در ادامه مبحث قبلی در خصوص آموزش زمینه دلخواه وردپرس ، در این مطلب با قرار دادن کدهای مورد نیاز زمینه های دلخواه را ایجاد و برای استفاده آنرا تعریف خواهیم کرد.
در وردپرس کدها و توابعی از پیش تعریف شده وجود دارند که اگر مقداری به php آشنایی داشته باشید کاملا برای شما قابل درک و بهره برداری خواهد بود. یکی از این توابع پر کاربرد تابع get_post_meta است که همین زمینه دلخواه وردپرس را ایجاد و قابل استفاده میکند. جالب است بدانید بسیاری از افزونه هایی که نصب میکنید و بخشی را به پایین ادیتور شما اضافه میکنند از همین روش زمینه دلخواه وردپرس بهره میبرند.
بسیار خب برای شروع ما سه خط کد را در نظر گرفتم که ایجاد کنیم. بنابراین سه خط کدی که در زیر مینویسیم را دقیقاً همانجایی که در قسمت اول آموزش مشخص کردیم یعنی بعد از تابع content در فایل single.php وارد میکنیم.
<div class="dlbox">
<span>حجم برنامه: </span><?php echo get_post_meta($post->ID, 'size',true); ?><br>
<span>نسخه برنامه: </span><?php echo get_post_meta($post->ID, 'version',true); ?><br>
<span>لینک دانلود: </span><a href="<?php echo get_post_meta($post->ID, 'link',true); ?>"/>دانلود از سرور سایت </a>
</div>
همانطور که مشاهده میکنید ما برای کدهای مان یک class با نام dlbox درنظر گرفتیم این نام هرچیزی میتواند باشد فقط نباید برای شروع با عدد آغاز شود. بعدا برای استایل دهی به این نام یا کلاس احتیاج خواهیم داشت.
همچنین هر خط کد را با توضیح مربوط به آن شروع کردیم. به عنوان مثال میخوام نتیجه اینگونه باشد “حجم برنامه: 50mb”.
بنابراین ابتدا کلمه مربوط که توضیح آن فیلد را میبایست وارد نماییم سپس کد مربوطه را در جلوی آن بنویسیم.
اگر نگاهی به خط آخر بیاندازید مشاهده خواهید کرد که کد را داخل تگ <a> قرار دادیم. اینکار به این علت است که بعد از قرار دادن یک لینک در نوشته، کل لینک به نمایش در نیاید و بجای آن تنها عبارت دانلود از سرور سایت نمایش یابد. حال اگر بخواهید لینکهای بیشتری منتشر کنید کافیست همین خط آخر را چندین بار زیر هم تکرار کنید و در هر خط عبارت link را که در داخل کد مشاهده میکنید نام دیگری برای آن انتخاب نمایید. مثلا link1, link2 , link3 و الی آخر…
کلماتی که برای این سه خط با عناوین size , version, link درج کردیم صرفا برای استفاده از آن در هنگام انتشار مطلب است. شما میتوانید بجای این کلمات حتی نام گربه خودتان را بنویسید فرقی نمیکند. ولی باید از همان نام برای استفاده در قسمت زمینه دلخواه هنگام ارسال پست استفاده کنید.
حال بیایید از این کدها برای نمایش زمینه دلخواه وردپرس بهره برداری کنیم.
به قسمت ایجاد مطلب وردپرس بروید و یک نوشته جدید ایجاد کنید.
اگر در پایین ویرایشگر متن جعبه مربوط به زمینه دلخواه را نمی بینید کافیست برای فعال کردن آن به قسمت بالای صفحه و گزینه تنظیمات صفحه نگاهی بیاندازید و طبق شکل زیر گزینه زمینه دلخواه را برگزینید.

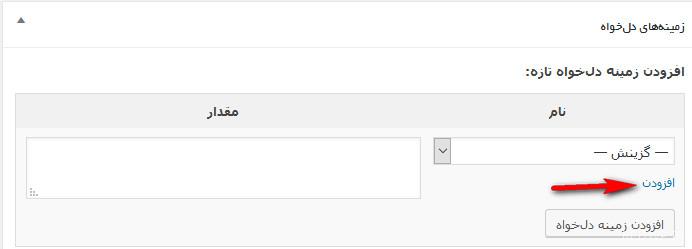
خواهید دید که جعبه مربوط به آن به زیر ویرایشگر اضافه خواهد شد. بنابراین آنرا گشوده و طبق تصویر زیر یک زمینه جدید ایجاد کنید.

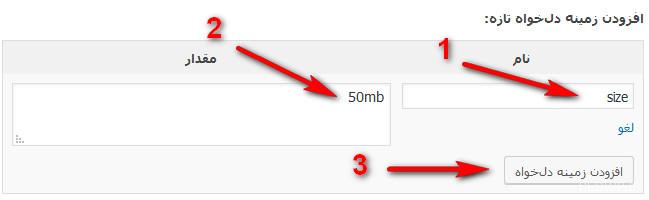
و طبق شماره های زیر نام زمینه دلخواه و مقدار آن را وارد نمایید.
توجه داشته باشید این نامها همان کلمات size,version,link هستند که یکی پس از دیگری باید آنها را ایجاد و مقادیر مربوطه را وارد کنید.  این نامها در دفعات بعدی نیازی به ورود ندارند و تنها با بازکردن گزینه گزینش که در تصویر بالا میبینید قابل انتخاب هستند.
این نامها در دفعات بعدی نیازی به ورود ندارند و تنها با بازکردن گزینه گزینش که در تصویر بالا میبینید قابل انتخاب هستند.
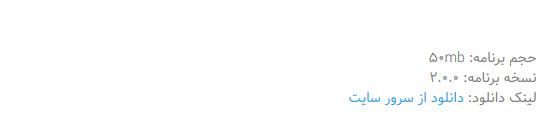
پس از وارد کردن هر سه گزینه کافیست پست را منتشر کرده و نتیجه را ببینید که به شکل زیر خواهد بود.

همانطور که مشاهده میکنید کدهای ما کاملا صحیح فراخوانی و منتشر شدند. اما استایل و شکل مناسبی ندارند. بنابراین نوبت به استفاده از کلاسی میرسد که به تگ div داده بودیم
حال کافیست در فایل Style.css یا rtl.css قالب خود به انتهای فایل رفته و کدهای زیر را اضافه کنید.
.dlbox {
background-color: #B0F0BC;
border: 3px solid #428B50;
border-radius: 0 15px 0 15px;
padding: 15px;
box-shadow: 0 0 30px #fff inset;
text-shadow: 0px 0px 0px #000;
font-family: Vazir2;
}
.dlbox span {
color: #f00;
line-height: 2;
}
پس از ذخیره فایل و رفرش کردن صفحه پست قبلی مشاهده خواهید کرد که نتیجه به شکل زیر درخواهد آمد.

حال شما میتوانید تنها با کمی خلاقیت و بازی با کدهای موجود از زمینه دلخواه وردپرس استفاده های فوق العاده ای را ببرید.
امیدواریم این آموزش از وردپرس داغ مورد پسند شما واقع شده باشد.