پوسته های وردپرس علیرغم همه امکاناتی که در اختیار کاربر قرار میدهند گاهاً نیازمند تغییرات عمده و جزئی و یا اضافه کردن امکاناتی به آن می باشد تا دقیقا مطابق سلیقه شما نمایش یابد. در وردپرس توابع بسیار زیادی وجود دارد که با درست به کار گرفتن آنها میتوانید امکانات جالبی را ایجاد نمایید. یکی از این امکانات استفاده از ابزارکهاست، ولی شاید برای اغلب کاربران این تفکر اشتباه وجود داشته باشد که ابزارک مختص ستون کناری و یا فوتر سایت است. خیر اینگونه نیست شما میتوانید به سادگی و تنها با صرف چند دقیقه در هر جایی از وردپرس بدون نیاز به هیچ افزونه ای مکانی را ایجاد کنید و از بخش ابزارک، موارد دلخواه خود را در آن قرار دهید. در این مطلب با آموزش ایجاد ناحیه ابزارک در وردپرس با ما همراه باشید.
در این آموزش قصد داریم یک ابزارک در بالای نوشته هایمان ایجاد کنیم. دقیقاً جایی که در صفحه اول یا وبلاگ نوشته های ما آغاز می شوند.
در این آموزش ما با سه فایل از فایلهای قالب کار خواهیم کرد:
functions.php = کدهایی که قرار است به قالب اعلام کند تا منجر به ایجاد ناحیه ابزارک جدید شود
sidebar.php = فایلی که قرار است قالب با وجود آن بفهمد که چه کدهایی را باید اجرا کند
index.php or home.php = قایلی که قرار است در آن مشخص کنیم ناحیه ابزارک جدید کجا نمایش در بیاید
بسیار خب برای شروع یکراست به سراغ فایل function.php میرویم و آنرا با ادیتور مناسبی باز کنید.
کدهای زیر را با دقت به این فایل اضافه نمایید.
کافیست اولین جاییکه تگ php?> را مشاهده کردید دقیقاً پایین آن این کدها را کپی نمایید.
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name' => 'Top Widget Area', // نامی دلخواه برای ابزارک انتخاب کنید
'id' => 'top-area', // آیدی سایدبار رو در اینجا تعیین کنید
'description' => 'this gonna show up some widget in top of articles', // توضیحی در مورد این ناحیه
'before_widget' => '<span class="widget">', // کد قبل از هر ابزارک
'after_widget' => '</span>', // کد بعد از هر ابزارک
'before_title' => '<h2 class="widget-title">', // قبل از عنوان ابزارک
'after_title' => '</h2>', // بعد از عنوان منو
));
}
در کدهای بالا چند توضیح مهم را باید خدمت شما ارائه کنیم و آنهم اینکه:
- در انتخاب نام و آی دی میبایست دقت کنید که با همین نام قبلا سایدبار یا ناحیه ابزارک دیگری وجود نداشته باشد
- در ایجاد ناحیه ابزارک میتوانید از نام فارسی استفاده کنید اما در قسمت آیدی باید حتماً از کلمات انگلیسی استفاده گردد.
- در جایی که ما از تگ span استفاده کردیم، باعث میشود ابزارکهایی که استفاده میکنید بصورت سطری در کنار هم قرار بگیرند. ولی اگر از تگ div استفاده کنید ابزارکها زیر هم قرار خواهند گرفت.
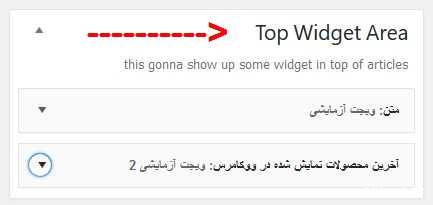
حال اگر فایل را ذخیره کرده و به قسمت ابزارکها مراجعه کنید خواهید دید که یک بخش جدید در میان سایدبار ها اضافه شده است. مانند شکل زیر:

همانطور که مشاهده میکنید ما دو ابزارک آزمایشی هم در آن قرار داده ایم ، اما در حال حاضر این ناحیه کار نخواهد کرد. پس برای ادامه کار به مرحله بعدی میرویم.
حال نوبت به فایل Sidebar.php میرسد. اگر قالب شما اصلا همچین فایلی ندارد کافیست یکی به همین نام ایجاد نمایید. در غیر اینصورت یک کپی از این فایل گرفته و نام آنرا مثلا به صورت sidebar-top.php تغییر دهید. سپس آنرا در کنار دیگر فایلهای قالب قرار دهید. همچنین این فایل جدید نیاز به ویرایش خواهد داشت. برای انجام این کار کافیست کدهای زیر را به شکل زیر تغییر یا در آن ایجاد کنید
<div id="topwidgets">
<?php
if (!function_exists('dynamic_sidebar') || !dynamic_sidebar('top-area')): //همان آي دي که در فايل فانکشن داده بوديم
endif; ?>
</div>
در اینجا برای تگ div میتوانید هر نامی که خواستید بعنوان آی دی استفاده کنید این نام صرفاً برای تغییر ظاهری ناحیه ابزارک استفاده میگردد که باید در فایل استایل در صورت تمایل اعمال کنید.
کلمه top-area که در جلوی تابع dynamic_sidebar آمده همان آی دی است که در فایل functions.php تعیین کرده بودیم.
حال با اینکار ما به پوسته نیز فهماندیم که یک ناحیه جدید ابزارک در وردپرس ایجاد کرده ایم و از تو میخواهیم آنرا نمایش دهی. اما کجا!؟
حال برای اینکه این ناحیه ابزارک جدید در محل دلخواه ما نمایش یابد کافیست کد زیر را که حاوی نام فایل جدید سایدبار است را در بخش دلخواه صدا بزنیم.
<?php get_sidebar('top'); ?> //کافیست آن قسمت از نام را که فایل اضافه کرده اید درج کنید
ما یک کلمه top به فایل جدید سایدبار اضافه کرده بودیم که همان را در قطعه کد بالا صدا زدیم. حال کافیست که این کد را در محل دلخواه خود قرار دهید و نتیجه را ببینید.
برای ایجاد استایل و ظاهر مناسب نیز میتوانید با کمک CSS و کلاسها و ای دی هایی که تعریف کرده اید رنگ و قالب بندی دلخواهتان را برای آن تعیین نمایید.