آموزش دسته بندی تصاویر در وردپرسReviewed by محمد رضا ملکی on Aug 15Rating: 5.0
با سلام و عرض ادب و خسته نباشید خدمت شما همراهان محترم . دوستان عزیز یکی از امکاناتی که در وردپرس به صورت پیش فرض وجود دارد ، دسته بندی مطالب و نوشته های سایت می باشد ولی اگر شما بخواهید که تصاویر وب سایت تون را دسته بندی کنید ، باید چه کاری را انجام دهید ؟ دوستان عزیز در سیستم وردپرس امکان انجام این کار به صورت پیش فرض وجود ندارد ، شما باید این مزیت را با استفاده از افزونه های وردپرس که وجود دارد ایجاد نمایید ، برای انجام این کار تا انتهای این بخش از آموزش وردپرس با من همراه شوید .
آموزش دسته بندی تصاویر در وردپرس
دوستان قراره همانطور که در ابتدا بیان کرده به دسته بندی تصاویر وب سایت وردپرس شما بپردازیم که شما برای آنها دسته و برچسب انتخاب نمایید و از این طریق اونا رو گروه بندی کنید و از این پس تصاویر شما در کتابخانه چند رسانه ای دارای برچسب و دسته بندی می باشد و شما می توانید راحتتر تصاویر خود را مرتب سازی نمایید و یا این که تصاویری را اضافه کنید و برای انجام این کارها شما به افزونه وردپرس نیاز دارید . حال شاید شما بپرسید که اصلا لازمه که این کار را در وردپرس انجام دهیم ؟
دوستان عزیز اگر توجه کرده باشید وردپرس به صورت پیش فرض از طبقه بندی یا Taxonomy استفاده می کند که این مزیزت سبب می شود شما مطالب سایت تون را با استفاده از برچسب ها و دسته ها ، دسته بندی نمایید ولی نمی توانید از این مزیت برای تصاویر موجود در کتابخانه ی چند رسانه ای استفاده نمایید و لازم است که از افزونه های وردپرس و یا قطعه کدهای موجود کمک بگیرید تا از این طریق تصاویر خود را دسته بندی نمایید و بتوانید آنها را بهتر پیدا کنید و یا این که در صورت لزوم مرتب سازی نمایید .
برای شروع کار شما لازم دارید که ابتدا افزونه وردپرس مورد نظر را دانلود نمایید که برای این کار افزونه را از لینک زیر دریافت کنید :
دانلود افزونه وردپرس Media Library Categories
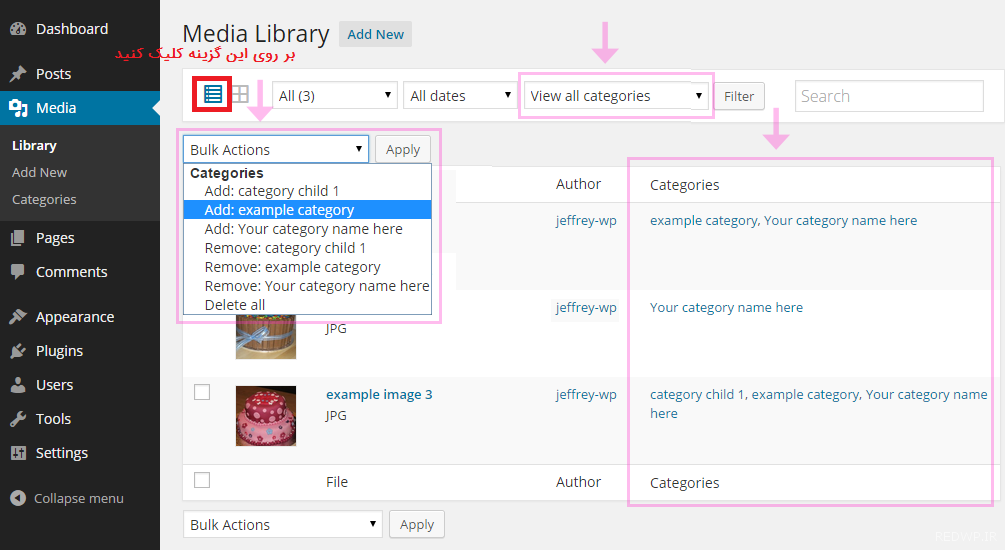
پس از دریافت فایل افزونه وردپرس ان را در سیستم خود نصب نمایید و فعال سازید تا بتوانید تنظیمات افزونه را انجام دهید . خب وقتی شما این افزونه را فعال کردید تنظیماتی را مشاهده نمی کنید ، حال برای دسترسی به تنظیماتش باید به بخش رسانه و کتابخانه بروید و همانطور که در تصویر زیر مشاهده می کنید عمل نمایید :

شما با کلیک بر روی این گزینه باعث می شوید که پرونده های چند رسانه ای به شکل لیست برای شما نشان داده می شود و حال شما در ادامه باید بر روی ویرایش تصاویر کلیک نماییدتا وارد صفحه ی ویرایش تصویر شوید که در این صفحه شما می توانید جعبه ای به نام دسته ها مشاهده نمایید که در سمت چپ صفحه می باشد ، دقیقا همانند ویرایشگر مطالب وردپرس است . که شما در این بخش دسته ای ندارد و باید دسته بندی جدیدی را ضافه کنید حال بر روی افزودن دسته تازه کلیک نمایید و یک دسته ایجاد کنید و تصویر را در ان قرار بدهید و حتی شما می توانید در این جا زیر دسته هم ایجاد کنید ، پس از انجام تغییرات مورد نظر ، حتما انها را ذخیره کنید . دوستان عزیز راجب افزودن دسته ی جدید برای تصاویر دقیقا همانند دسته بندی محصولات یا نوشته های وردپرس صورت می گیرد و کاری ندارد .
تا به اینجای آموزش شما برای تصاویر وب سایت خود دسته بندی ایجاد کردید ، حال برای این که شما بخواهید تصاویر دسته ای خاص را در نوشته ها و برگه های خود قرار بدهید باید چه کاری را بکنید ؟ ادامه آموزش را دنبال نمایید :
حال شما یک دسته ایجاد کردید و برای ان تصاویری را قرار دادید و اگر بخواهید این تصاویری را که در این دسته بندی ایجاد کردین در نوشته ای و یا برگه ای در سایت به نمایش درآورید لازم است که فقط از یک قطعه کد کوتاه استفاده کنید که این کد به صورت زیر می باشد :
gallery category=”14″
شما می توانید با استفاده از این کد کوتاه برای نمایش دسته تصاویر خود در نوشته ها استفاده کنید و به جای عدد فوق که در کد مشاهده می نمایید باید آی دی دسته ای که ایجاد کردین و مورد نظر شما است را قرار دهید تا این تصاویر به نمایش درآید . برای دوستان عزیز که نمی دانند چطوری به آی دی دسته بندی خود دسترسی پیدا کنند ، باید بگویم که لازمه به بخش نوشته ها و سپس دسته ها بروید و ویرایش تصویر خود را انتخاب نمایید و وقتی به صفحه ی ویرایش تصویر وارد شدید به آدرس بار مرور گر آن صفحه دقت نمایید که در انجا یک نوشته ای به صورت ” =ID ” را مشاهده می کنید که این عدد در روبروی آی دی همان ای دی دسته بندی شما می باشد و این عدد را در داخل کد فوق قرار دهید ، به همین راحتی !!!! و در نهایت کد کوتاه را در برگه و نوشته ای که مورد نظر شما می باشد قرار دهید تا دسته ی تصاویر نشان داده شود .
دوستان عزیز با استفاه از این کار به راحتی می توانید برای خود دسته ایجاد نمایید و فقط با قرار دادن قطعه کد در نوشته ها تصاویر مورد نظر خود را نمایش دهید و دیگر نیاز به انتخاب مکرر تصاویر نمی باشد . دوستان همراه آموزش وردپرس ابن بخش به پایان رسید از همراهی شما متشکرم ، حتما با ادامه اموزش های بیگ تم با ما همراه شوید .
موفق و پیروز باشید