
اموزش ارتباط قالب با پنل تنظیمات
هنگام ساخت پنل اگر یادتون باشه هر کدام از بخش ها را داخل یک گروه قرار دادیم و آرایه های مربوطه را نوشتیم واسش. مثل کد زیر:
/* ---------------------------------------------------------
بخش تنظیمات فوتر
----------------------------------------------------------- */
array( "name" => "فوتر",
"type" => "section"),
array( "type" => "open"),
array( "name" => "متن کپی رایت فوتر",
"desc" => "متن کپی رایت را وارد کنید",
"id" => "footer_text",
"type" => "textarea",
"std" => ""),
array( "type" => "close")
);
کد بالا مربوط به بخش فوتر هستش و اینجا می گم که چطوری می تونیم متن فوتر را تغییر بدیم. هر کدام از بخش ها id دارند که متن داخل آن باید واحد باشد.
اگر بخواهیم بخش تنظیمات فوتر رو به فوتر قالب وصل کنیم باید از تابع get_option استفاده کنیم
حالا فایل footer.php قالب را باز کنید و div که متن کپی رایت داخلش هست رو پیدا کنید. متن کپی رایت رو پا کنید به جاش کد زیر را قرار دهید
<?php echo get_option('footer_text'); ?>
مثل این:
<div class="site-copyright">
<?php echo get_option('footer_text'); ?>
</div>
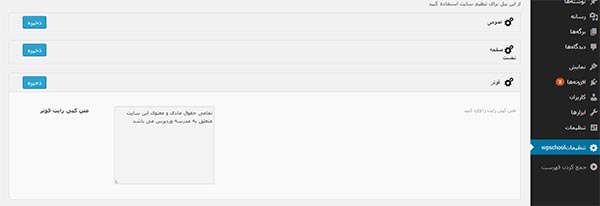
فایل رو ذخیره کنید. حالا به بخش پنل تنظیمات بروید. در قسمت تنظیمات فوتر داخل فیلد متن کپی رایت را قرار دهید

و بعد ذخیره کنید. حالا سایت خود را مجددا بار گذاری کنید. می بینید که ارتباط قالب با پنل تنظیمات به درستی انجام شده و متن کپی رایت تغییر کرده است.
در خصوص بقیه گزینه ها هم همین کار را انجام دهید. اگر به نتیجه نرسیدید مقاله را از ابتدا مطالعه نمایید احتمالا جایی اشتباه کرده اید
موفق باشید دوستان
دانلود کد های فانکشن
دانلود کد