آیا تا به حال خواسته اید بدانید که یک وب سایت از کدام قالب وردپرس استفاده می کند؟ در این مقاله، به شما نشان خواهیم داد که چگونه به راحتی دریابید که یک وب سایت خاص از کدام قالب وردپرس استفاده می کند.
هنگامی که در حال راه اندازی یک وب سایت جدید هستید ، انتخاب قالب مناسب یک تصمیم بسیار مهم است. اغلب شما ایده هایی دارید که در وب سایت های دیگر دیده اید. در بعضی موارد ، ممکن است بخواهید که وب سایت شما تقریباً همان طرح و ویژگی وب سایت دیگری را داشته باشد که در اینترنت دیده اید. که البته این در صورتی امکان پذیر است که آن وب سایت از یکی از هزاران قالب رایگان وردپرس موجود در بازار استفاده کند. و خوشبختانه فهمیدن اینکه یک وب سایت از کدام قالب وردپرس استفاده می کند بسیار آسان است.
روش اول : پیدا کردن این که یک سایت از کدام قالب وردپرس استفاده میکند با IsItWP
یکی از ساده ترین راه ها برای تشخیص قالب وردپرسی که توسط یک وب سایت استفاده می شود ، استفاده از IsItWP است. این یک ابزار آنلاین است که به شما امکان می دهد از پلاگین ها و قالب های مورد استفاده یک وب سایت وردپرس استفاده کنید.
ابتدا باید به وب سایت IsItWP مراجعه کرده و URL وب سایتی را که می خواهید چک کنید را وارد کنید.
البتهIsItWP ممکن است نتواند جزئیات مربوط به یک تم وردپرس سفارشی یا یک child theme را به شما ارائه دهد.
با این وجود نام قالب را نمایش می دهد ، بنابراین می توانید بفهمید سایت مورد نظر شما از کدام قالب وردپرس استفاده می کند و آن را در گوگل جستجو کنید تا ببینید آیا برای دانلود در دسترس است
 روش دوم : تشخیص دستی قالب وردپرس که توسط یک وب سایت استفاده می شود
روش دوم : تشخیص دستی قالب وردپرس که توسط یک وب سایت استفاده می شود
گاهی صاحبان وب سایت نام قالب وردپرس را تغییر می دهند. این کار باعث توقف ابزاری مانند IsltWp برای تشخیص اینکه سایت از کدام قالب وردپرس استفاده می کنند، میشود.
با این حال ، هنوز هم ممکن است سرنخ های زیادی در کد پنهان باشد که شما می توانید قالب وردپرسی که آنها استفاده می کنند را شناسایی کرده و پیدا کنید.
بیایید شروع کنیم.
هر قالب وردپرس باید دارای یک فایل style.css باشد. این فایل حاوی سربرگ قالب است که به وردپرس نام قالب، نویسنده قالب ، URI، نسخه و سایر ویژگی های سایت را می گوید. همچنین شامل سبک های CSS است که توسط قالب استفاده می شود.
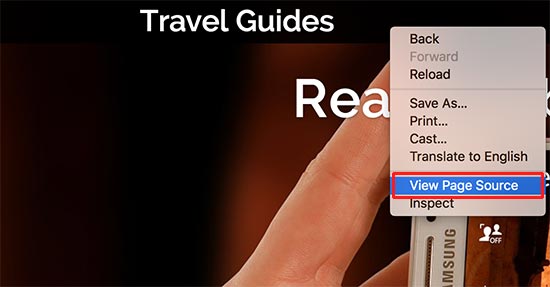
برای یافتن این فایل، ابتدا باید به وب سایت مراجعه کنید. روی هر قسمت از صفحه کلیک راست کرده و از منو view page source را انتخاب کنید.
 با این کار کد منبع صفحه ای که مشاهده می کنید در یک برگه مرورگر جدید باز می شود. اکنون باید یک خط در کد منبع پیدا کنید که به شکل زیر باشد:
با این کار کد منبع صفحه ای که مشاهده می کنید در یک برگه مرورگر جدید باز می شود. اکنون باید یک خط در کد منبع پیدا کنید که به شکل زیر باشد:
|
1
|
<link rel='stylesheet' id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />
|
شما می توانید روی URL موجود در این خط کلیک کنید تا فایل style.css باز شود.
در بالای فایل style.css ، شما بلوک هدر قالب را مشاهده می کنید که حاوی اطلاعاتی در مورد قالب مورد استفاده وب سایت است. به طور معمول ، چیزی شبیه به این است:
|
1
2
3
4
5
6
7
8
9
10
|
Theme Name: Theme Name
Theme URI: https://example.com
Author: ThemeAuthorName
Author URI: https://example.com
Description: My Theme is a flexible WordPress theme designed for portfolio websites
Version: 1.1.47
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: hestia
Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
|
ممکن است بتوانید URL قالب یا URL نویسنده قالب را در اینجا پیدا کنید که شما را به سمت این می برد که سایت مورد نظر از کدام قالب وردپرس استفاده می کند.
پیدا کردن parent theme
بسیاری از وب سایت های وردپرس برای شخصی سازی وب سایت های خود از child theme استفاده می کنند. در این صورت، header theme آنها حاوی اطلاعاتی در مورد parent theme است که از آن استفاده می کنند.
|
1
2
3
4
5
6
7
8
9
10
11
|
*
Theme Name: My Child Theme
Description: Just a child theme
Author: Peter Smith
Author URL: Write here the author's blog or website url
Template: hestia
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: my-child-theme
*/
|
در مثال بالا ، این بلوک هدر دارای یک پارامتر اضافی “template” در theme block header است. این template، نام parent theme است که توسط این وب سایت استفاده می شود.
همچنین می توانید با مشاهده کد منبع وب سایت ، از parent theme آن مطلع شوید. در آنجا فایل style.css دیگری را مشاهده می کنید که با قالب دیگری بارگیری شده است. فایل دیگر style.css
parent theme stylesheetsاست و با کلیک بر روی آن ، به شما نشان می دهد که یک سایت از کدام قالب وردپرس استفاده می کند.
امیدواریم این مقاله به شما کمک کند بدانید که یک سایت از کدام قالب وردپرس استفاده می کند.