بسیاری از افراد می توانند با استفاده از فروشگاه انلاین محصولات خود را بفروشند و مبلغ خوبی کسب کنند. آیا فقط می خواهید به فروشندگان کمک کنید محصولات خود را بفروشند و درآمد خود را به اشتراک بگذارند ، همه چیز با یک سایت تجارت الکترونیک چند فروشنده جذاب و کاربردی شروع می شود. در این مقاله به طراحی سایت چند فروشندگی با استفاده از افرونه چند فروشندگی دکان می پردازیم.
ایجاد وب سایتی که توجه بازدیدکنندگان را به خود جلب کند و ویژگی های اساسی را هم برای فروشندگان و هم برای خریداران ارائه دهد ، یک چالش بزرگ است. اما با داشتن ابزارهای مناسب فقط یک مسئله کوچک است. امروز، ما طراحی سایت چند فروشندگی با Dokan و WP Page Builder را امتحان میکنیم.
طراحی سایت چند فروشندگی با افزونه دکان و WP Page Builder
قبل از شروع، ممکن است بخواهید بدانید که چرا این دو افزونه به طور خاص در این زمینه وجود دارد. دلایل ممکن است شما بخواهید بیشتر در مورد آن ها بدانید.
افزونه Dokan : یک راه حل کامل تجارت الکترونیک چند فروشنده

افزونه Dokan یک راه حل تجارت الکترونیکی چند فروشنده خودکار، خودگردان و فوق العاده بصری برای وردپرس است. بدون شک، این یکی از محبوب ترین افزونه ها در گروه خود است که تعداد زیادی از بازارهای با عملکرد بالا را در سراسر جهان خدمت می کند و میتواند در طراحی سایت چند فروشندگی به شما کمک کند.
امکانات:
- گزارش و بیانیه های دقیق فروشگاه را تولید می کند.
- از انواع مختلف کالا و گزینه های قابل حمل برای حمل و نقل پشتیبانی می کند.
- داشبورد Frontend برای فروشندگان.
- مدیریت کوپن آسان برای ارائه تخفیف برای فروش ویژه.
- سفارشات را در حال پیگری مدیریت می کند.
- و بسیاری موارد دیگر
WP Page Builder : ابزار نهایی ساخت وب سایت
 WP Page Builder یک صفحه ساز وردپرس پیشرفته ، غنی از قابلیت و کشیدن و رها کردن است تا هر نوع وب سایتی را به راحتی ایجاد کند. جالب تر اینکه ، می توانید آن را به صورت رایگان دریافت کنید. WP Page Builder به شما امکان می دهد به تعداد زیادی صفحه آرایی، بلوک های آماده ، افزونه های کاربردی، سیستم های کتاب خانه و بسیاری موارد دیگر دسترسی پیدا کنید. هیچ مهارت توسعه دهنده یا طراح مورد نیاز نیست.
WP Page Builder یک صفحه ساز وردپرس پیشرفته ، غنی از قابلیت و کشیدن و رها کردن است تا هر نوع وب سایتی را به راحتی ایجاد کند. جالب تر اینکه ، می توانید آن را به صورت رایگان دریافت کنید. WP Page Builder به شما امکان می دهد به تعداد زیادی صفحه آرایی، بلوک های آماده ، افزونه های کاربردی، سیستم های کتاب خانه و بسیاری موارد دیگر دسترسی پیدا کنید. هیچ مهارت توسعه دهنده یا طراح مورد نیاز نیست.
امکانات
- مکانیزم ساخت سایت پیش رو در زمان بسیار کم
- بیش از 30 افزونه ویژه ویژگی
- بلوک های از پیش طراحی شده برای استفاده
- دارای کتابخانه برای ذخیره طرح های خود
- طیف گسترده ای از بسته های طرح بندی پیش بارگیری شده صفحه برای توسعه سریعتر سایت
- و بسیاری موارد دیگر
حال بیایید طراحی سایت چند فروشندگی را شروع کنیم. برای این کار، ما از Corlate، یک قالب رایگان وردپرس ، دکان و افزونه WP Page Builder استفاده خواهیم کرد.
از آنجا که دکان مبتنی بر ووکامرس است ، ما باید افزونه WooCommerce را نیز نصب و فعال کنیم.
شرایط لازم برای ایجاد یک وب سایت چند فروشنده
در ابتدا به موارد زیر احتیاج خواهید داشت –
- دامنه و میزبانی
- وب سایت وردپرس
- ووکامرس
- افزونه دکان
- صفحه ساز WP
بیایید فرض کنیم که شما سایت وردپرس خود را نصب و فعال کرده اید و ووکامرس را روی فروشگاه خود نصب کرده اید
بیایید ببینیم که چگونه گام به گام بازار و طراحی سایت چند فروشندگی آنلاین خود را انجام دهیم:
افزونه Dokan خود را پیکربندی کنید
شما می توانید افزونه دکان را مانند سایر افزونه های وردپرس در وب سایت خود نصب و فعال کنید. با این حال ، برای پیکربندی موفقیت آمیز Dokan در وب سایت خود ، می توانید مستندات رسمی افزونه را دنبال کنید و پیکر بندی افزونه خود را تکمیل کنید .
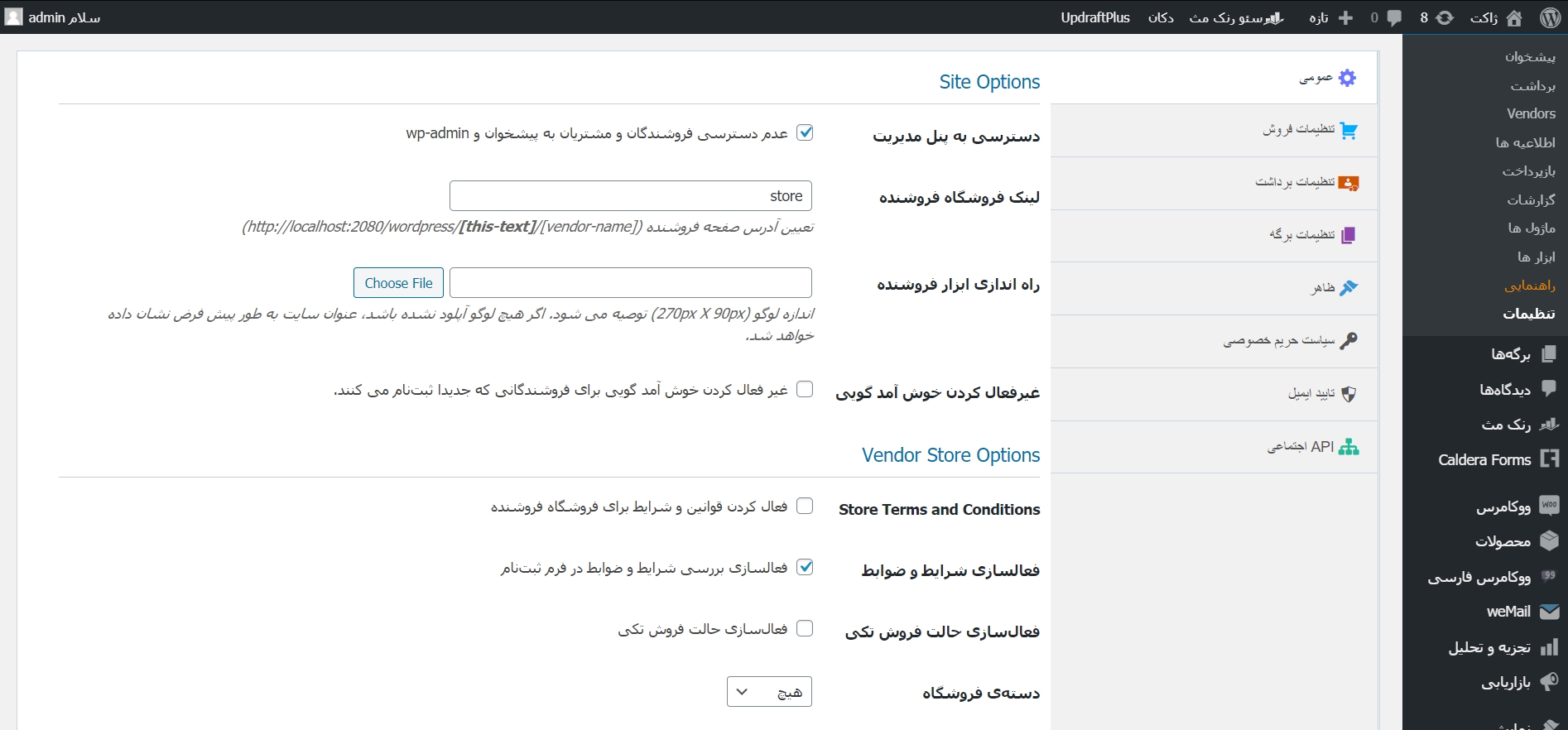
پس از نصب دکان، برای شخصی سازی ویژگی ها و فعالیت های بازار نیاز به انجام برخی تنظیمات اساسی است
به داشبورد و سپس تنظیمات Dokan بروید. برای یادگیری نحوه پیکربندی مرحله به مرحله Dokan ، می توانید به اسناد رسمی مراجعه کنید
 در اینجا گزینه های اصلی تنظیم را نشان می دهیم:
در اینجا گزینه های اصلی تنظیم را نشان می دهیم:
بیایید جلو برویم و فروشگاه آنلاین خود را با توجه به شرایط شما پیکربندی کنیم:
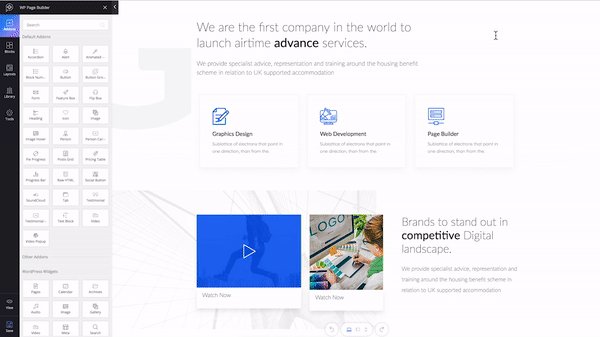
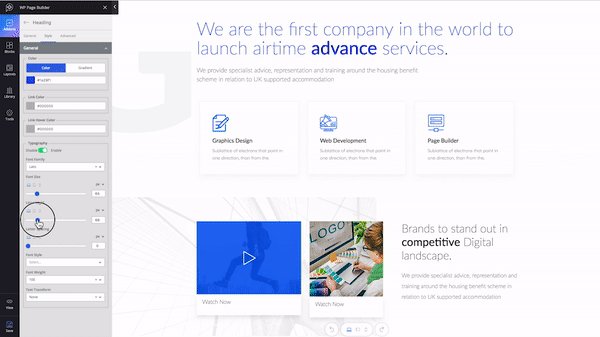
یک اسلایدر محصول تنظیم کنید

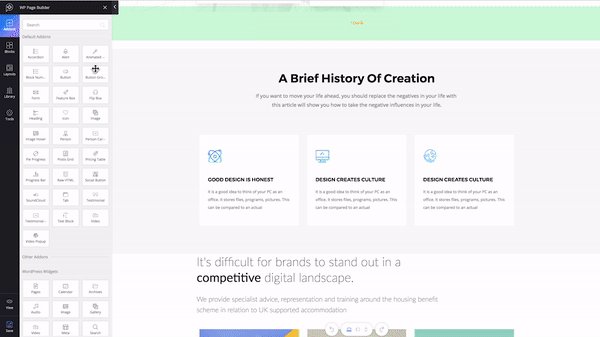
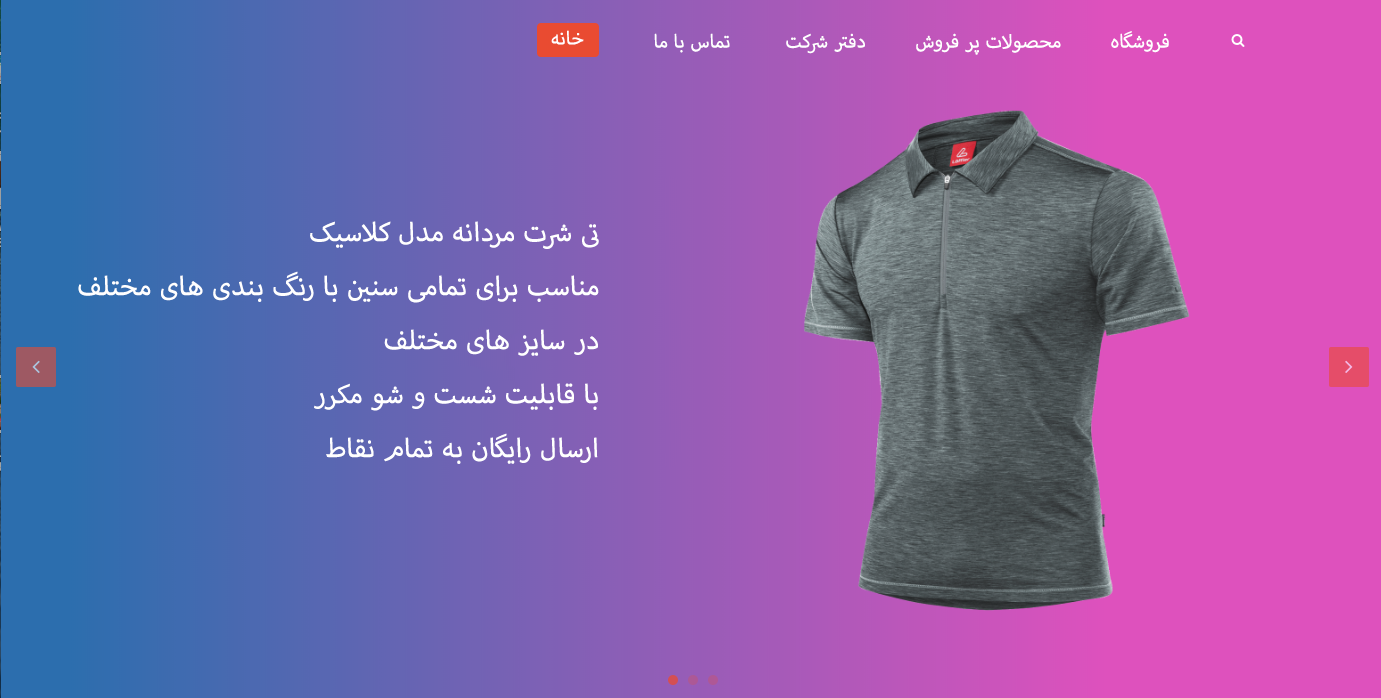
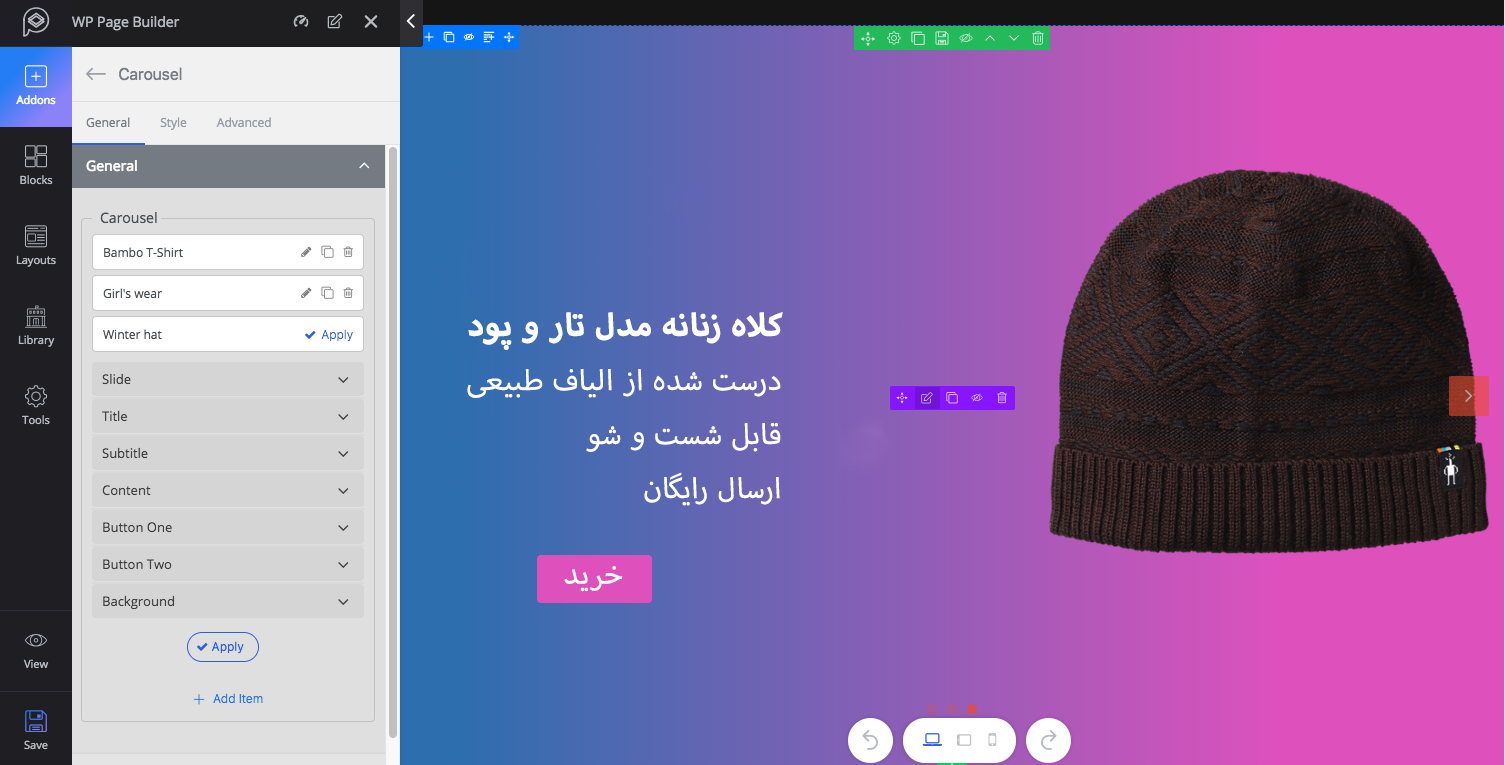
در طراحی سایت چند فروشندگی لغزنده های محصول هنگام ارائه محصولات سرپرستی به بازدیدکنندگان سایت شما ، نقش بسزایی دارند. خبر خوب این است که WP Page Builder به شما کمک می کند تا با افزودنی Carousel به سرعت اسلایدر های محصول زیبا را ایجاد کنید.
 گزینه های زیادی برای یک ظاهر طراحی شده وجود دارد تا ظاهر دلخواه را در هر اسلاید شما ایجاد کند. می توانید اسلایدها را با تصویر محصول، عنوان، زیرنویس، توضیحات و قیمت تنظیم کنید. افزودنی چرخ فلک به شما امکان می دهد تأثیرات / رفتارهای مختلفی را به اسلایدهای خود اضافه کنید.
گزینه های زیادی برای یک ظاهر طراحی شده وجود دارد تا ظاهر دلخواه را در هر اسلاید شما ایجاد کند. می توانید اسلایدها را با تصویر محصول، عنوان، زیرنویس، توضیحات و قیمت تنظیم کنید. افزودنی چرخ فلک به شما امکان می دهد تأثیرات / رفتارهای مختلفی را به اسلایدهای خود اضافه کنید.
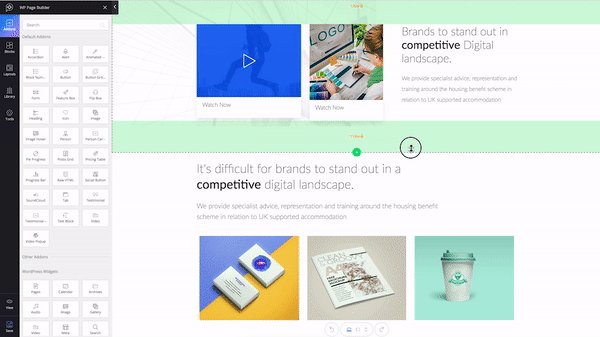
محصولات محبوب را در صفحه اصلی به نمایش بگذارید
با وجود داشتن یک صفحه فروشگاه اختصاصی برای نمایش محصولات در یک مکان واحد ، یک صفحه اصلی سفارشی با چندین بخش از محصولات مرتب شده / دستچین شده بازدیدکنندگان بیشتری را به خود جلب می کند. این به مشتریان کمک می کند محصولات خود را انتخاب کنند بدون اینکه به تعداد زیادی از کالاهای موجود در صفحه فروشگاه گم شوند.
 کد کوتاه Dokan Addon
کد کوتاه Dokan Addon
در افزونه Dokan کد کوتاه مختلفی برای نمایش بهترین محصولات فروش ، اقلام دارای رتبه برتر ، داشبورد Dokan ، لیست فروشگاه و موارد دیگر وجود دارد با استفاده از این کد کوتاه ، ما یک افزودنی اختصاصی ایجاد کرده ایم تا در طراحی سایت چند فروشندگی آن محصولات و سایر عناصر را به روشی فوق العاده به نمایش بگذارد.
افزودنی کد کوتاه Dokan که ایجاد کردیم در زیر بخش افزودنی پیش فرض WP Page Builder ظاهر می شود. کشیدن آن بر روی هر ستون صفحه به شما امکان می دهد تا یکی از گزینه های کد کوتاه موجود را برای نمایش در آنجا انتخاب کنید.
ویترین فروشگاه های فروشندگان دکان
در طراحی سایت چند فروشندگی نمایش فروشگاه های فروشندگان ثبت شده در سایت تجارت الکترونیکی خود با افزودنی ایجاد شده کد کوتاه Dokan از WP Page Builder بسیار آسان است. این افزونه گزینه های کد کوتاه متعددی را ارائه می دهد. فقط کافیست addon را در یک مکان خاص قرار دهید و Store Storeing را در تنظیمات addon انتخاب کنید و کار شما خوب است. لیست فروشگاه به بازدید کنندگان شما اجازه می دهد تا به فروشگاه های فروشنده خاصی مراجعه کنند و تمام محصولات آنها را در یک صفحه نشان می دهد.
نحوه ایجاد Addon کد کوتاه Dokan
WP Page Builder با افزونه های شخص ثالث قابل تمدید است. اگر در طراحی سایت چند فروشندگی افزونه های پیش فرض WP Page Builder قابلیت یا ویژگی مورد نظر شما را از دست ندهید ، می توانید افزونه خود را بسازید و از آن با WP Page Builder استفاده کنید. این همان کاری است که ما در اینجا انجام دادیم. ما ، به طور اختصاصی ، افزونه کد کوتاه Dokan را برای این منظور آموزش ایجاد کردیم.
ایجاد افزودنی کد کوتاه Dokan برای صفحه ساز WP
ایجاد یک افزونه برای WP Page Builder بسیار آسان است. به دلیل مستندات غنی توسعه دهنده ، هر توسعه دهنده ای می تواند افزونه ای ایجاد کند تا ضمیمه ای را به WP Page Builder الحاق کند. وقتی نوبت به ایجاد یک افزودنی برای Dokan می رسد، کار ساده تر است، زیرا چندین کد کوتاه مفید در افزونه چند منظوره Dokan وجود دارد.
افزودنی کد کوتاه Dokan برای کد صفحه ساز WP:
get_icon ()
برای دریافت نماد افزونه از این عملکرد استفاده کنید. WP Page Builder دارای 340+ آیکون سفارشی برای توسعه دهندگان است. همچنین ، در اینجا می توانید از Font Awesome 4 برای طراحی سایت چند فروشندگی خود استفاده کنید.
get_name ()
با استفاده از این عملکرد شناسه addon را دریافت کنید. باید بدون فضا و منحصر به فرد باشد.
get_category_name ()
اگر می خواهید addon را دسته بندی کنید ، می توانید از این عملکرد استفاده کنید.
get_title ()
با استفاده از این عملکرد نام افزودنی را در صفحه ویرایش پیش نمایش نشان دهید.
get_settings ()
گزینه تنظیمات پنل مربوط به addon را دریافت کنید. اسناد توسعه دهنده می تواند در اینجا به شما کمک زیادی کند.
render()
برای بدست آوردن خروجی PHP از افزونه از این عملکرد استفاده کنید. در اینجا ، addon تنظیمات زیر را ارائه می دهد و خروجی ایجاد می کند.
getTemplate ()
این تابع در اینجا استفاده نمی شود اما برای افزودنی های استاتیک که در درخواست موجود نیستند ، مزایای اضافی دارد. این یک الگوی جاوا اسکریپت (در واقع Lodash ) است که افزودنی های ثابت شما را بسیار سریع تر می کند.
سرانجام ، باید با استفاده از این فیلتر ” wppb_available_addons ” افزودنی خود را به WP Page Builder اضافه کنید .
آیا طراحی سایت چند فروشندگی واقعاً سخت است؟ با استفاده از دکان و WP Page Builder طراحی یک وب سایت فروش محصولات چند فروشگاهی کاری بسیار آسان و راحت است
امیدواریم شما با استفاده از مقاله با اصول کلی طراحی سایت چند فروشندگی با استفاده از با صفحه ساز Dokan و WP اشنا شده باشید و بتوانید به راحتی صفحه فروشگاهی وب سایت خود را طراحی کنید .