چیزی که همیشه برای من سوال است اینست که چرا کمپانیهای بزرگ به مهترین جزئیات کمترین اهمیت را میدهند، بعنوان مثال شما در ویندوز با اینکه سالهاست از قدمت آن میگذرد کوچکترین تغییری در نرم افزار NotePad آن نمی بینید لذا مجبورید برای استفاده بهتر از نرم افزار جانبی استفاده کنید، یا اینهمه سال هیچ مرورگر اینترنتی سعی نکرده است که یک دانلود منیجر داخلی قدرتمند ارائه دهد، و همانگونه که در وردپرس هم شاهد هستیم، برای اصلی ترین ابزارها از نوع ساده ترین و با کمترین امکانات آن استفاده شده است. همانگونه که در مطالب قبلی آموزشی در خصوص نصب ادیتور پیشرفته منتشر کردیم، امروز نیز قصد داریم شما را با ادیتوری آشنا کنیم که بعنوان جایگزینی بسیار قوی ویرایشگر قالب و افزونه پیشفرض وردپرس قرار خواهد گرفت.
ویرایشگرهای متعددی برای جایگزین کردن بجای ویرایشگر پیشفرض قالب و افزونه وردپرس وجود دارد اما هرکدام به نوعی کمبودهایی هستند که واقعا وسط کار طراح یا استفاده کننده را لنگ میگذارند. باور کنید همه را تست کرده ایم و با انتخاب این افزونه راه را برایتان کوتاهتر نموده ایم. افزونه ای که ما قصد معرفی اش را داریم افزونه WP Editor است که تقریبا تمام تست هایش را با موفقیت پشت سر گذاشته است. اجازه بدهید ابتدا از امکانات کلی آن بگوییم.
امکانات ویرایشگر قالب و افزونه WP Editor
امکان جایگزین شدن بجای ویرایشگر قبلی یا قرار گرفتن در کنار آن
دسته بندی کامل پوشه ها و فایلهای قالب و افزونه ها
کاملا اجاکسی و روان
امکان ویرایش انواع فایل، حتی فایلهای زبان با پسوند pot , mo, po
امکان آپلود فایل در داخل فولدر پوسته و افزونه
امکان ایجاد فولدر جدید در داخل فولدر پوسته و افزونه
امکان دانلود فایل یا کل پوسته و افزونه با فرمتZip
محیط کد نویسی بسیار حرفه ای قدرت گرفته از Code Mirror
دارای استایلهای زیاد جهت تغییر رنگبندی محیط کد نویسی
دارای قابلیت ایجاد پوسته یا افزونه جدید و نوشتن آن از صفر!!
امکان جایگزین شدن بجای html editor موجود در ویرایشگر متن وردپرس
و….
برای نصب این ویرایشگر قالب و افزونه حرفه ای میتوانید آنرا از اینجا یا مخزن وردپرس از داخل سایت خود نصب و فعال کنید.
تنظیمات خاصی ندارد مگر آنکه بخواهید سایز فونت و تمش را تغییر دهید، البته ما همان تم پیشفرضش را پسند کردیم.
اما چیزی که در همان ابتدای امر ممکن است شما را مأیوس نماید مشکل راست به چپ بودن کدهای داخل ویرایشگر قالب و افزونه است. البته برای حل آن هم چاره ای اندیشیده ایم.
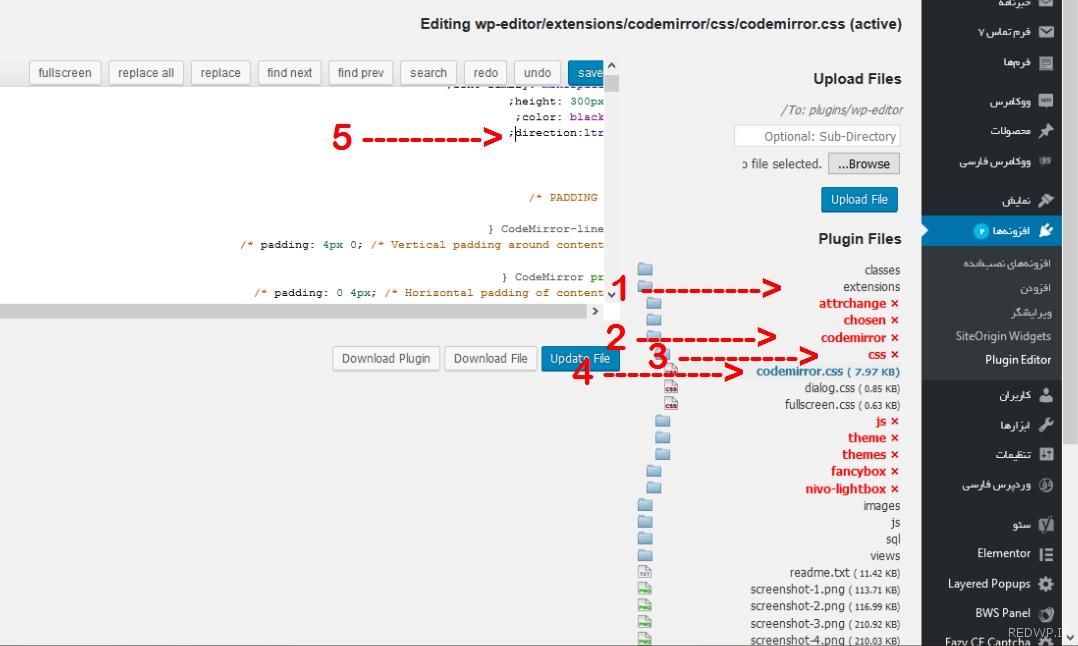
کافیست مراحل را طبق شماره های تصویر که مشخص کرده ایم انجام دهید.

برای رفع این مشکل ابتدا از پیشخوان وردپرس و از بخش افزونه به منوی ویرایش افزونه (Plugin Editor) رفته و افزونه WP Editor را جهت ویرایش انتخاب نمایید.
سپس در سمت راست که فولدر ها و فایلهای افزونه مشخص شده به فولدر Extensions رفته و وارد فولدر Code Mirror شده و از زیرمجموعه آن نیز وارد فولدر CSS شوید. سپس فایل CodeMirror.css را جهت ویرایش باز کنید.
داخل این فایل اگر کمی به سمت پایین پیمایش کنید در همان قسمهای آغازین، کلاسی با نام codemirror تعریف شده است که باید یک خصصوصیت به آن اضافه کنید.
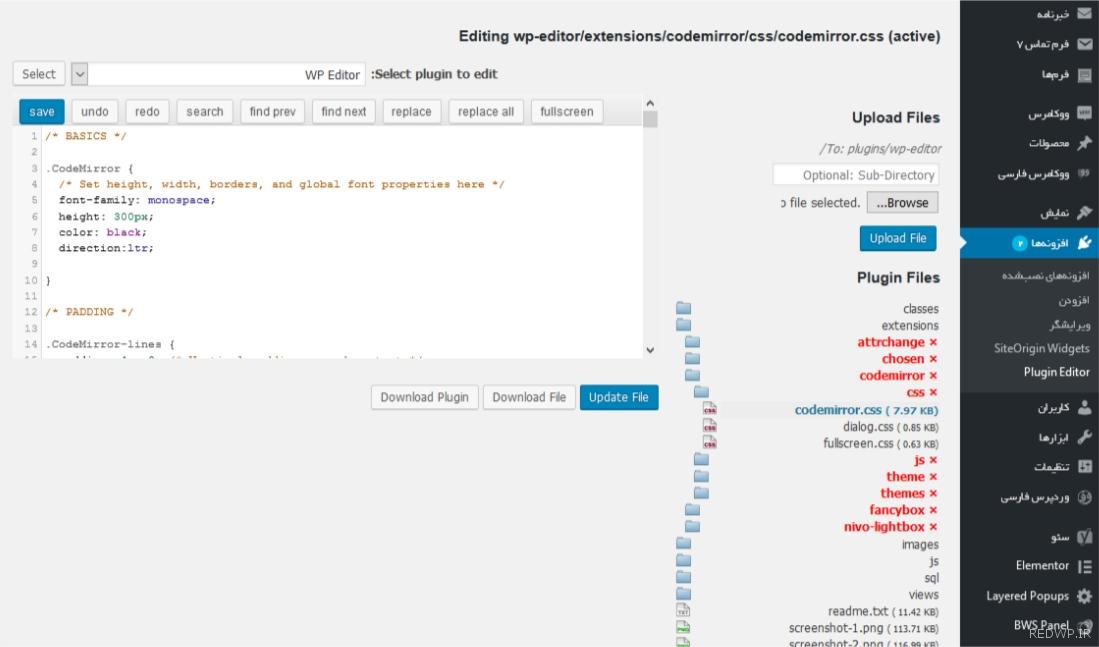
کافیست خصوصیت direction:ltr; را با دقت و رعایت نکات سی اس اس نویسی به آن بیافزایید و فایل را ذخیره کنید، حال یکبار با استفاده از Ctrl+F5 صفحه را رفرش کنید خواهید دید که کدها به سمت چپ منتقل شده اند و همه چیز زیبا و دل انگیز شده. مثل تصویر زیر!!

البته دقت داشته باشید که در صورت بروزرسانی این افزونه مجدداً باید به این قسمت برگشته و خصوصیت مورد نظر را مجدداً به آن اضافه نمایید.