ابزارک نوشته های تصادفی با Easy Random PostsReviewed by فرشید امین زاده on Sep 20Rating: 5.0ابزارک نوشته های تصادفی با Easy Random Postsابزارک نوشته های تصادفی Easy Random Posts به شما کمک این امکان را میدهد تا ابزارکی پیشرفته داشته باشید که نوشته های تصادفی را به صورت سفارشی نمایش میدهد.
خیلی از افزونه هایی که در وردپرس هستند کارهایی تکراری انجام میدهند. یکی از همین فعل های مشهور بین افزونه ها، نمایش تصادفی نوشته است. بعضا نوشته ها را در سایدبار یا نوار کناری وبسایت نمایش میدهند. گاهی نیز با استفاده از شرت کدها این امکان را به ما میدهند تا در صفحات یا نوشته هایی بخصوص نوشته هایی تصادفی یا مرتبط را به شکل و شمایلی مختلف نمایش دهیم. افزونه وردپرس دنباله این آموزش وردپرس نیز یکی از همین نوع افزونه هاست که برای آموزش انتخاب کرده ایم. با ما باشید.

برای شروع کار با این افزونه کافیست از مخزن وردپرس آن را نصب کرده و فعال کنید. برای پیکربندی و استفاده از آن به عنوان ابزارکی در سایدبار وبسایت خود به بخش “نمایش > ابزارک ها” رفته و افزونه را به قسمتی که میخواهید در آنجا نمایش داده شود کشیده و رها کنید.
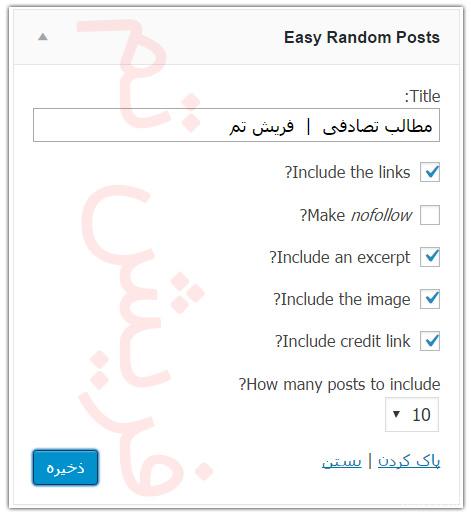
سپس توضیحات را مانند زیر دنبال کنید:

Title:
در این قسمت عنوان ابزارک را بنویسید
Include the links:
با تیک زدن این گزینه نیز، ابزارک شامل لینک نوشته ها میشود و لینک نوشته ها را نیز نمایش میدهد
Make nofollow:
تیکاین گزینه را بردارید تا لینک دهی درون وبسایت خود را بهتر کنید و لینک ها دنبال شوند.
Include an excerpt:
اگر تیک این گزینه را بزنید خلاصه ای از نوشته نیز نمایش داده میشود
Include the image:
تیک این گزینه را نیز بزنید تا تصویر شاخص نوشته های تصادفی نیز نمایش داده شوند.
Include credit link:
تیک این گزینه را نیز بزنید تا ابزارک شامل لینک نیز باشد.
How many posts to include:
با این گزینه نیز میتوانید تعداد نوشته هایی که باید نمایش داده شوند را تعیین کنید.
چگونه تبلیغاتی متفاوت داشته باشیم؟
همچنین اگر میخواهید از این افزونه برای نمایش نوشته های تصادفی در یک صفحه یا مطلب استفاده کنید کافیست تا قطعه کد زیر را در نوشته ی خود اضافه کنید و افزونه نوشته های خود را نمایش دهد.
|
|
[thisismyurl_easy_random_posts]
|
و البته کد زیر نیز برای کسانی است که در وردپرسمهارت بیشتری دارند و میخواهند تا نوشته های تصادفی را به قالب خود اضافه کنند و یک صفحه داشته باشند که نوشته ها را به صورت تصادفی نمایش دهد. از این قابلیت میتوان برای ساخت صفحه اصلی وبسایت با نمایش نوشته ها بصورت تصادفی نیز استفاده کرد. اما کد این قابلیت اینست:
|
|
thisismyurl_easy_random_posts();.
|