معرفی افزونه صفحه ساز Page Builder (افزودن نقشه های گوگل به هدر و فوتر افزوده شد)
معرفی افزونه صفحه ساز Page Builder (افزودن نقشه های گوگل به هدر و فوتر افزوده شد)Reviewed by فرشید امین زاده on Oct 12Rating: 5.0معرفی افزونه صفحه ساز Page Builderافزونه صفحه ساز Page Builder میتواند به خوبی در کنار دیگر افزونه سبک متفاوتی از صفحه سازی و طرح محتوای جدیدی را ارائه دهد. این افزونه به خوبی با قالب های وردپرس
به نام خدا
سلام و عرض ادب و احترام خدمت شما دوستان عزیز
موضوع آموزش:
در بسیاری از قالب های امروزه وردپرس خصوصا قالب های وردپرس فریش تم به همراه خود صفحه سازهای پیشرفته ای دارند و بیشتر نیاز کاربران را رفع میکنند اما در کنار ارائه امکانات بیشماری این صفحه سازهای همراه قالب ها شاید نیاز بخصوص عده ای از کاربرانشان را رفع نکنند و همین موضوع پای یک افزونه ی دیگر را به وسط باز میکند. افزونه ای که نیازهای عده ای کم ولی و حرفه ای و بخصوص را رفع میکند. موضوع آموزش وردپرس امروز ما صحبت در مورد افزونه ای است که میتواند شیوه ای دیگر از صفحه سازی را ارائه داده و بتواند نیازهای عده ای که دنبال ویژگی های خاص هستند را رفع کند.
مجموعه ابزارک های تکمیلی صفحه ساز رایگان
افزونه وردپرس Page Builder by SiteOrigin
 این افزونه وردپرس با قالب های وردپرس سازگاری خوبی دارد و پس از نصب در ویراشگر وردپرس تب خود را ایجاد نموده و با کلیک روی آن و وارد شدن به ویرایشگر آن میتوانید به صفحه سازی و ساخت محتوا با این افزونه به شیوه های مختلف بپردازید. البته این افزونه از حالت بسیار خوشایند کشیدن/رهاکردن و یا به اطلاح امنگلیسی از دراگ اند دراپ پشتیبانی میکند و شما به راحتی میتوانید با این افزونه طراحی مورد نظر خود را در صفحه و یا برگه های خود پیاده کنید.
این افزونه وردپرس با قالب های وردپرس سازگاری خوبی دارد و پس از نصب در ویراشگر وردپرس تب خود را ایجاد نموده و با کلیک روی آن و وارد شدن به ویرایشگر آن میتوانید به صفحه سازی و ساخت محتوا با این افزونه به شیوه های مختلف بپردازید. البته این افزونه از حالت بسیار خوشایند کشیدن/رهاکردن و یا به اطلاح امنگلیسی از دراگ اند دراپ پشتیبانی میکند و شما به راحتی میتوانید با این افزونه طراحی مورد نظر خود را در صفحه و یا برگه های خود پیاده کنید.
طرز کار:
پس از نصب و فعال سازی این افزونه در بخش تنظیمات گزینه مربوط به خودش را پیوند کرده و با کلیک روی آن میتوانید به بخش تنظیمات کلی آن رفته و تنظیمات خود را اعمال کنید. پس از انجام تنظیمات به نوشته های خود رفته و در بخش ویرایشگر وردپرس دکمه ویرایشگر این افزونه قابل رویت است. به تنظیمات این افزونه رفته و محتوای خود را در حالات مختلف در صفحه قرار دهید. این افزونه در 17 زبان در دسترس بوده ولی نسخه فارسی ندارد و برای تکمیل عملکرد ها خود نیاز به افزونه ای جدا داشته که بعد از نصب و فعال سازی افزونه مورد نظر پیشنهاد شده و براحتی میتوانید آن را برای تکمیل عملکرد دریافت نموده و استفاده کنید.
سلامی دوباره دوستان،
اگر از افزونه ی صفحه ساز Page Builder by Site Origin استفاده میکنید. امروز این آموزش وردپرس را برای شما در نظر گرفته ایم. یکی از راه هایی که میتوان از نقشه های گوگل به نحوی بهینه استفاده کرد ابزاری است که در افزونه صفحه ساز نام برده میتوان استفاده کرد. اما اصل مطلب اینکه، جمله عنوان کوتاه بود و اینکه نه تنها در فوتر و هدر، بلکه در هر جایی که قالب به شما اجازه میدهد تا ابزارک ها را استفاده کنید میتوانید از ابزارک Page Builder نیز استفاده کنید تا نقشه ها را نمایش دهید. با ما باشید.
به این مسیر: “نمایش > ابزارک” رفته و نقشه گوگل را که یک ابزارک است انتخاب و به جایی که میخواهید نمایش داده شود کشیده و رها کنید. سپس از توضیحات و راهنمای ادامه برای پیکربندی ابزارک استفاده کنید. لازم به ذککر است که در هر کجا که ابزارک را استفاده کنید یک تنظیمات دارد پس میتوانید در هر جایی با این آموزش پیکربندی استفاده کنید:

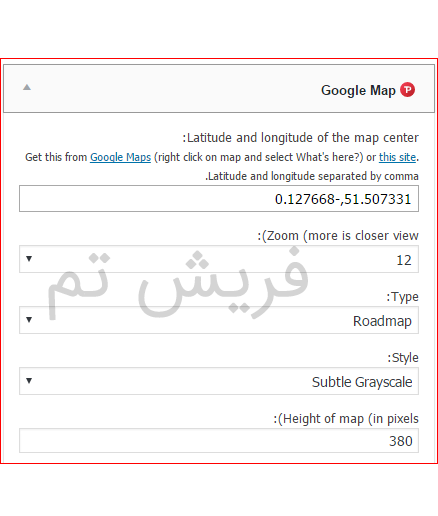
Latitude and longitude of the map center:
میتوانید برای دستیبای به مختصات دقیق (طول و عرض جغرافیایی) مکانی که میخواهید به عنوان مکان اولیه در نقشه برای کاربر نمایش داده شود از آدرس های زیر استفاده کنید.
Get this from Google Maps (right click on map and select What’s here?)
میتوانید روی نقشه های گوگل مکان خود را انتخاب و کلیک راست کرده و “اینجا کجاست” را انتخاب کنید.
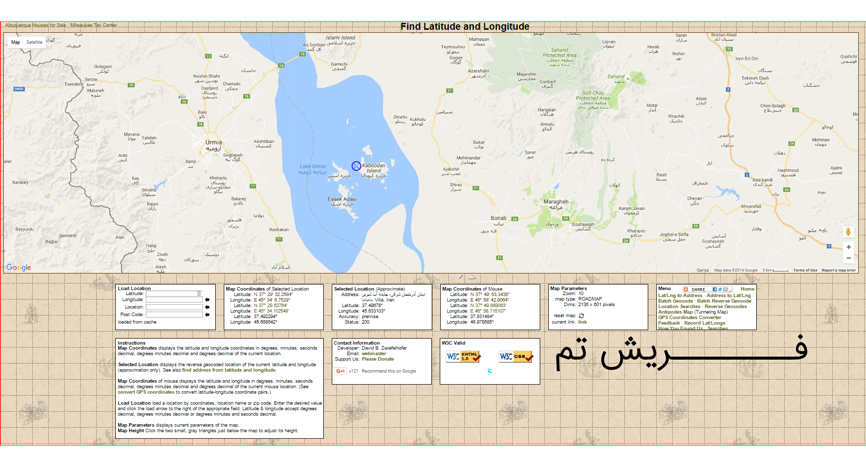
یا به آدرس زیر رفته و طول و عرض را بدست بیاورید. آدرس وبسایت زیر دقیقا همانند نقشه های گوگل است و اتفاقا نقشه های گوگل را استفاده میکند اما به صورت لحظه ای مختصات را نمایش میدهد بنا براین کار راحتی برای دستیبای به مختصات پیش رو دارید: همانند تصویر زیر:
این آدرس:
|
|
http://www.findlatitudeandlongitude.com/
|

Latitude and longitude separated by comma.
طول و عرض جغرافیایی را با علامت کاما ( , ) از هم جدا کنید. همانند زیر
37.508641,45.588815 (مختصات دریاچه اندر خطر ارومیه)
Zoom (more is closer view):
در اینجا سطح بزرگ نمایی پیش فرض روی نقشه را انتخاب کنید.
Type:
نوع نقشه را نیز انتخاب کنید؛
Road Map : نقشه ی جاده ها
Satellite : نقشه ی ماهواره ای
Hybrid : ماهواره ای و مشخص بودن جاده ها
Terrain : نمایش عوارض زمین و به شکل طبیعی
Style:
سبک و طراحی نقشه را نیز انتخاب کنید:
Default : پیش فرض
Subtle Grayscale : حالت دقیق و متمایل به خاکستری
Pale Dawn : متمایل به سفید و کمرنگ
Blue Water : آبی رنگ
Gowalla : گوالا
Height of map (in pixels):
ارتفاع نقشه را نیز انتخاب کنید.

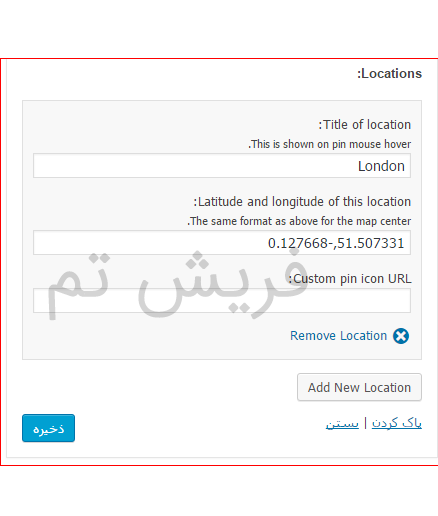
Locations:
نام مکان را بنویسید (این عبارتی که مینویسید زیر نشانگر ماوس نمایش داده خواهد شد)
Title of location:
عنوان مکان را نیز بنویسید.
This is shown on pin mouse hover.
این گزینه ی زیر سنجاق نشانگر ماوس نمایش داده خواهد شد.
Lake Urmia
دریاچه ی اورمیه
Latitude and longitude of this location:
طول و عرض جغرافیایی این مکان:
The same format as above for the map center.
همینطور طول و عرض جغرافیایی وسط نقشه را نیز در اینجا بنویسید.
37.508641,45.588815
Custom pin icon URL:
اگر یک نقطه ی جغرافیایی دارید که سنجاق داشته باشد میتوانید آدر اینترنتی آن را در اینجا بنویسید.
Remove Location
میتوانید با این گزینه مکان و تنظیمات آن را حذف کنید.
Add New Location
میتوانید با این گزینه، یک مکان جدید اضافه کنید.
افزونه وردپرس Page Builder by SiteOrigin
دریافت مستقیم Siteorigin Panels
مشاهده مشخصات
از اینکه تا پایان آموزش وردپرس دیگری با ما بودید از شما عزیزان تشکر میکنیم.