
اموزش ساخت پنل تنظیمات قالب وردپرس (قسمت 1)
در قدم اول، می بایست post type مربوط به تنظیمات را بسازیم. پس فایل function.php قالب را باز کرده و کد زیر را داخل آن قرار دهید:
/*---------------------------------------------------
ساخت تنظیمات
----------------------------------------------------*/
function theme_settings_init(){
register_setting( 'theme_settings', 'theme_settings' );
}
/*---------------------------------------------------
افزودن تنظیمات به منو پیشخوان
----------------------------------------------------*/
function add_settings_page() {
add_menu_page( __( 'تنظیمات' . 'wpschool' ), __( 'تنظیمات' . 'wpschool' ), 'manage_options', 'settings', 'theme_settings_page');
}
add_action( 'admin_init', 'theme_settings_init' );
add_action( 'admin_menu', 'add_settings_page' );
/*---------------------------------------------------
خروجی پنل تنظیمات
----------------------------------------------------*/
function theme_settings_page() {
?>
<div class="wrap">
<div id="icon-options-general"></div>
<h2><?php _e( 'تنظیمات wpschool' ) ?></h2>
<ul>
<li>مستندات|</li>
<li>پشتیبانی </li>
</ul>
<p><span>نسخه قالب</span></p>
<div class="footer-credit">
<p>این یک نمونه ساختی توسط مدرسه وردپرس است</p>
</div>
</div>
<?php
}
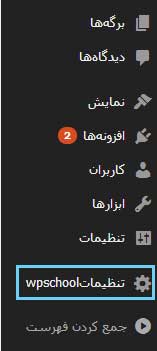
با قرار دادن کد بالا، یک post type به نام “تنظیمات wpschool” ساخته می شود به شکل زیر:

کدهایی که داخل تابع theme_settings_page قرار گرفته اند، اطلاعات داخل post type را تشکیل می دهد. به بیان ساده تر،اطلاعات بخش تنظیمات را نمایش می دهد. به تصویر زیر نگاه کنید:

در نهایت شما می توانید هر چیزی که می خواهید رد بخش تنظیمات نمایش داده شود را داخل آن قرار دهید. قسمت اول آموزش ساخت پنل تنظیمات قالب وردپرس به پایان رسید.
اگر سوالی در این خصوص دارید در بخش دیدگاه قرار بدید.
موفق باشید