پس زمینه می تواند فرم را بهتر یا بد تر کند، بستگی دارد چه سبکی را پیاده سازی کنید.
اما حتی اندازه قلم، قرارگیری متن و سایر عناصر به ظاهر کوچک نیز می توانند تأثیر فوق العاده ای در عملکرد فرم داشته باشند.
وقتی شما این مطلب را می دانید، هنگام ساخت فرم های وب با افزونه فرم ساز وردپرس نیز باید به چند نکته فکر کنید که یکی از آن محتوا وب سایت شما است و در کنار آن طراحی ظاهری نیز بسیار مهم است.
محتوا باید مرتبط باشد، محتوا خود را حفظ کنید و مطمئن شوید که در فرم آن را منعکس می کند. پیوند بین آنچه کاربران شما تازه خوانده اند و آنچه شما درخواست می کنید باید مشخص باشد.
محتوا باید مختصر باشد، هیچ کس وقت نمی گذارد تمام آن را بخواند، بنابراین تهیه متن خود را به صورت دقیق و تا حد امکان واضح انجام دهید. به خاطر داشته باشید، هر دلیلی برای تردید در هدف فرم یا هرگونه ابهامی می تواند تأثیر بسزایی داشته باشد.
زمان پر کردن فرم
هیچ کس دوست ندارد که وقت زیادی را برای پر کردن فرم صرف کند.
اطمینان از اینکه فقط اطلاعات لازم را در فرم نوشته اید در نرخ تبدیل شما بسیار مهم است.
اما نکته مهم است که درک کنیم زمان لازم برای پر کردن فرم تنها عاملی نیست که باید بخاطر بسپارید. هدف از فرم نیز بسیار مهم است. به نظر می رسد مردم از پر کردن یک فرم طولانی برای نظرسنجی یا یک مسابقه بسیار خوشحال هستند، اما نه به همان اندازه که یک خرید یا فرم تماس را پر می کنند.
برای دور زدن محدودیت های طول فرم، ورود به سیستم اجتماعی می تواند تا حدود زیادی به شما کمک کند. مشتریان شما فقط باید روی یک دکمه کلیک کنند و سایتی که از قبل اعتماد دارند داده های آنها را نگه می دارد. این یک برد-برد است.
با این حال، هنگامی که به اطلاعات بیشتری نیاز دارید، می توانید فرم خود را اضافه کنید.
فقط آن چه را که بیشترین اهمیت را دارد بپرسید چیزهایی که داشتن آن ها خوب است را کنار بگذارید و بر آن چه واقعاً نیاز دارید تمرکز کنید. بعداً، وقتی رابطه بهتر شده باشد یا اهمیت بیشتری برای کاربر دارد، می توانید این جزئیات را بخواهید.
گروه بندی و ساده سازی در صورت امکان گزینه های مختلف را گروه بندی کنید و از مرتب بودن آن ها اطمینان حاصل کنید. به جای اینکه از افراد بخواهید تایپ کنند، از کادرهای تأیید استفاده کنید.
اعتبار سنجی داده ها
اطلاعات را همان طور که کاربر تایپ می کند تأیید کنید. به آن ها احساس رضایت می دهد که آن ها کارها را به درستی انجام می دهند.
امتحان همه موارد
این موارد گفته شده برای سخت فرم در وردپرس با فرم ساز وردپرس را عملی کنید و تست را شروع کنید. اینجا جایی است که کار واقعی انجام می شود.
شما تمام فرم را طراحی کرده و تمام موارد را در نسخه کامل آن اضافه کرده و آن را آماده انتشار کنید.
اما همان طور که قبلاً گفتم، هیچ قطعیتی در مورد طراحی فرم وجود ندارد. کوچک ترین تغییرات می تواند بیشترین تأثیر را داشته باشد. به همین دلیل اولین گامی که باید بردارید آزمایش فرم هایتان است.
تست A / B فرم های وب
شما احتمالاً بیش از یک نسخه برای فرم های وب سایت خود فکر کرده اید. این بدان معنی است که شما عناوین مختلفی دارید که ممکن است روی سایت شما فعال باشد
تغییر مواردی مانند طول فیلد ها، محل قرارگیری فرم، اندازه و سبک کلی مواردی است که می توانید آزمایش کنید.
اگر حتی کوچکترین شک و تردیدی وجود داشته باشد، فقط یک راه برای پی بردن به آن وجود دارد. کافی است با Optimizely یک حساب کاربری ایجاد کنید یا سایت خود را در Unbounce میزبانی کرده و آزمایش را شروع کنید.
برای خود برنامه آزمایشی در نظر بگیرید بگیرید
اگر مطمئن نیستید که یک برنامه آزمایشی در دست اجرا دارید، با استفاده از A / B آزمایش ثبت نام و فرم های تماس، راه به جایی نخواهید برد.
- بنابراین چه چیزی باید برای آزمایش فرم های وب خود در یک برنامه آزمون عالی قرار گیرد؟
- چه چیزی را آزمایش می کنیم؟
- کدام صفحات / URL / فرم ها باید آزمایش شوند؟
- ما برای چه کسی آزمایش می کنیم؟
- کدام مرورگر ها توسط فرم های وب ما پشتیبانی می شوند؟
- کدام دستگاه های تلفن همراه + مرورگر ها پشتیبانی می شوند؟
- وضوح صفحه در کدام یک پشتیبانی می شود؟
- محدودیت های ما چیست؟
- با توجه به زمان چه محدودیت هایی داریم؟
- در مورد پول چه محدودیت هایی داریم؟ (چه کسی هزینه تست و تضمین کیفیت را پرداخت می کند؟)
- در مورد دامنه چه محدودیت هایی داریم؟
- کدام فرم ساز وردپرس را انتخاب کنیم؟
- اطمینان حاصل کنید که فرم وب شما یک هدف (و فقط یک هدف.) دارد
- اطمینان حاصل کنید که این منظور با هدف کاربر در صفحه وب شما مطابقت داشته باشد
- فرم های خود را در جایی مرتبط خود قرار دهید
- اندازه و محتوا و متن شما اهمیت دارد.
- در طراحی فرم های وب خود بیش از حد سرمایه گذاری کنید.
- فرم های خود را برای آزمایش در بین دوستان و آشنایان خود انتشار دهید. بدون آزمایش مناسب به جایی نخواهید رسید.
امیدواریم شما با خواندن این مقاله متوجه شده باشید که تفاوت یک فرم خوب با بد چیست و چگونه می توانید یک فرم خود را به خوبی با فرم ساز وردپرس طراحی کنید.