
طراحی قالب های وردپرس با فوتوشاپ (جلسه دهم)
تصمیم داریم دوباره پست های مدرسه ی وردپرس رو آپ کنیم .ویژگی این بخش از سایت جامع و کامل بودن پست و توضیحات گام به گام این بخشه. سعی داریم که حداقل در هر هفته مطلب جدیدی رو از این مدرسه براتون آپ کنیم.پس این بخشو مثل همیشه دنبال کنید.
درس دوازدهم تا چند پست بعدی که معلوم نیست دقیقا چند درس ادامه پیدا کنه به طراحی قالب های وردپرس اختصاص پیدا می کنه.طراحی قالب های وردپرس بحث مهمی هست و کسب درآمد از این بخش بیشتر انجام میشه.همون طور که میدونید روزانه قالب های زیادی با وردپرس طراحی و عرضه میشه و روز به روز برامکاناتشون افزوده میشه.منبع ما برای این آموزش متون انگلیسی و اسپانیایی حرفه ای هست که ترجمه میشه و در اختیارتون قرار داده میشه.طراحی قالب های وردپرس تا حدی سلیقه ای هست.پس وقتی آموزش شما تکمیل شد و به حدی رسیدید که شخصا قالبو تونستید طراحی کنید باید خلاقیت خودتونو با کارتون دخیل کنید.بحث اولیه ی ما درباره نکات مقدماتی یک سایت و طراحی اولیه اونه.از جمله مباحثی که در آینده آموزش داده میشه عبارتند از:
آموزش ابتدایی کد های HTML و CSS
کاربرد HTML و CSSدر وردپرس
طراحی قالب های وردپرس بدون کد
شخصی سازی قالب های وردپرس با css
قدم به قدم با طراحی فوتر،هیدر و….
و…
نکته:برای انجام این آموزش شما نیاز به آشنایی تا حد متوسط با فوتوشاپ دارید.از اون جایی که سایت ما با آموزش فوتوشاپ مرتبط نیست پس قبل از مطالعه این بخش ابتدا لازمه با فوتوشاپ آشنا شید.
خب شروع درس دوازدهم:
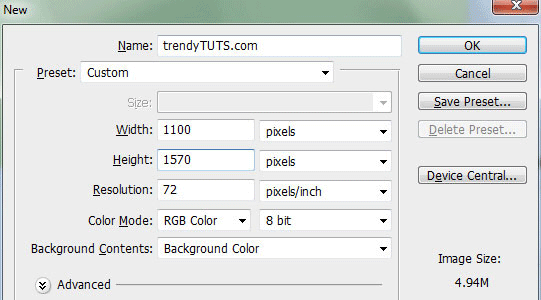
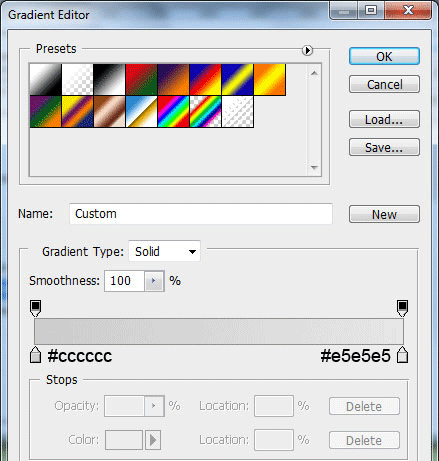
1)ابتدا پروزه جدیدی رو در فوتوشاپ باز می کنید و اندازه ی پروژتونو طبق شکل زیر نتظیم می کنید.زنگ پس زمینه رو روی #dcdcdc تنظیم کنید.(البته این رنگ ها دلخواهن.ولی پروژه نهایی آموزش ما با این رنگ تنظیم شده)

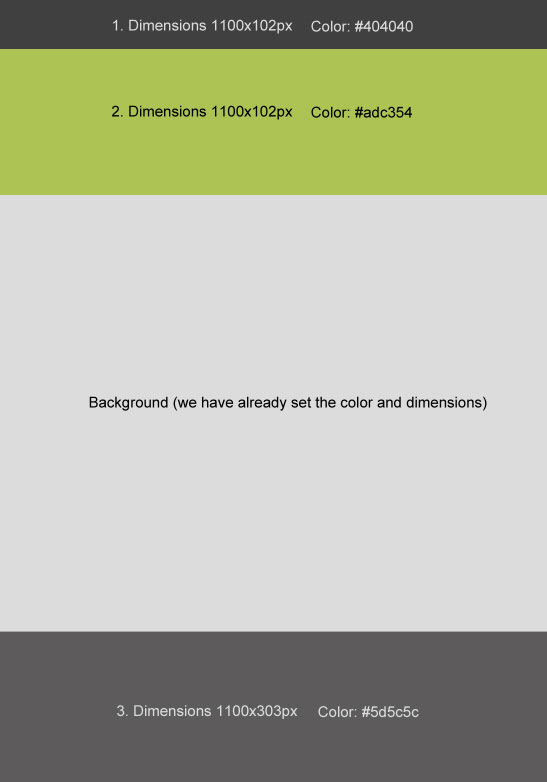
2)در مرحله بعدی باید از ابزار Rectangle یا مستطیل خودمون استفاده کنیم.هر کدوم از مستطیل های ایجاد شده رنگ و ابعاد خاصی بهشون اضافه شده.این ابعاد استاندارد در تهیه سایته.ابعاد و زنگ ها در شکل زیر مشخص شده:

3) خب شما تنه ی کارو الان ایجاد کردید و نوبت می رسه و ایجاد بخش های موردنظرتون روی تنه…در واقع الان می خوایم تنه رو آرایش کنیم.
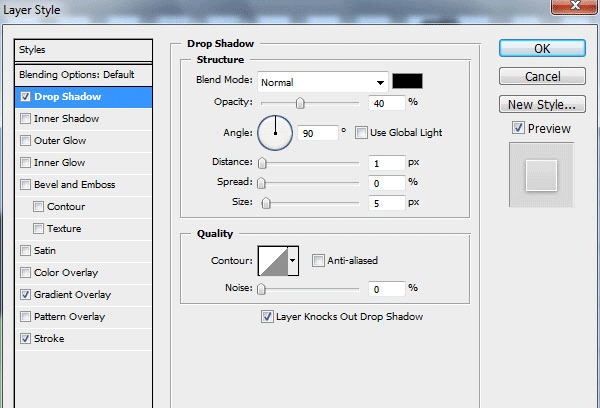
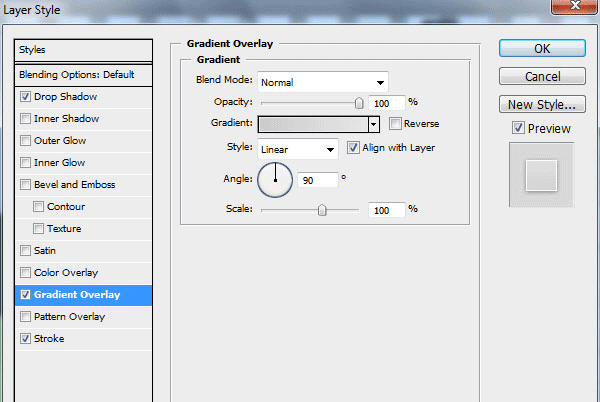
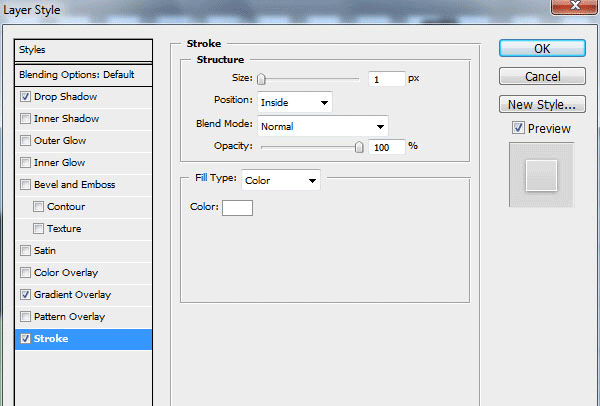
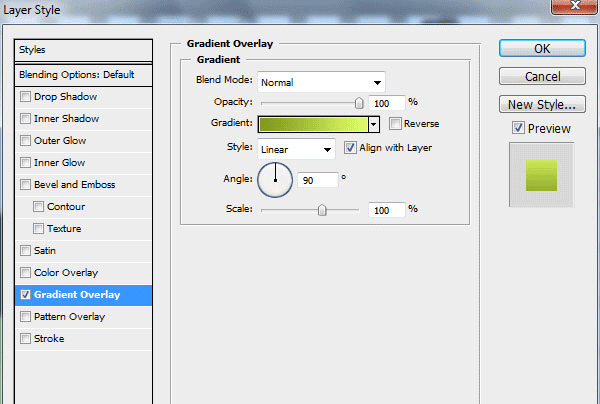
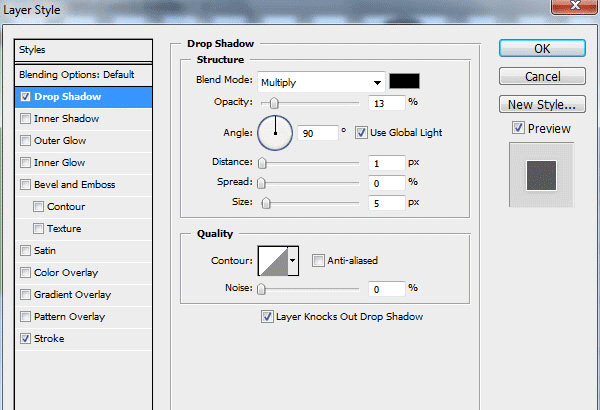
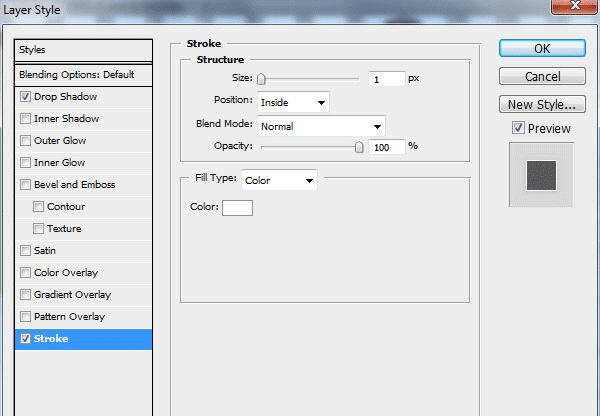
در این بخش شما قصد داریم بالای سایت رو ادیت کنیم.در واقع هیدر شما با این بخش طراحی میشه.خب برای این کار باید از ابزار تایپ استفاده کنید.این ابزار با نام T در منوی کناری فوتوشاپتون مشخص شده.(درفوتوشاپ CS5 و CS6 قطعا در منوی کناری قرار داره).در این مرحله عنوان سایت و نام طراحشو اضافه می کنیم .ابتدا “WordPress Theme” و پس نام طراح اون به صورت ““design by trendyTUTS” قرار داده شده.کافیه شما لایه ی جدیدی رو باز کنید و به ترتیب در بخش های DROP SHADOW ،GRADIENT و STROKE تنظیمات رو عینا مطابق شکل های زیر اعمال کنید.




4)برای خود قالب هم (ونه بخش بالایی) یه لایه ی جدید باز کنید واستایل لایه رو طبق شکل های زیر تنظیم کنید:


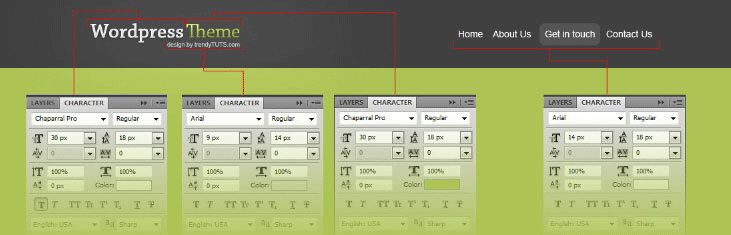
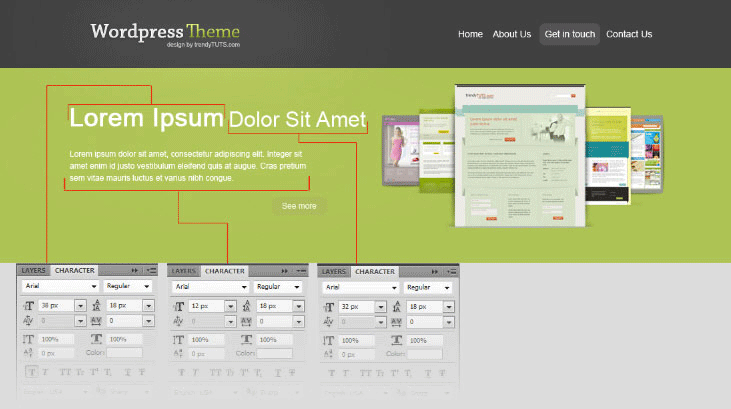
5)برای بخش بالایی یا هیدر یه سری فونت و زنگ های استفاده شده که همه دلخواهه.اما اگه می خواین در نهایت همین پروژه رو داشته باشبد به شکل زیر توجه کنید.فونت و اندازه همه ی نوشته ها ی هیدر داخل کادر مشخص شده:

اگه احیانا تنظیماتتون با این شکل هماهنگ نشد مشکلی نیست.سایز هاتونو دلخواه وارد کنید و روی جزییات حساسیت نداشته باشید.
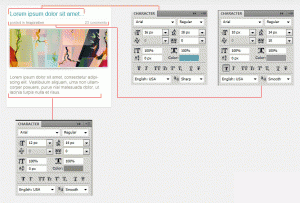
6) ساده ترین بخش کار ما قسمت نمایش سایته یا FEATUREA AREA که کاملا دلخواهه.دراین پروژه که تم طراحی شده مخصوص فروش قالب هستش در فضای سمت راست تعدادی عکس و نمونه کار و سمت چپ توضیحات تبلیغاتی به دلخواه قرار داده شده.جزییاتشو در شکل زیر میبینید.فونت به کاربرده شده و سایز ها مشخصه:

7)بخش بعدی ما زیر اسمت قبلی یعنی محتوای سایت هست.برای این کار از ابزار RECTANGLE استفاده شده.

8)به همراه استفاده از ابزار مشتطیا از شکل دلخواهی میتونید استفاده کنید تا به صورت سایه در بالای مستطیل شما نمایش داده شه.شکل انتخابی ما مستطیل بوده.

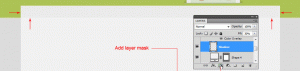
9)برای ایجاد این سایه از یه لایه ی ماسک ایجاد کید.توضیحات در شکل زیر:

10) سپس از بازار GRADIENT استفاده می کنیم.توجه داشته باشید که پالت شما باید روی حالت سیاه سفید تنظیم باشه.این قسمتو براتون مسخص کردم و قرار دادم:

11) در نهایت باید شما شکل زیر رو داشته باشید:

12)بخش بعدی ما کاملا سلیقه ایه.اگه آدم مشکل پسندی هستید این بخش رو اعمال کنید.دوست داریم در حاشیه ی بخش محتوا یه سایه ی جدید ایجاد کنیم.خب برای این کار از ابزار PEN استفاده می کنیم و یه مثلت باریک در حاشیه رسم می کنیم.به صورتی که مثل سایه نمایش داده شه.این کارو می خوایم در هر دو گوشه انجام بدیم.پس توضیحاتمو برای هردوبخش یعنی دوبار اعمال کنید.این بخشو هم براتون مشخص کردم:

13)اسپس برای ادامه کار ابتدا مسیر زیر رو در فوتوشاپ طی کنید:
Filter>Blur>Gaussian Blur
در قسمت gaussian blur سایز 3.5 پیکسل رو انتخاب کنید
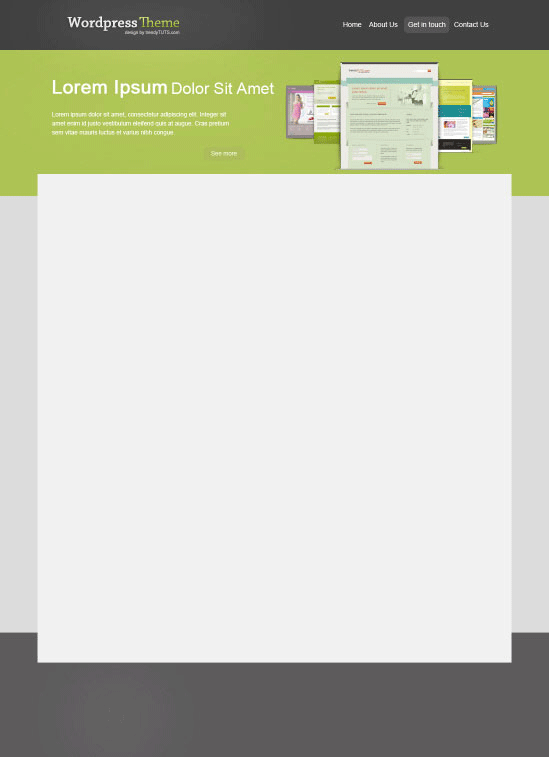
این تنه ی محتوای مارو می سازه.نتیجه باید این شکلی باشه:

14)حالا میخوام در بخش محتوا مطلب دلخواهمو درج کنم.محتوا دلخواهه و هرجور که دوست دارید بنویسید!
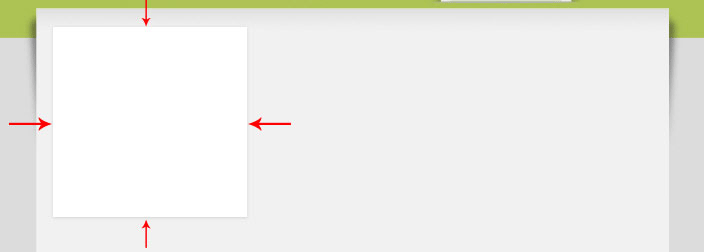
خب با ابزار Rectangle شکلی رو میخوام ایجاد کنم که ابعادش به صورت 291×285 هست .بعدش لایه ی استایل ر ایجاد کنید و طبق شکل اونارو تنظیم کنید:



گام آخر:خب حالا وقتشه داخل این شکل مطلبتونو بنویسید.یه سری مطالب در شکل زیر داخل این شمل درج شده که شما می تونید مطلب دلخواهتونو با استفاده از سایز و فونت هایی که براتون قرار دادم اونا رو با شکل مچ کنید.
شاید بپرسید پس تکلیف فوتر چی میشه!؟
برای طراحی فوتر ما از ابزار تایپ فوتوشاپ ااستفاده می کنیم.همون طور که در ابتدا گفتم قصد دارم به صورت جزیی هر بخش رو در مدرسه وردپرس آموزش بدم.از اون جا که عکسام کامل نبود تصمیم گرفتم جزییات فوتر رو در بخش خاص خودش و به موفعش براتون توضیح بدم!
خب با انجام این مراحل به صورت گام به گام و با شرط آشنایی با فوتوشاپ شما می تونید یه قالبو داخل فوتوشاپتون طراحی کنید.
البته این یه آموزش فوق ابتدایی هست و تا حرفه ای شدن راه بسیاری باقیست!
اموزش ویدیو طراحی قالب وردپرس با فتوشاپ
اموزش طراحی سایت صفر تا صد قالب های وردپرسی